Workflow for Email notifications
-
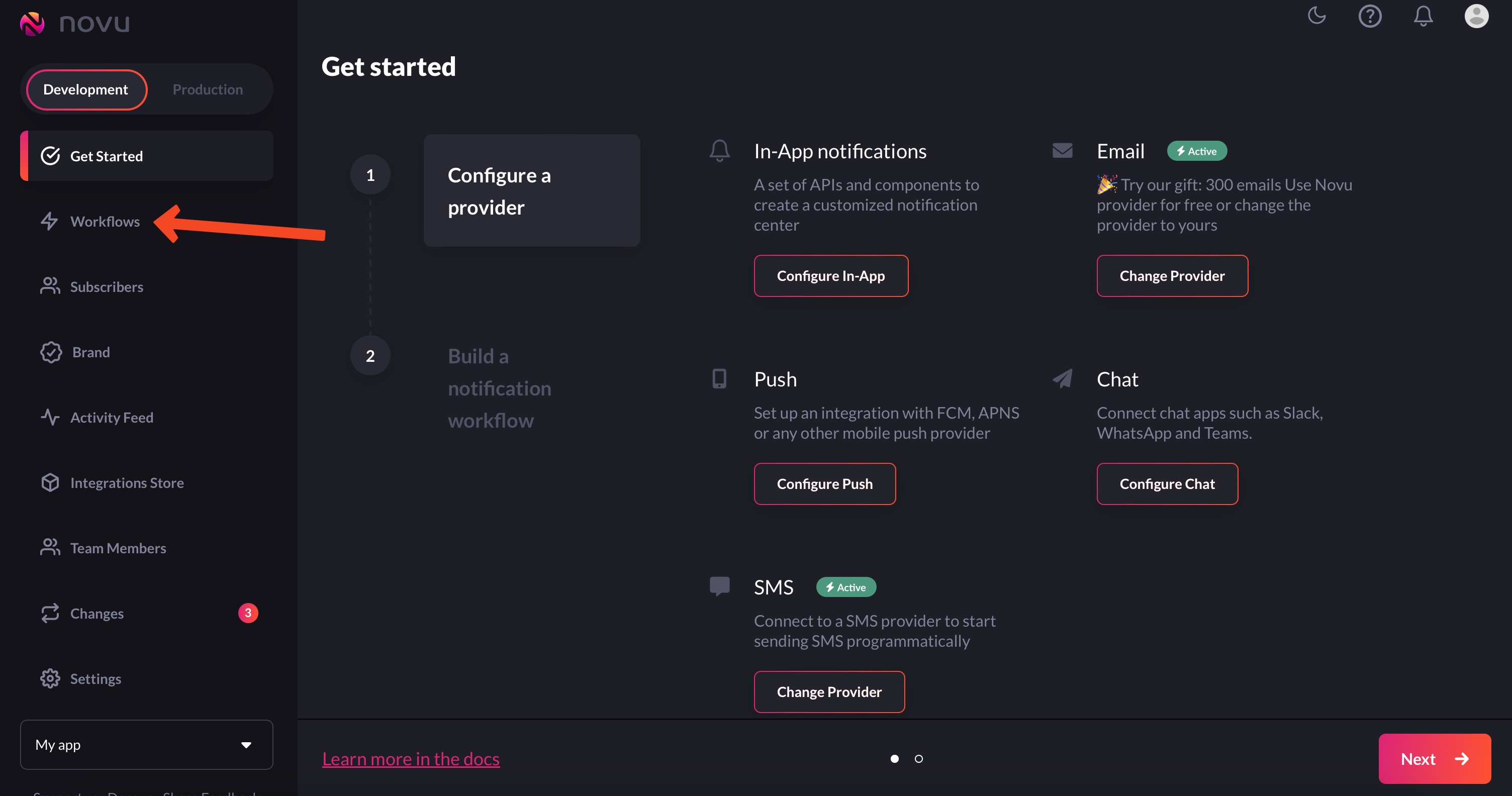
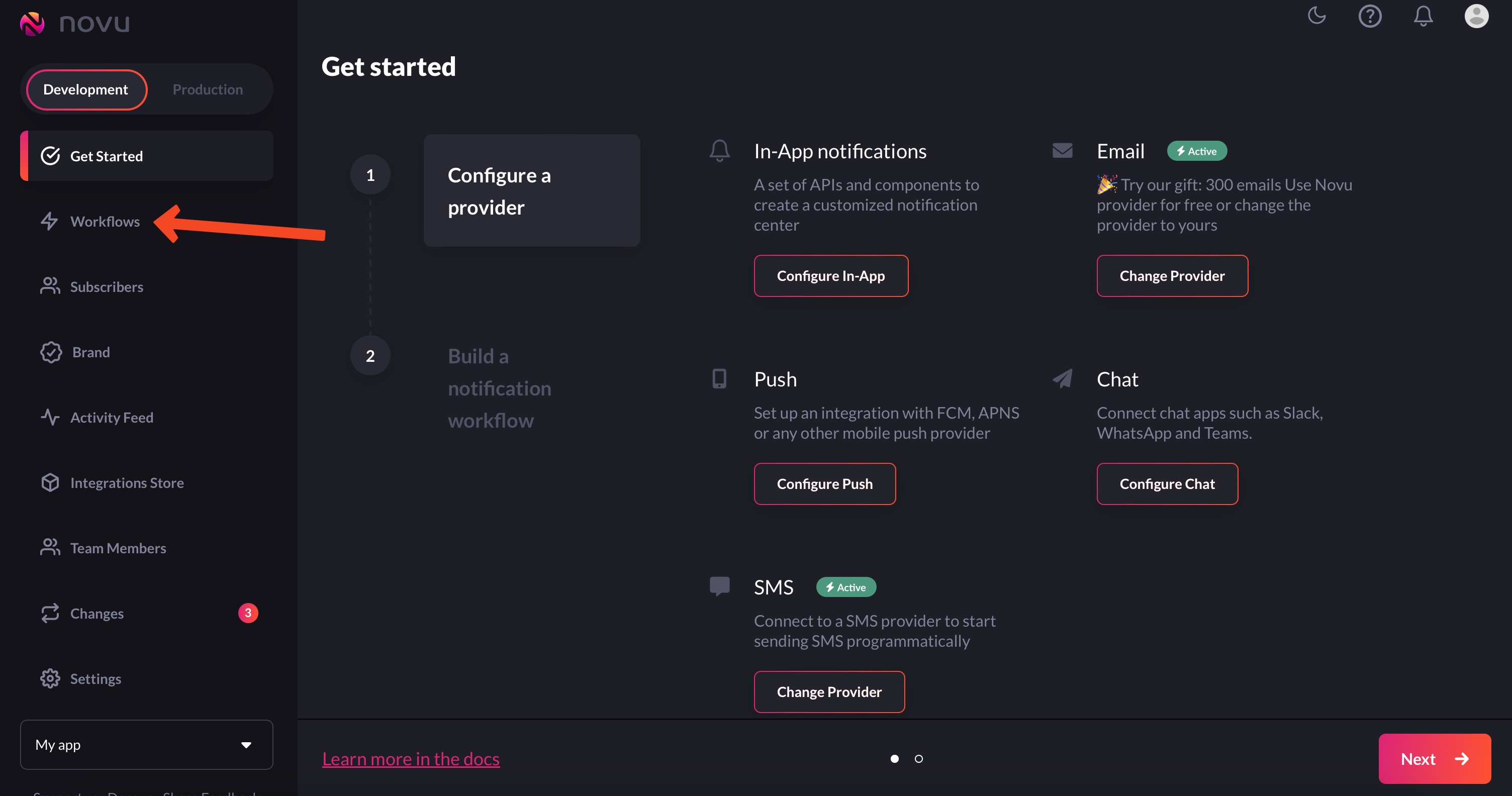
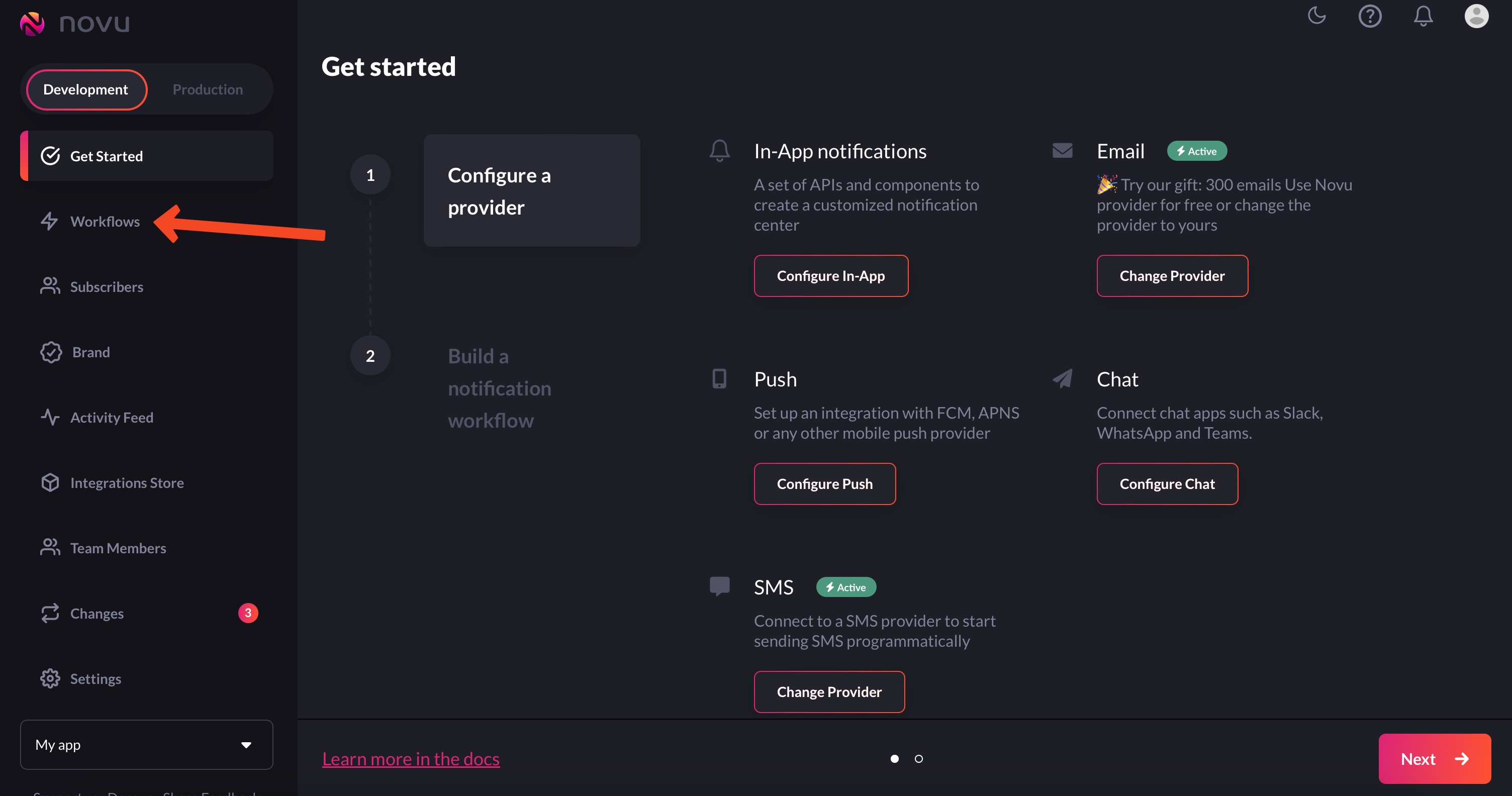
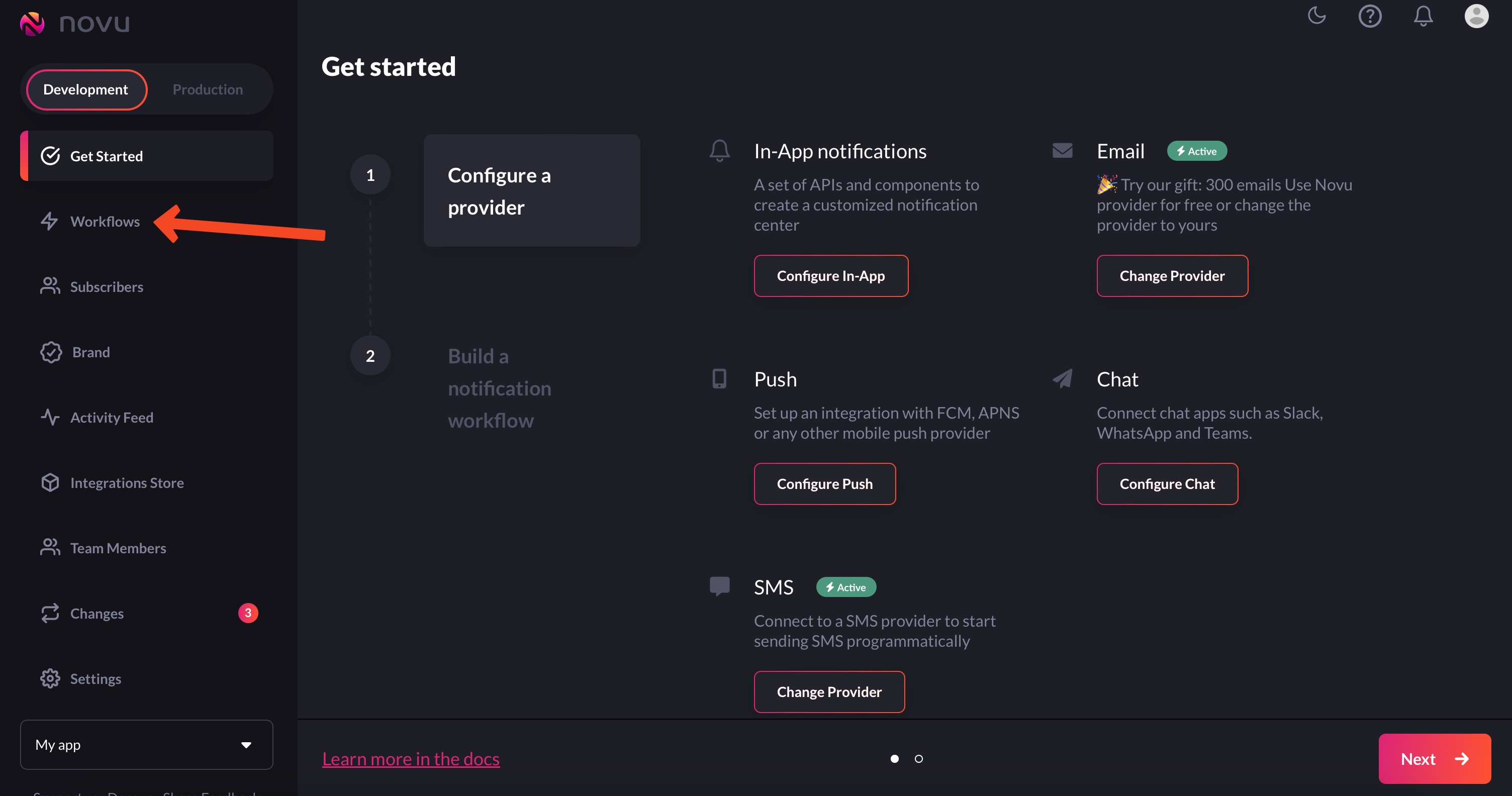
Navigate to the workflow section from the left sidebar:

