Examples Use Case
Enhancing Customer Engagement and Conversion RatesData Integration with Segment
- The e-commerce platform uses Segment to collect and unify customer data from various sources like website visits, purchase history, and customer interactions.
- Segment helps in creating a unified customer profile by consolidating data from different touchpoints – mobile app usage, website browsing patterns, and previous purchase behavior.
Behavioral Analysis and Segmentation
- The data collected is analyzed to understand customer preferences, buying patterns, and engagement levels.
- Customers are segmented into different groups based on their behavior, interests, and purchase history. For instance, one segment might include frequent shoppers, while another might focus on those who browse but rarely purchase.
Personalized Notification with Novu
- Novu is used to craft and send personalized notifications to these segmented groups.
- For frequent shoppers, notifications about new arrivals or exclusive deals might be sent. For those who browse but rarely buy, notifications could include special discount codes or reminders about items left in the cart.

Trigger-Based Notifications
- Notifications can also be triggered based on specific customer actions. For example, if a customer views a product but doesn’t make a purchase, they might receive a notification later highlighting a special offer on that product.

- Enhanced customer engagement through personalized and timely notifications.
- Improved conversion rates by targeting customers with relevant offers based on their behavior and preferences.
- Greater customer loyalty due to a tailored shopping experience.
Setting Novu as a Destination
As of Segment doesn’t have a native Novu Destination integration yet . We will be using Destination Functions. Destination functions allow you to transform and annotate your Segment events and send them to any external tool or API without worrying about setting up or maintaining any infrastructure.Create a destination function
- From your workspace, go to
Connections > Catalogand click theFunctionstab. - Click
New Function. - Select
Destinationas the function type and clickBuild. - After you click
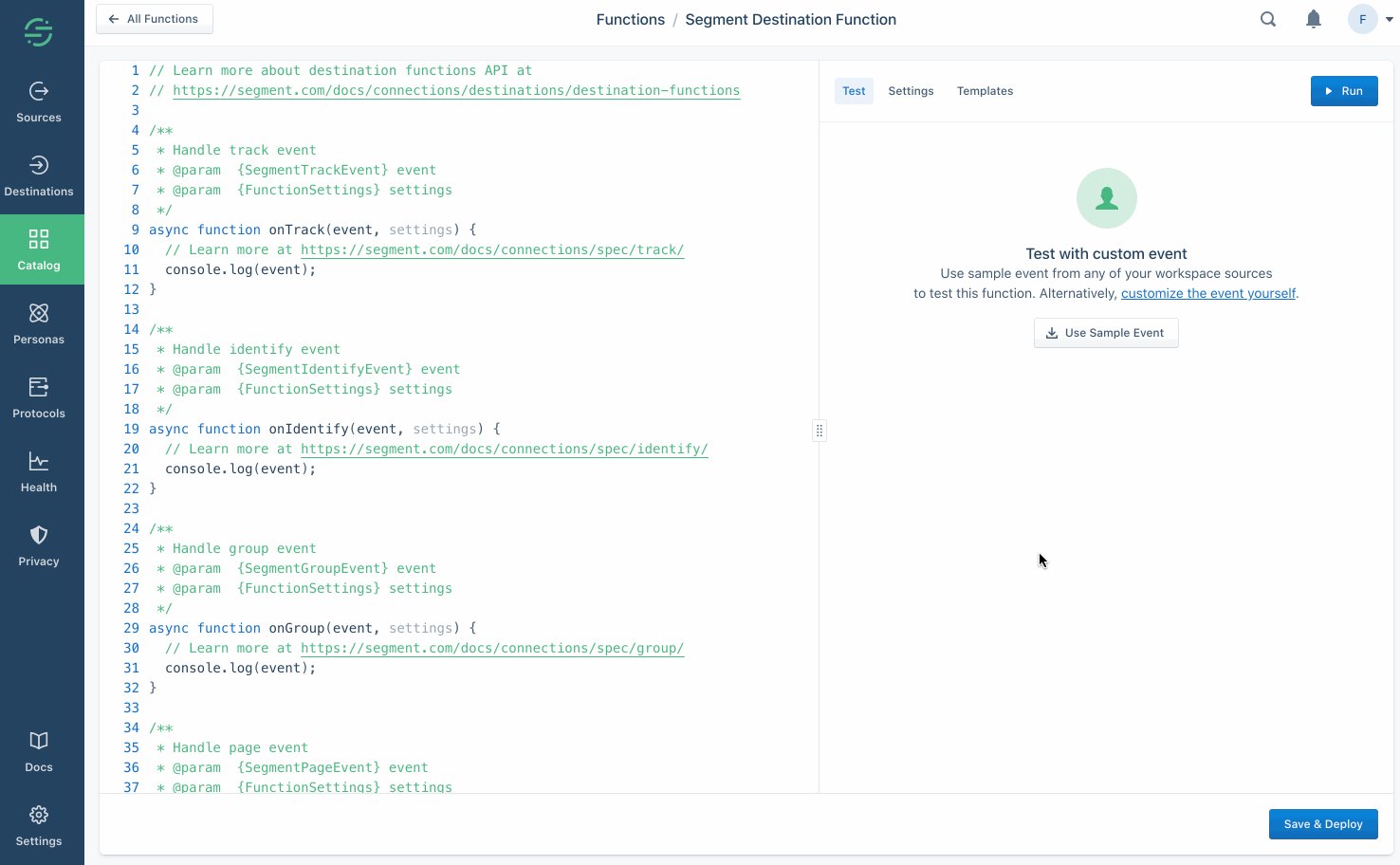
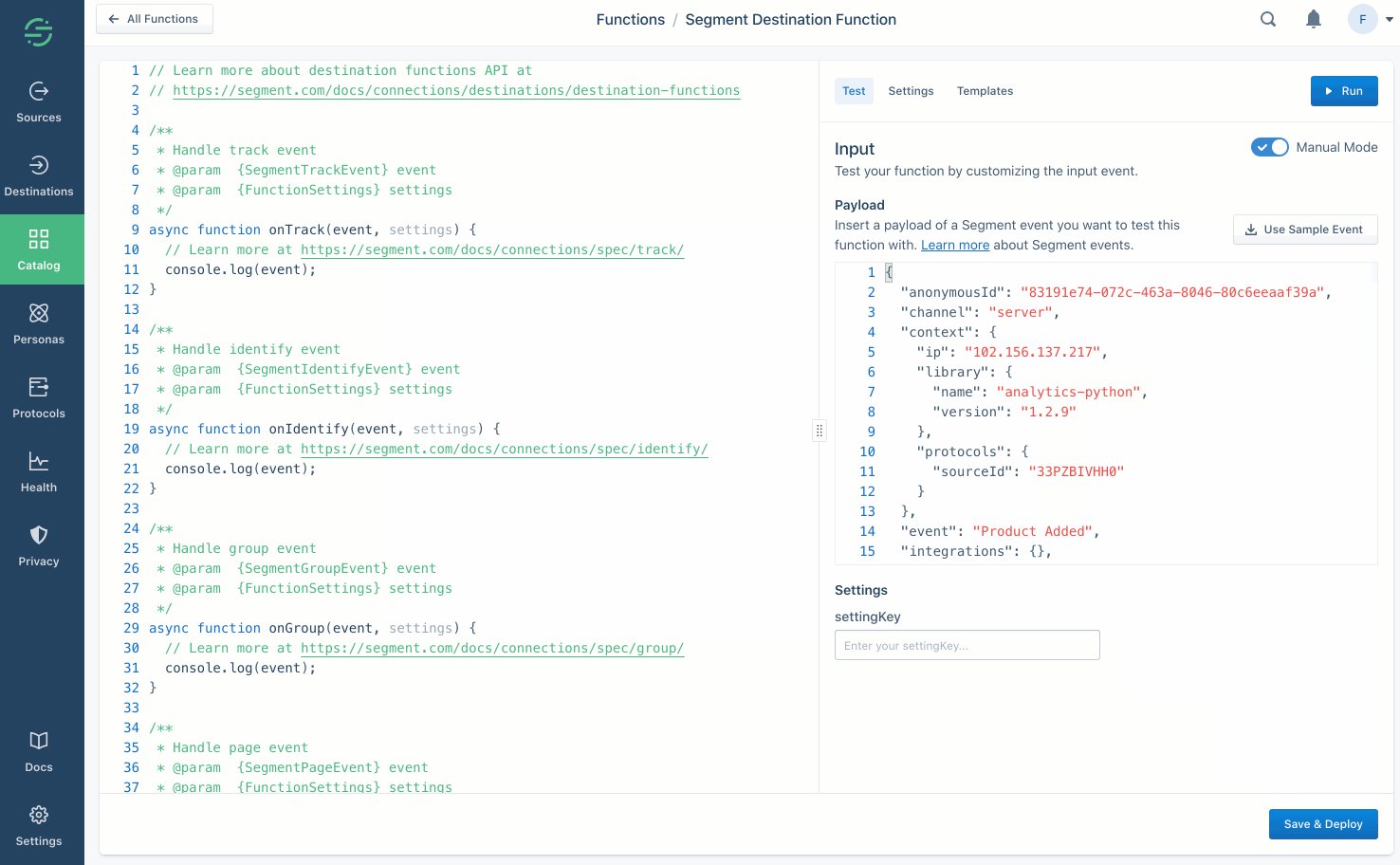
Build, a code editor appears. Use the editor to write the code for your function, configure settings, and test the function’s behavior.