-
Click on the
Blank Workflowbutton to create an empty workflow:
-
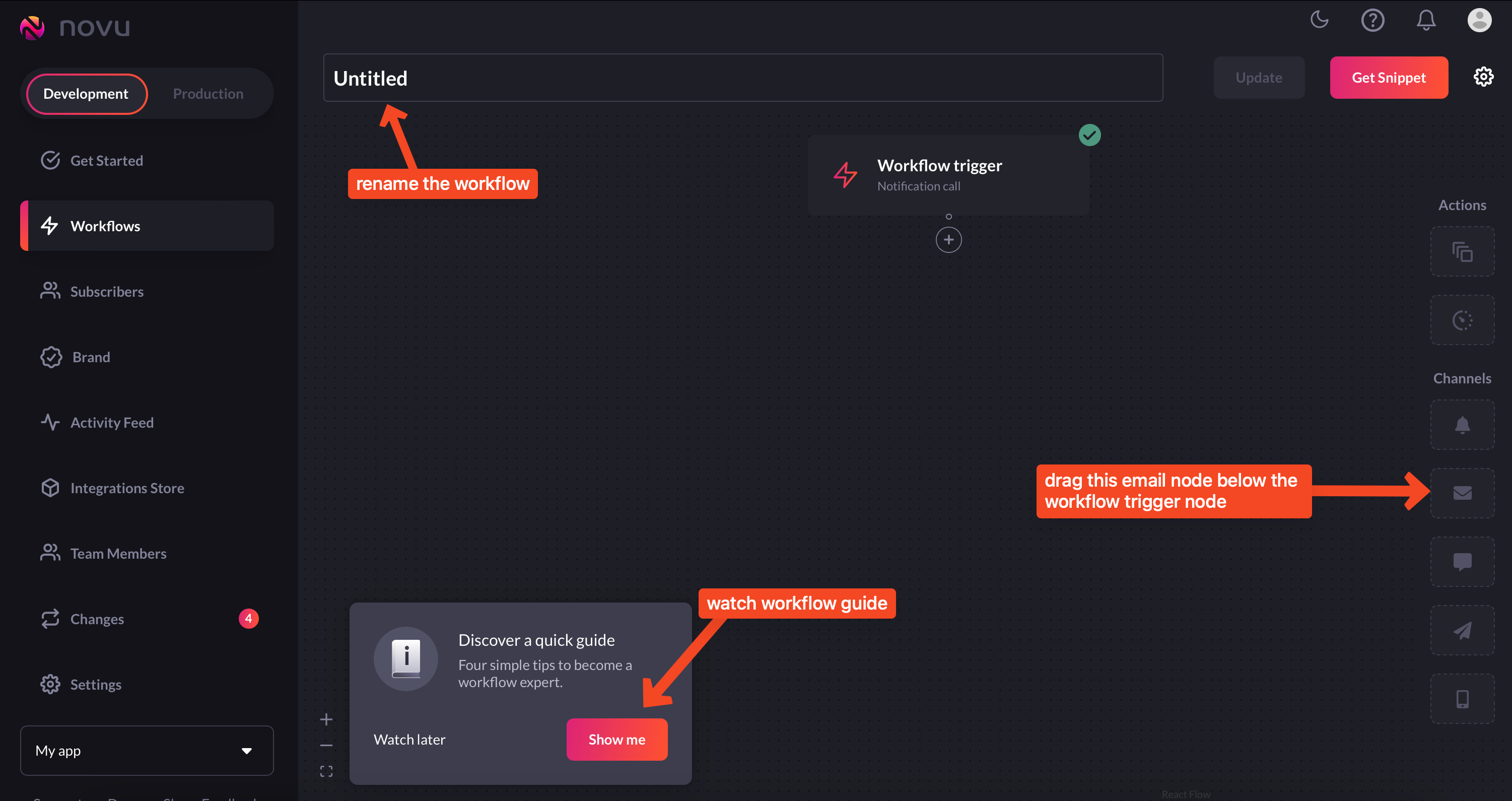
You are now in the workflow editor. Here you can add steps to your workflow. We’ll just drag the email node from the right sidebar to our workflow as illustrated below:

-
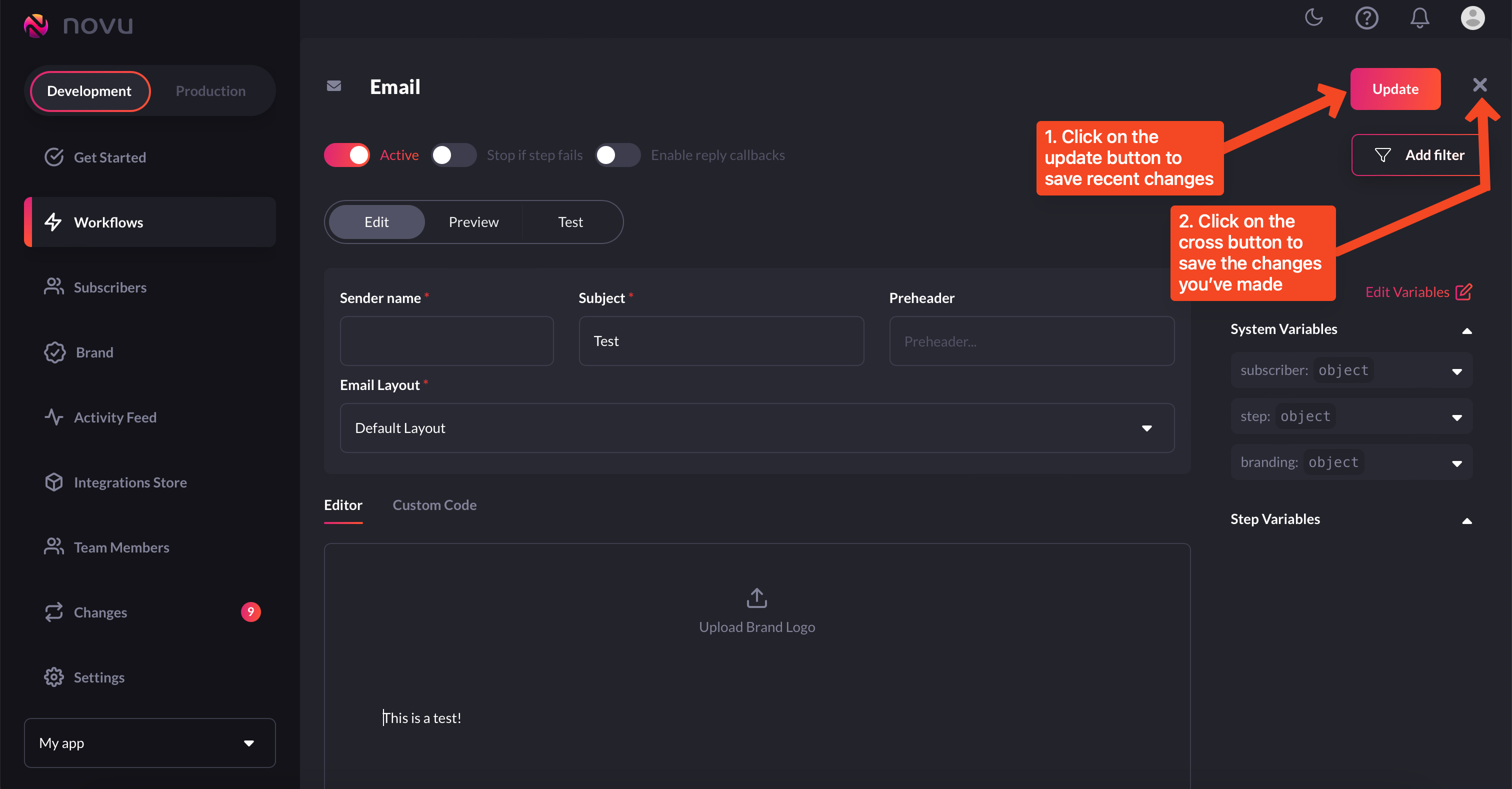
Now, simply click on the email node, and add the subject and the notification
text in the email node editor:

-
Now, update the workflow and save it as shown in the image below:

-
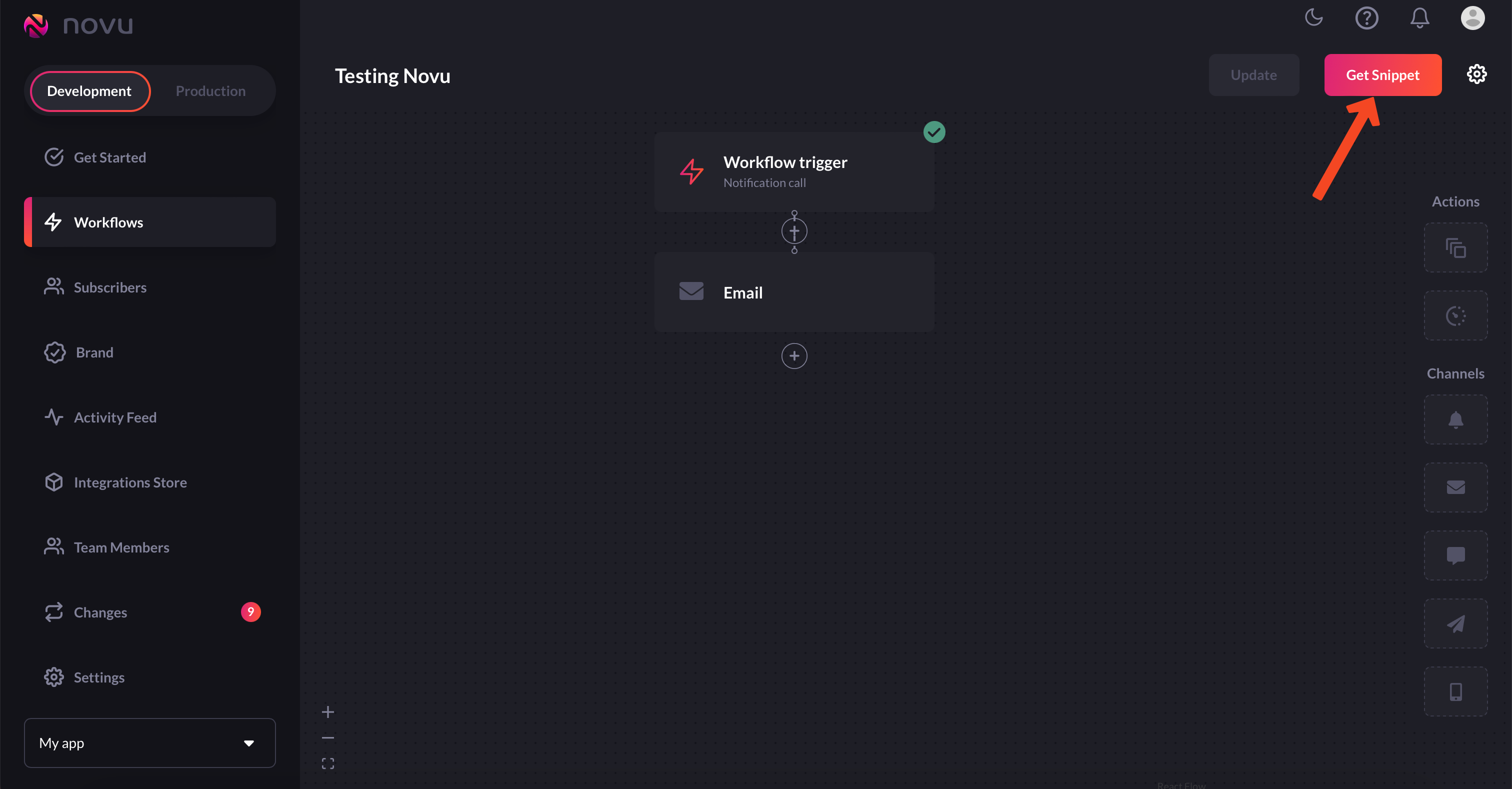
Now, to execute this workflow, click on the
get snippetbutton from the workflow editor:
-
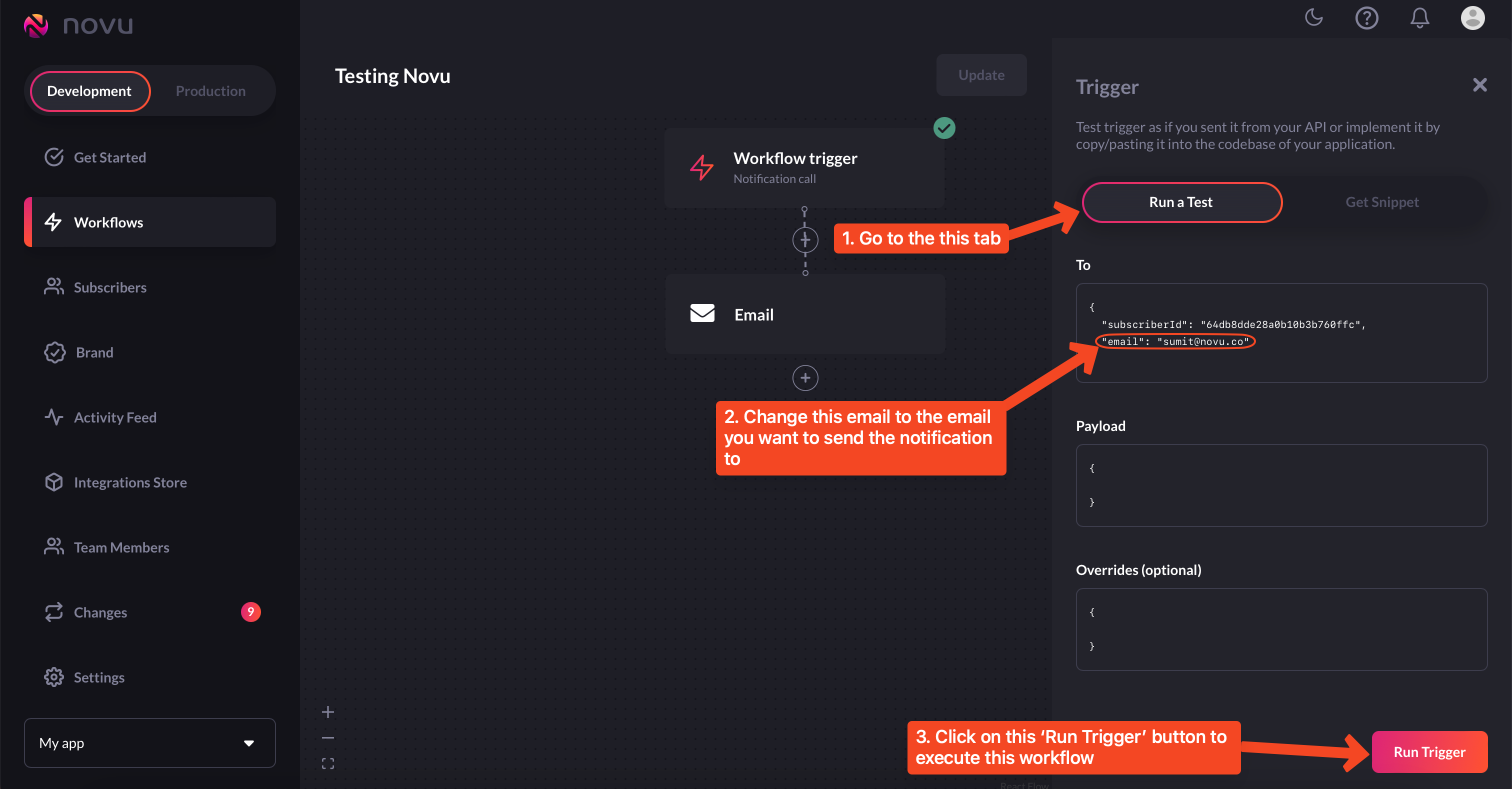
From the
run a testtab, you can change the email to which you want the notification. Once you’ve done that, simply click on theRun Triggerbutton on the bottom right:
-
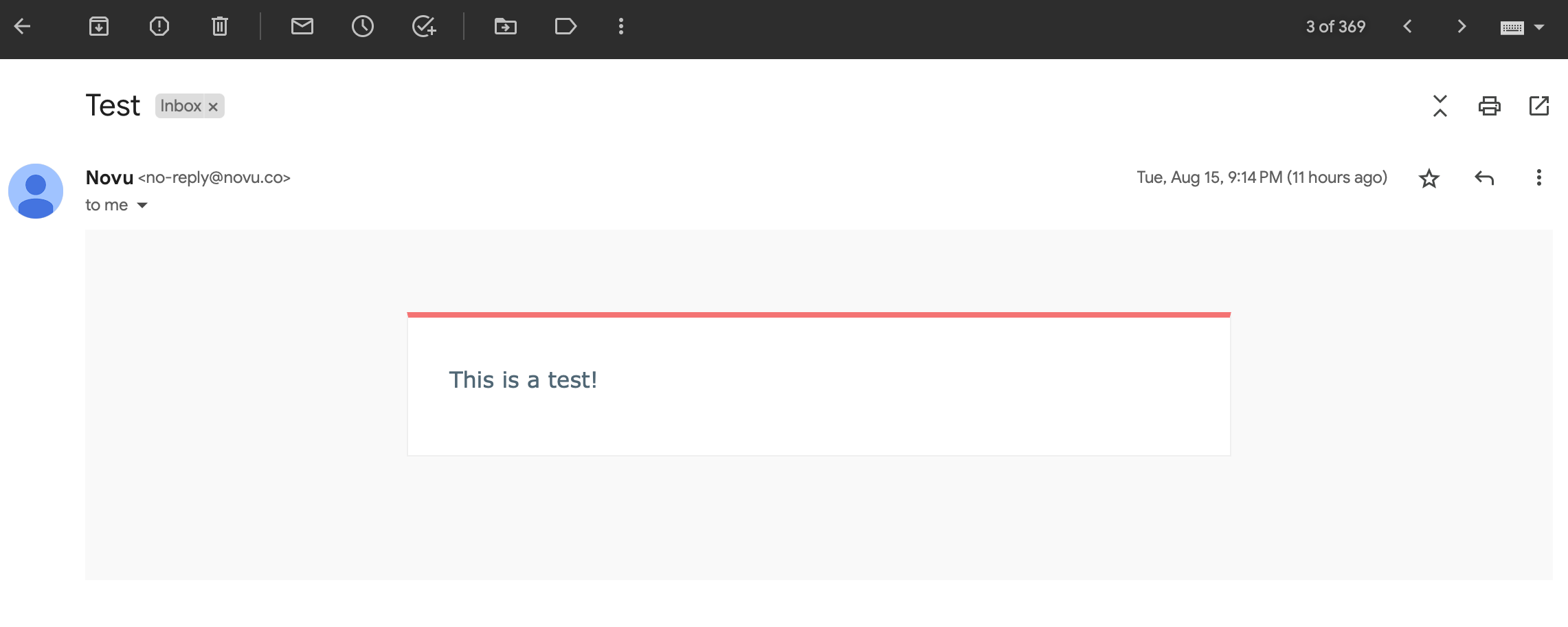
Now, go to the inbox and you’ll see the email notification there. Don’t forget also to check spam as it may sometimes land in there:

-
This gif below captures the entire process:

Workflow for In-App notifications
Creating workflows for sending in-app notifications is pretty straightforward. Just follow the following steps and you’ll be good to go:-
Head to
workflowson the Novu web dashboard.
-
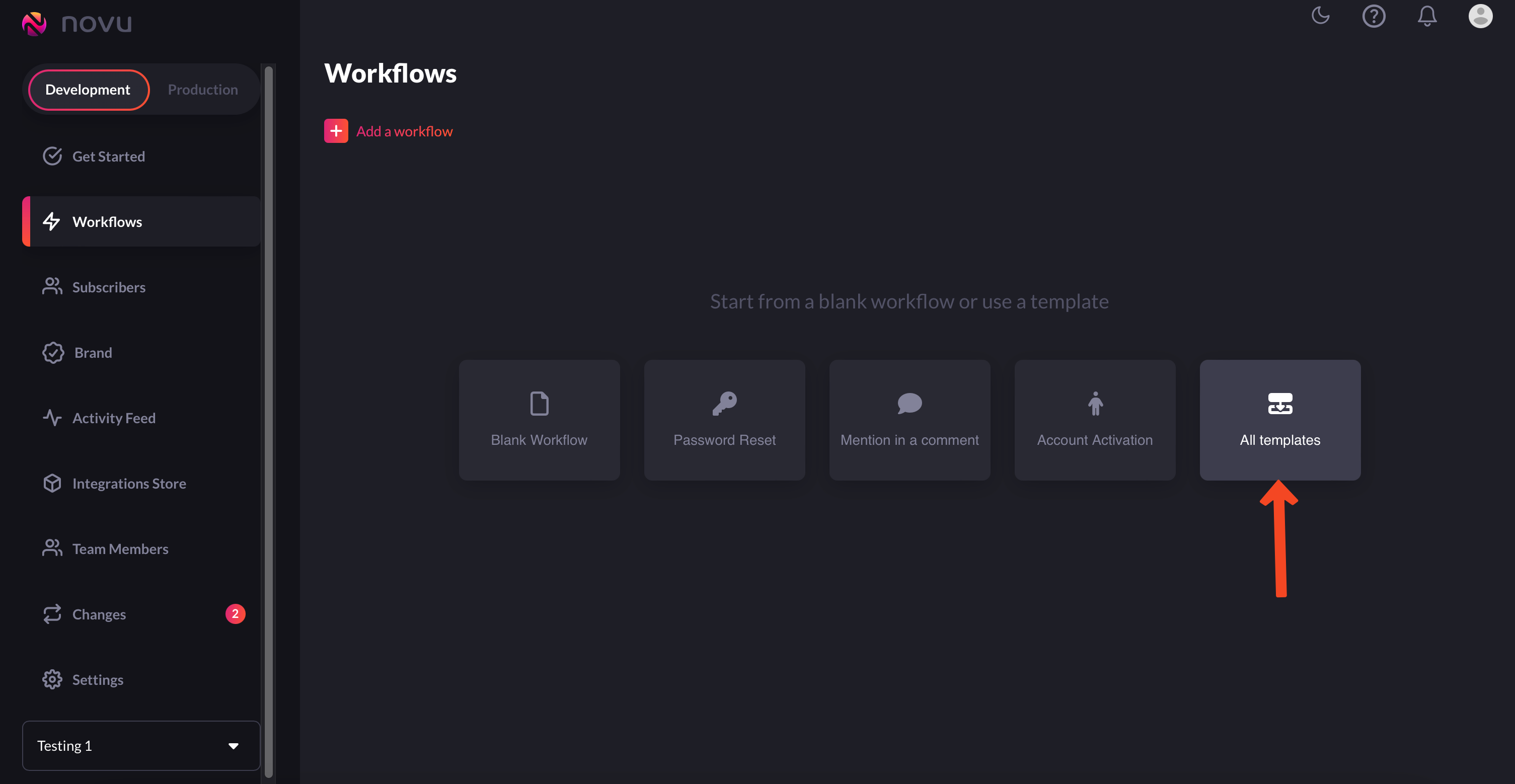
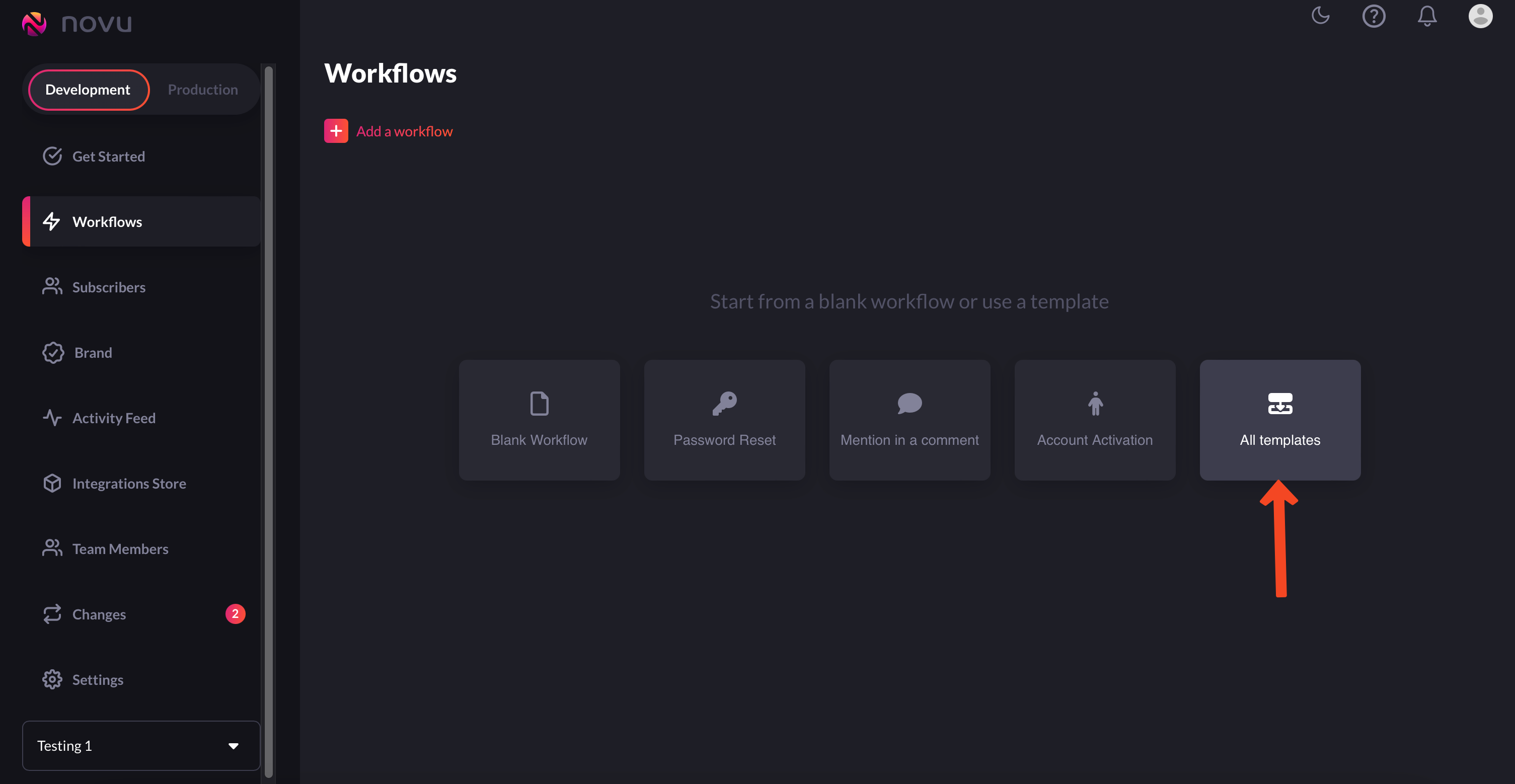
Click on the Blank Workflow button to create a workflow from scratch.

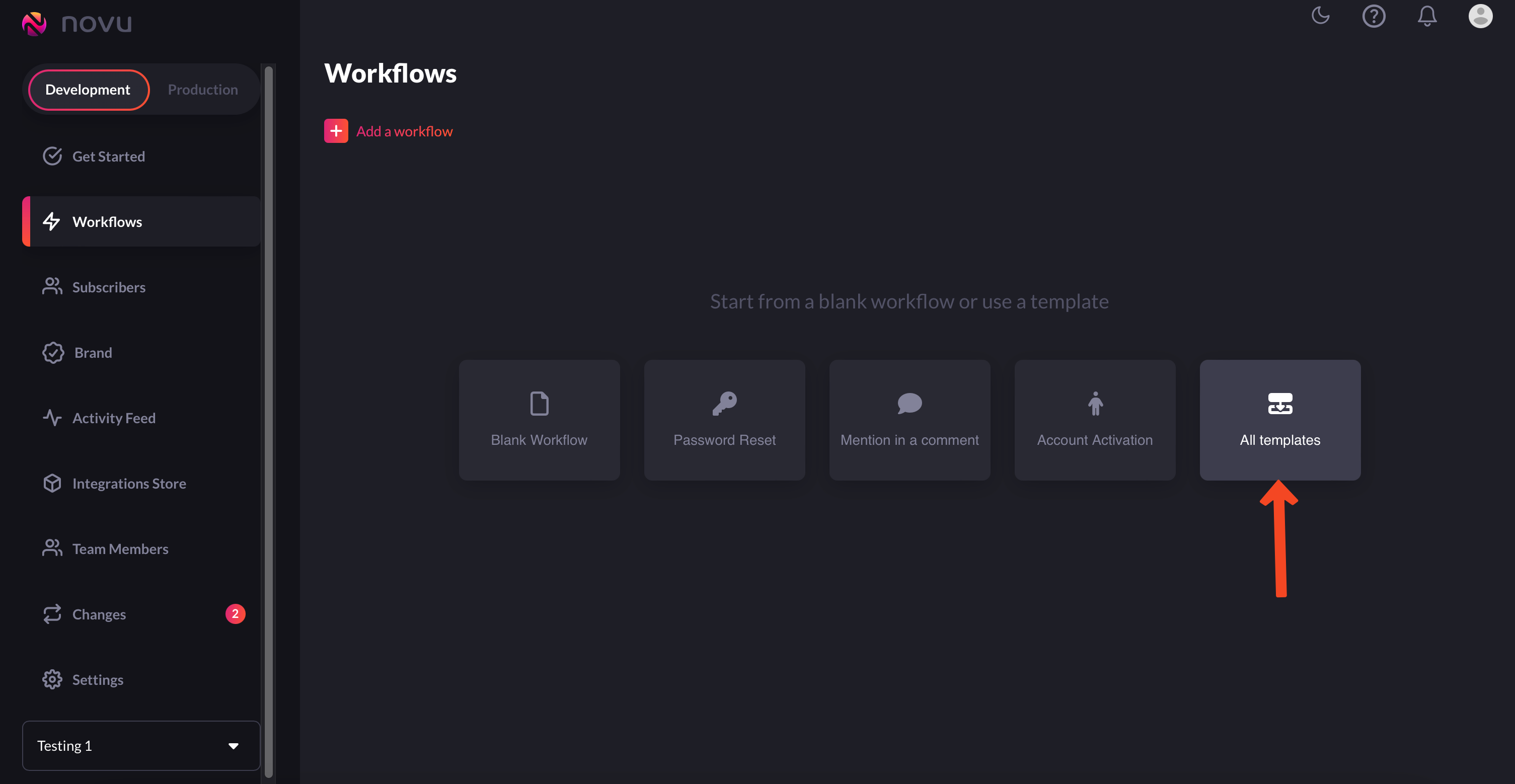
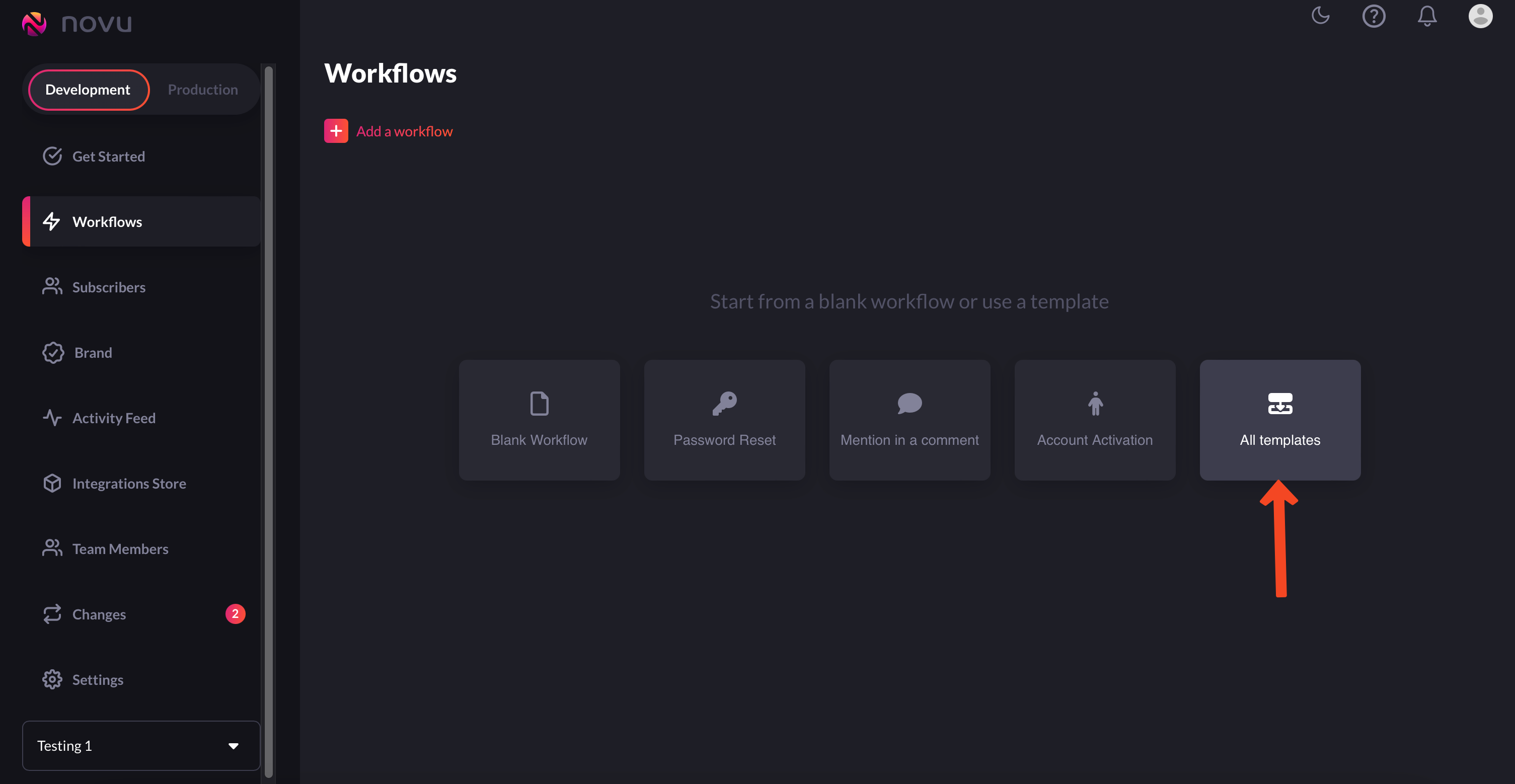
If you want to avoid creating a workflow from scratch, then instead of
choosing 

Blank Workflow, select All Templates and you’ll find a bunch of
workflow templates that you can customize and use:

-
You’ll now end up in the workflow editor. Workflow editor, as the name suggests, is the place from where you can edit workflows. You can select which channels you want to send notifications in, add digest to your in-app notifications and more.

-
For your use case here, we’ll simply add an
in-appnode to our workflow.Don’t forget to rename your workflow to an appropriate name.
-
Now, the
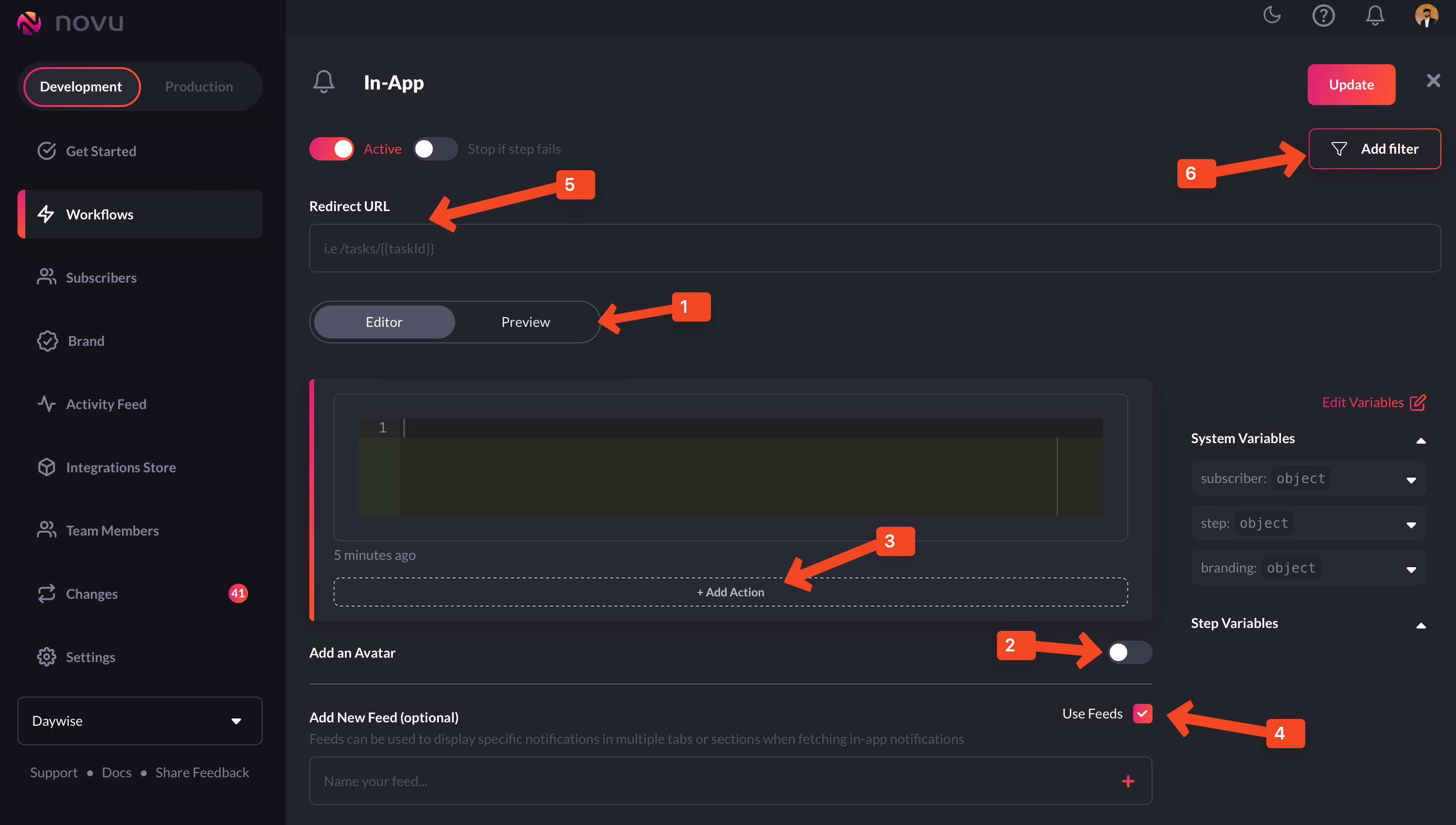
in-appnode has a lot of options for you to configure:
- Preview: This shows you a glimpse of what each notification item will look like in the Notification Center UI.
- Avatar: If turned on, each notification item will show the avatar of the subscriber.
- Action: With this, you can add a primary and secondary call to action button to each notification item.
- Notification Feeds: This displays a stream of specific notifications. You can have multiple feeds to show specific notifications in multiple tabs.
- Redirect URL - This is the URL to which a subscriber can be directed when they click on a notification item.
- Filter - This feature allows you to configure the criteria for delivering notifications. For instance, you can apply a filter based on a subscriber’s online status to send them an email if they were online within the last hour.
-
In this editor, you need to plug in the variable that your backend is expecting in the payload:

- You can even use handlebars to further customise this.
-
Once you’re done configuring it, simply click the
updatebutton on the top right corner.
-
Now, simply click on the
Get Snippetbutton to get the trigger code snippet.
-
You’ll get the code that you need to plug into your backend to be executed whenever an event fires.

Workflow for SMS notifications
SMS workflows are not very different from email and in-app workflows we’ve created above. Let’s take a look at it:-
Head to
Workflowson the Novu web dashboard.
-
Click on the
Blank Workflowbutton to create a workflow from scratch.
If you want to avoid creating a workflow from scratch, then instead of
choosing 

Blank Workflow, select All Templates and you’ll find a bunch of
workflow templates that you can customize and use:

-
You’ll now end up in the workflow editor. Workflow editor, as the name suggests, is the place from where you can edit workflows. You can select which channels you want to send notifications in, add digest to your in-app notifications and more.

-
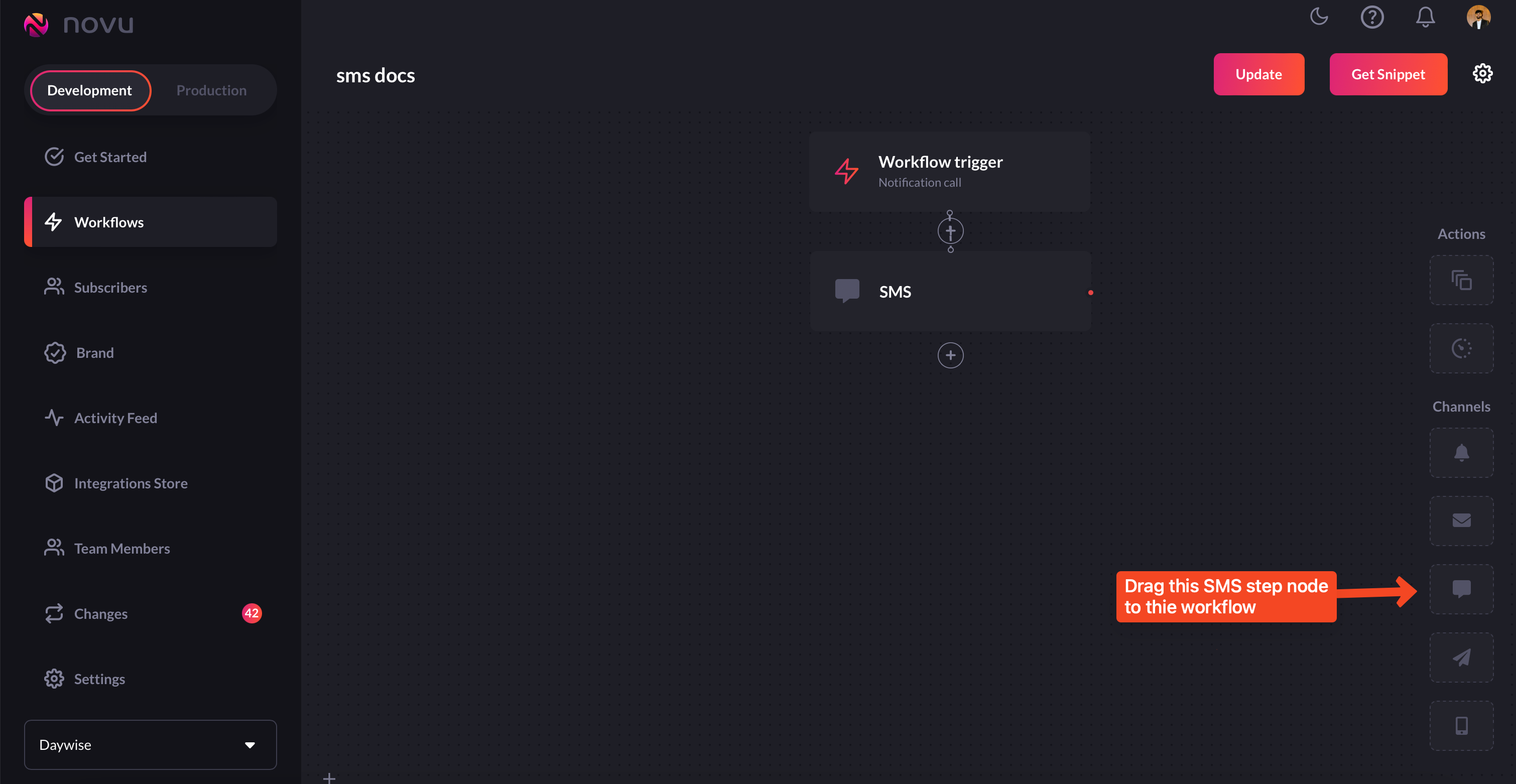
Since we’re creating a workflow for SMS notifications, we’ll drag the
SMSstep to our workflow, as shown in this picture below:
-
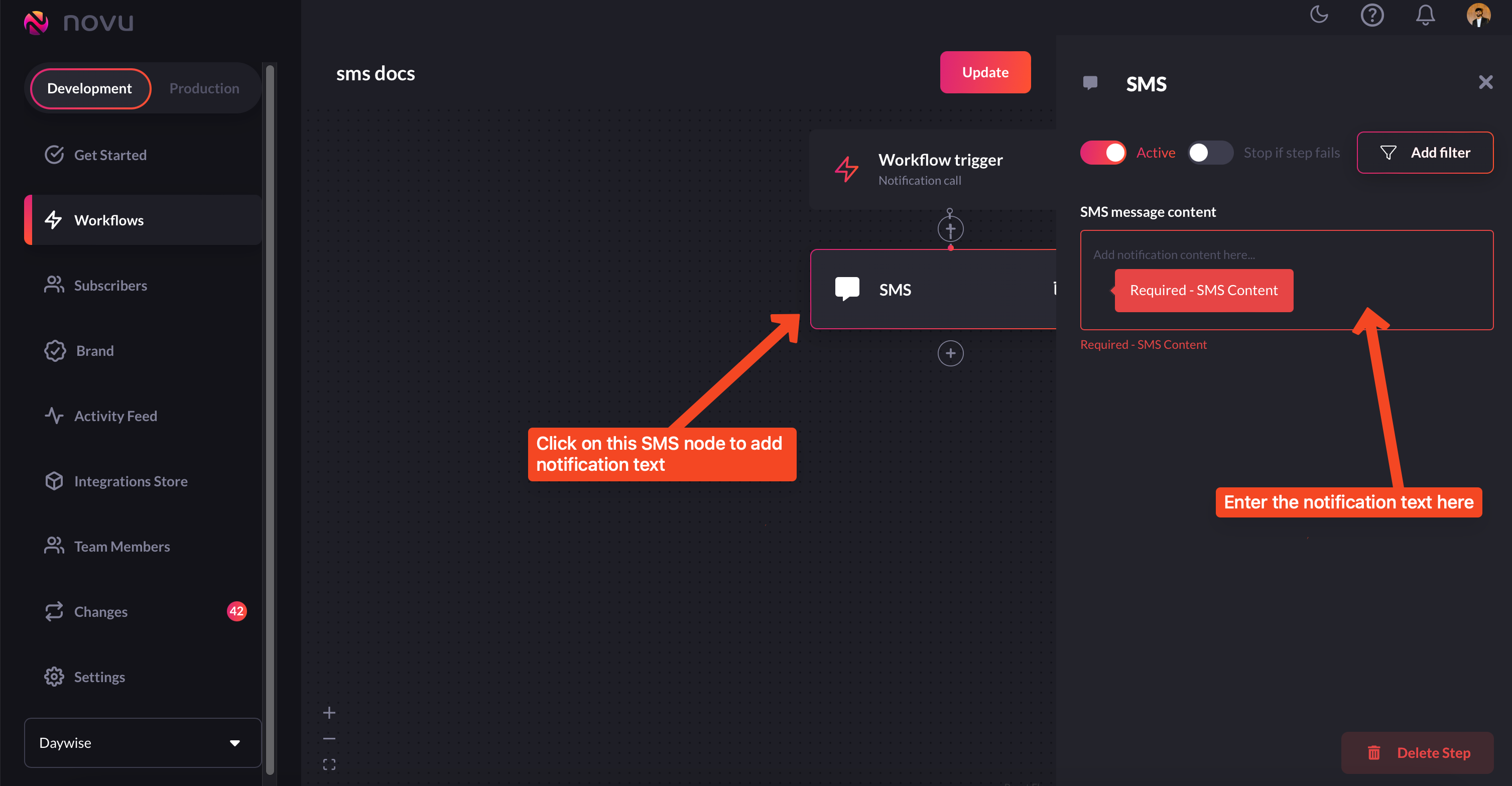
If you hover over the SMS node, you will get a message saying ‘Required - SMS content`. Click on the SMS node and add a message to it. This is what will be sent as a notification in the SMS.

Instead of having static messages, you can have your notifications be dynamic by usinghandlebars. Take a look here for more. If your backend is expecting data in the payload, plug that variable here in double braces. -
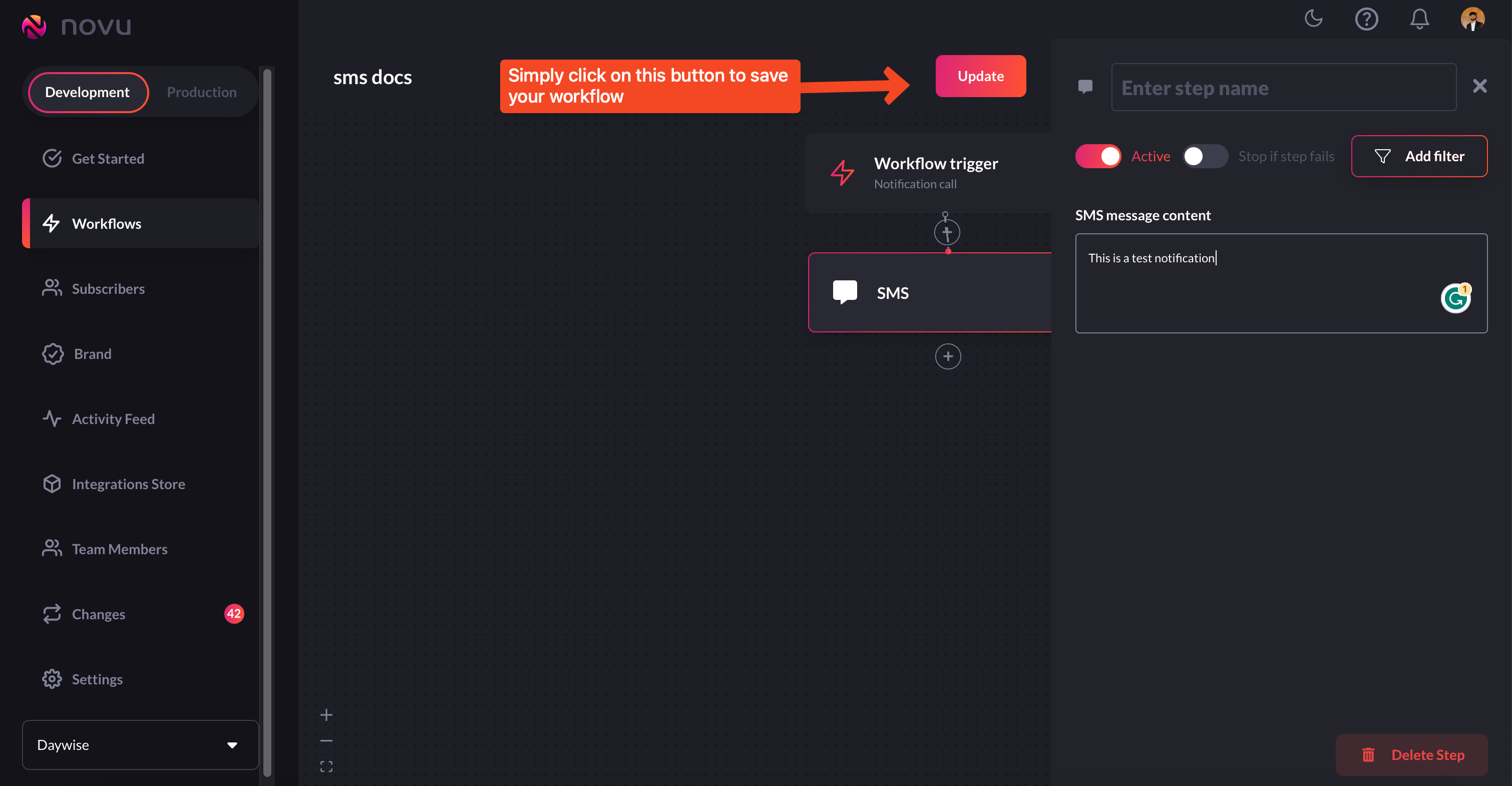
Once you’re done configuring it, simply click the update button on the top right corner.

-
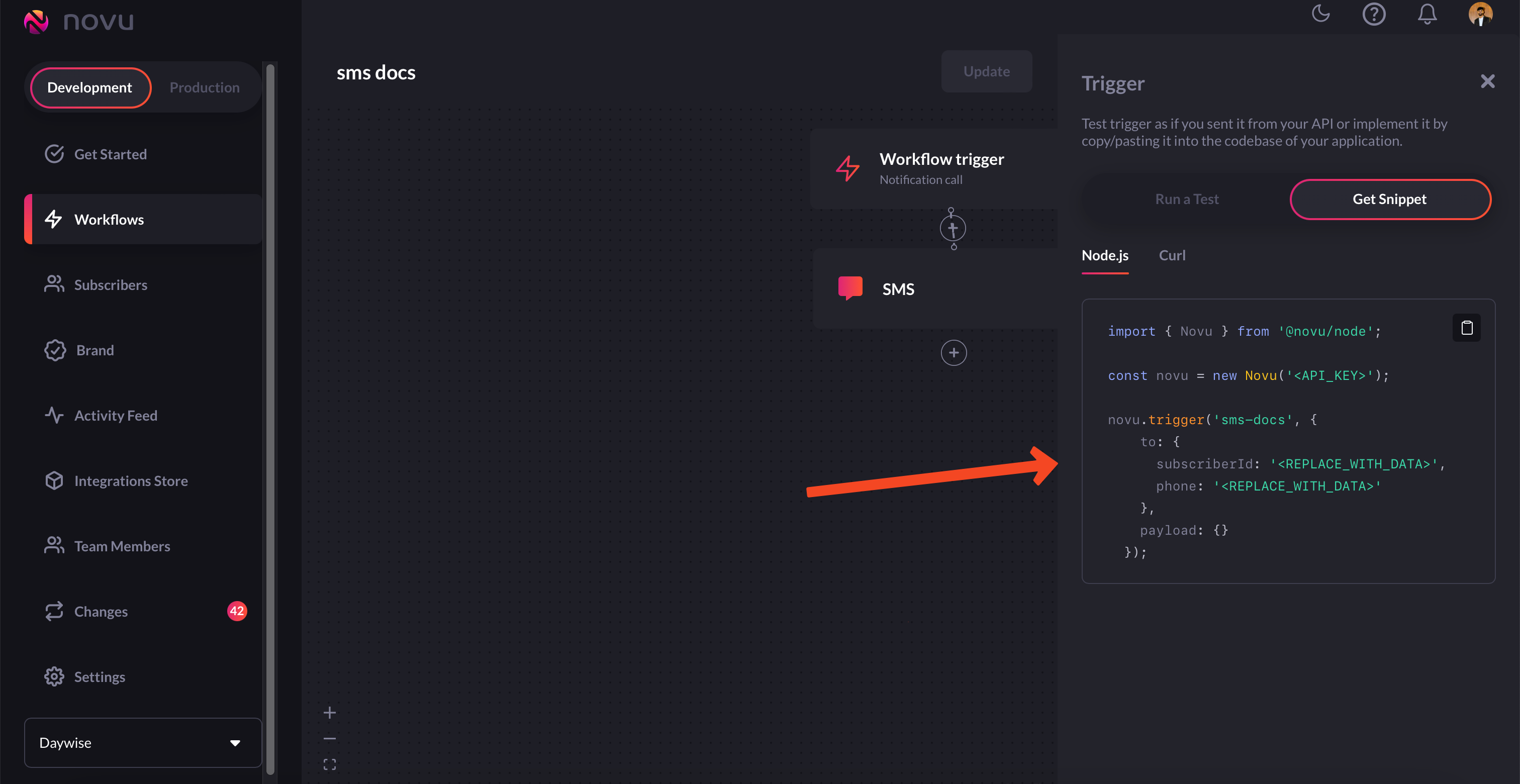
Now, simply click on the Get Snippet button to get the trigger code snippet.

-
You’ll get the code that you need to plug into your backend to be executed whenever an event fires.
That’s it, you’ve successfully built a workflow for sending in-app notifications!

Workflow for Chat notifications
Chat workflows are quite similar to email, in-app, and SMS workflows workflows we’ve created above. Let’s take a look at it in detail:-
Head to
Workflowson the Novu web dashboard.
-
Click on the
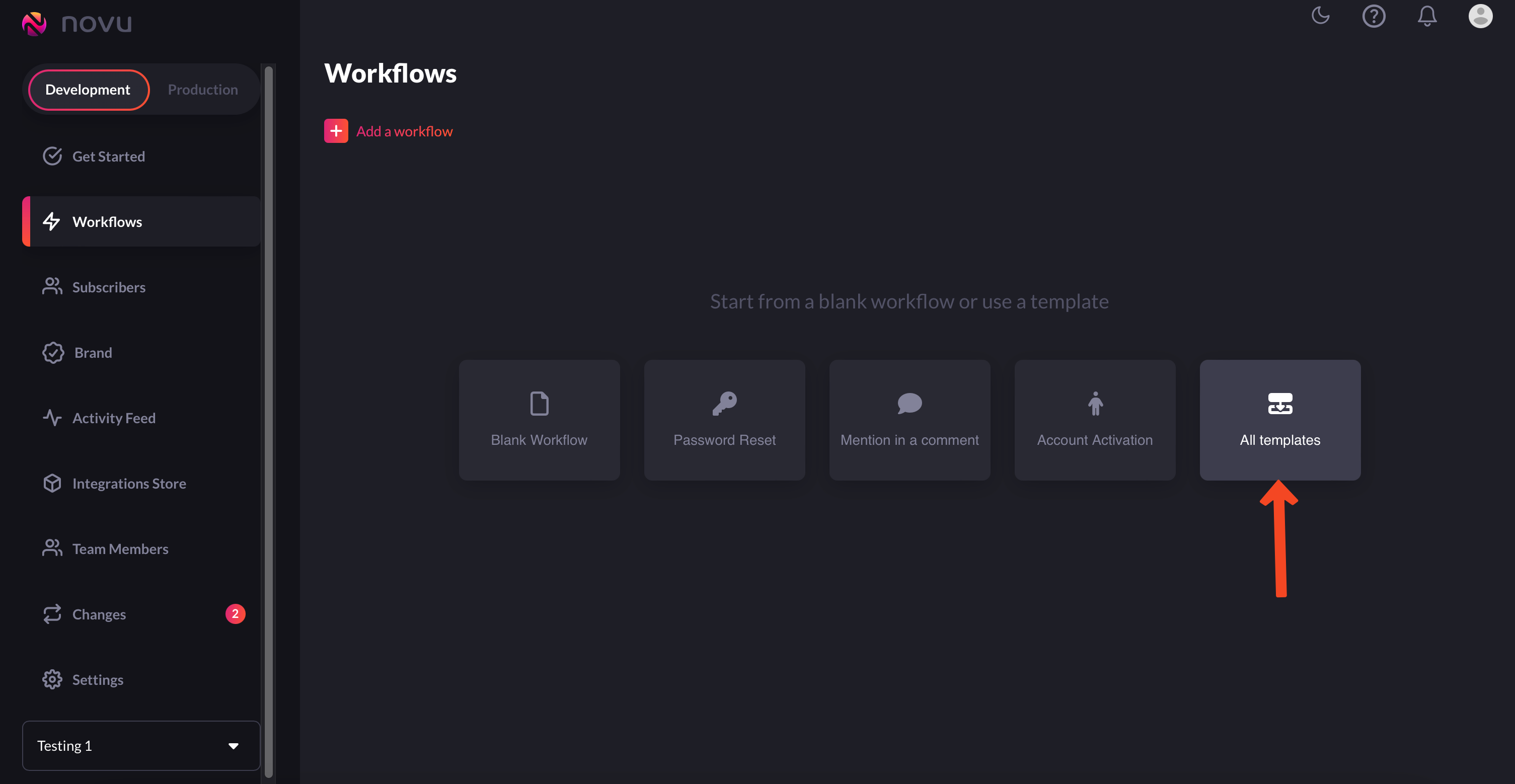
Blank Workflowbutton to create a workflow from scratch.
If you want to avoid creating a workflow from scratch, then instead of choosingBlank Workflow, selectAll Templatesand you’ll find a bunch of workflow templates that you can customize and use:

-
You’ll now end up in the workflow editor. Workflow editor, as the name suggests, is the place from where you can edit workflows. You can select which channels you want to send notifications in, add digest to your in-app notifications and more.

-
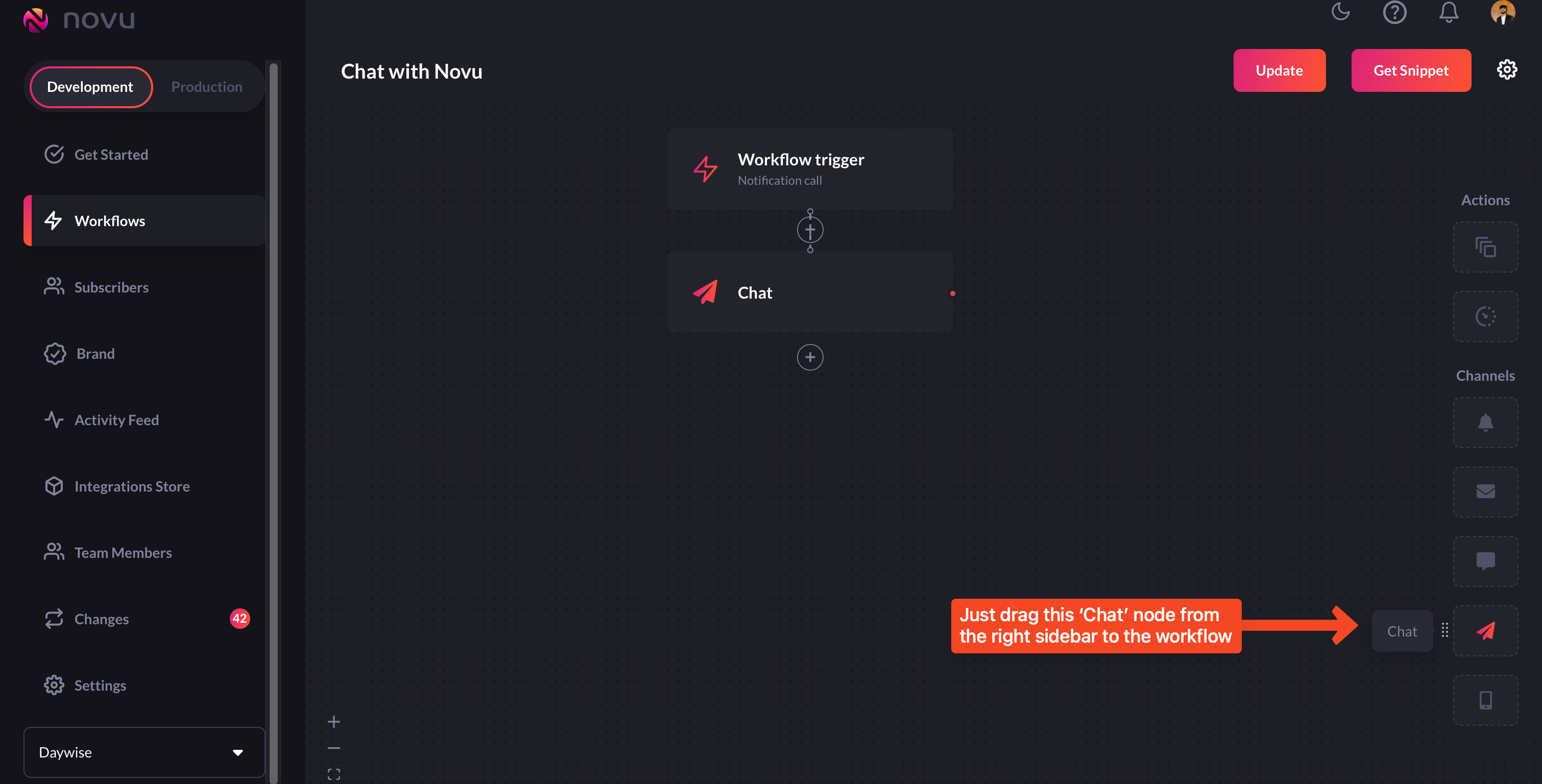
Just add this
Chatnode to the workflow.
-
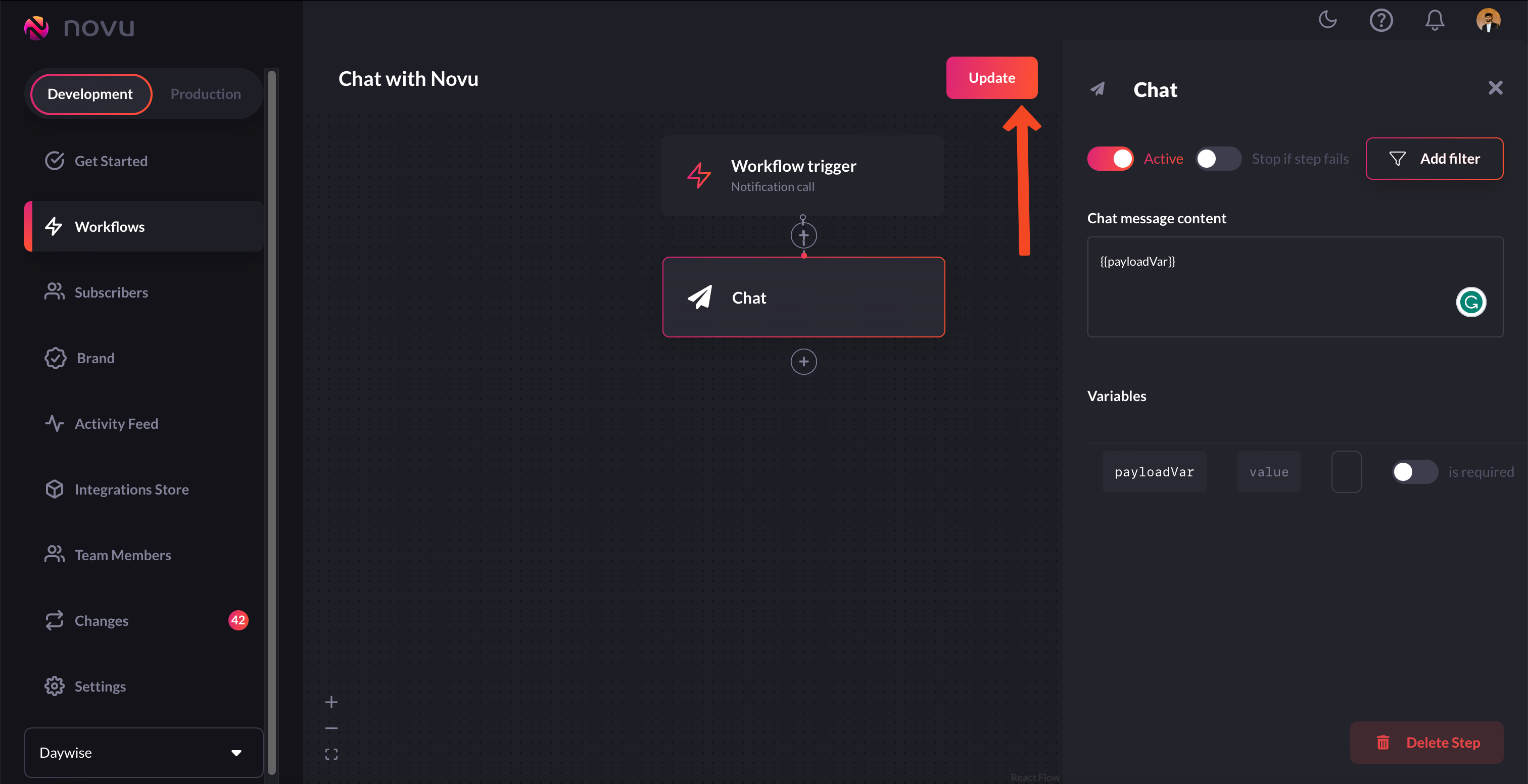
In the
Chatnode, you can enter the notification message. This is what will get sent to the subscriber as a notification. If you’re sending dynamic messages, use the variable that is expected in your payload in double braces here. Using handlebars, you can further extend this functionality.
-
Once you’re done configuring it, simply click the update button on the top right corner.

-
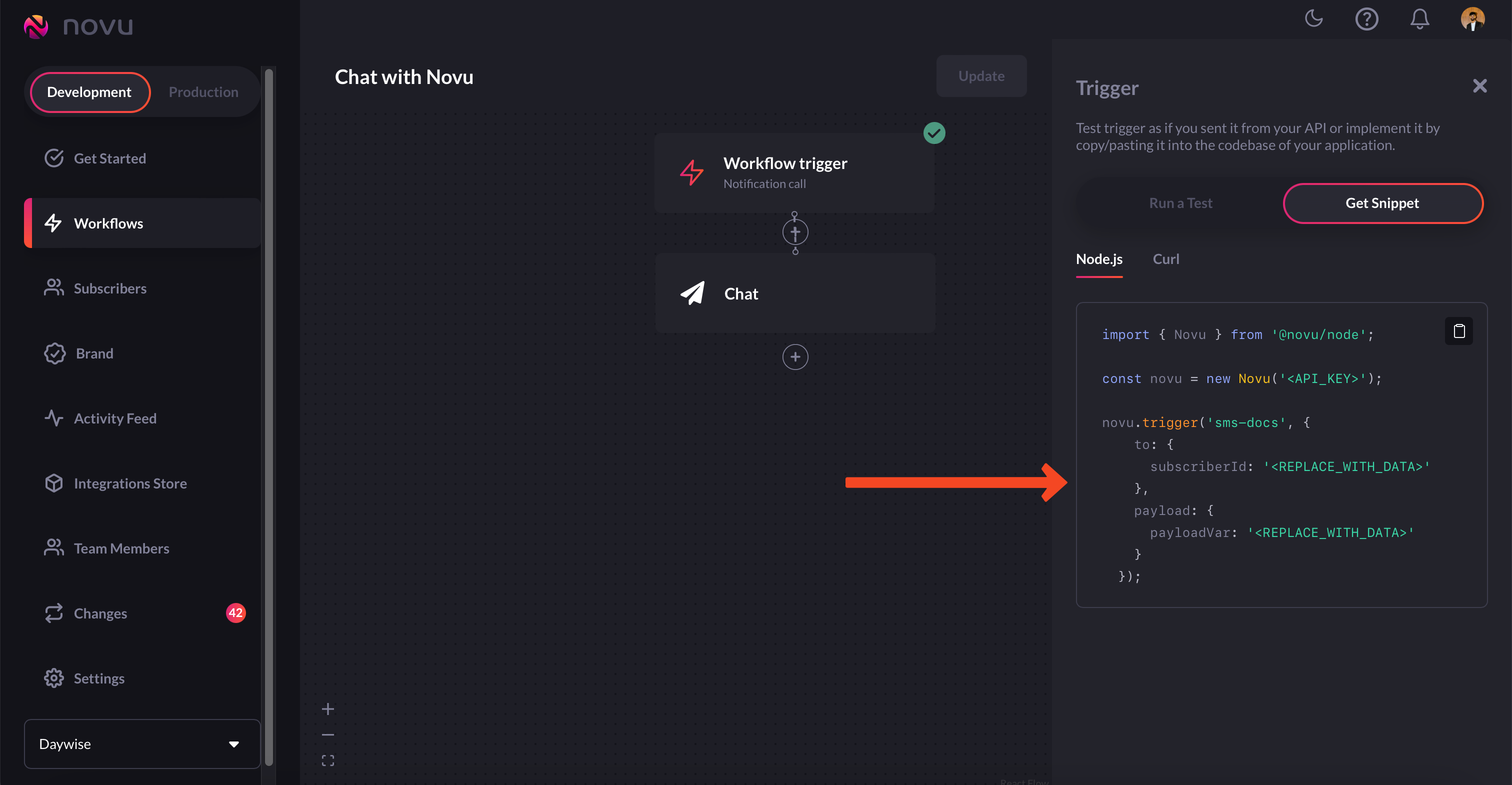
Now, simply click on the Get Snippet button to get the trigger code snippet.

-
You’ll get the code that you need to plug into your backend to be executed whenever an event fires.
That’s it, you’ve successfully built a workflow for sending chat notifications!