Code the destination function
Segment invokes a separate part of the function (called a “handler”) for each event type that you send to your destination function. Your function isn’t invoked for an event if you’ve configured a destination filter, and the event doesn’t pass the filter.
- onIdentify
- onTrack
- onPage
- onScreen
- onGroup
- onAlias
- onDelete
- onBatch
event - Segment event object, where fields and values depend on the event type.
For example, in “Identify” events, Segment formats the object to match the Identify spec.
settings - Set of settings for this function.
The example below shows a destination function that listens for “Track” events, and sends some details about them to an external service.
onIdentify, it listens for “Identify” events instead.
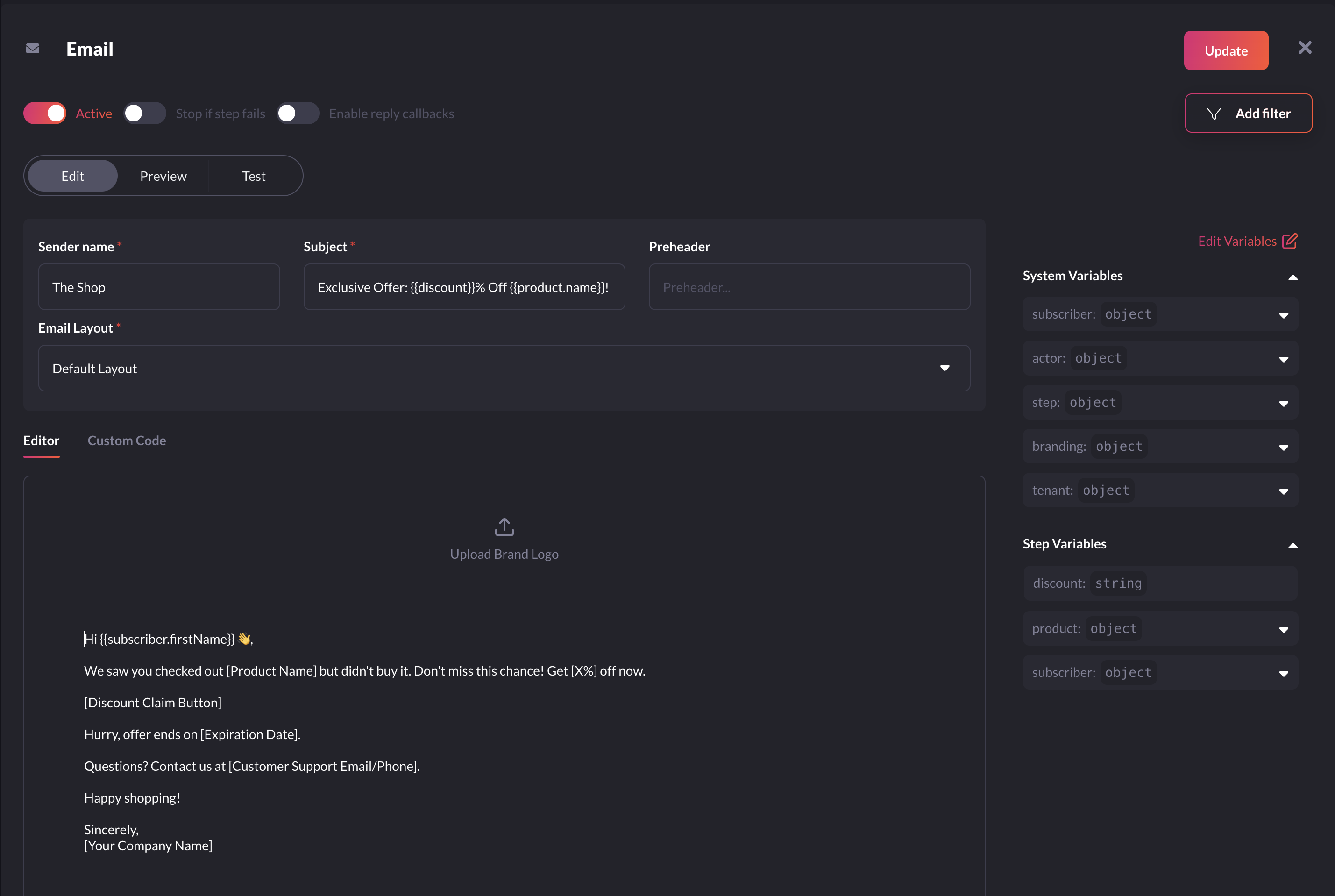
Sending a payload to Novu
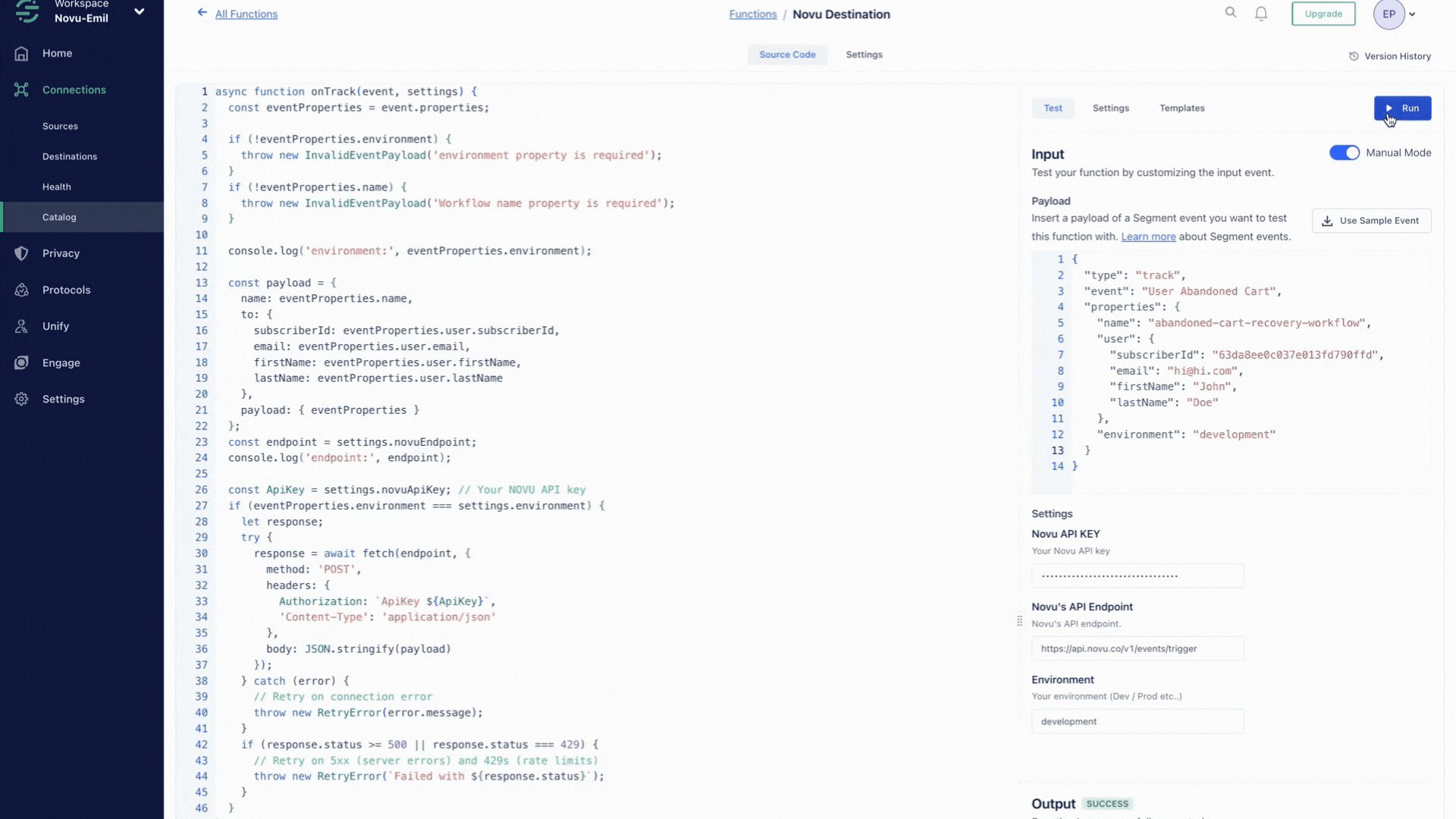
Now let’s learn how to send a payload to Novu based on theonTrack event function:
To successfully send a payload to Novu, triggering the appropriate workflow and delivering it to the correct customer, please ensure that you provide the following information:
- Novu’s Workflow Identifier.
- Subscriber ID (Please ensure that the Subscriber ID is both unique and consistent across all of your databases).
- Your Novu API Key.
- Novu’s Event Trigger API Endpoint
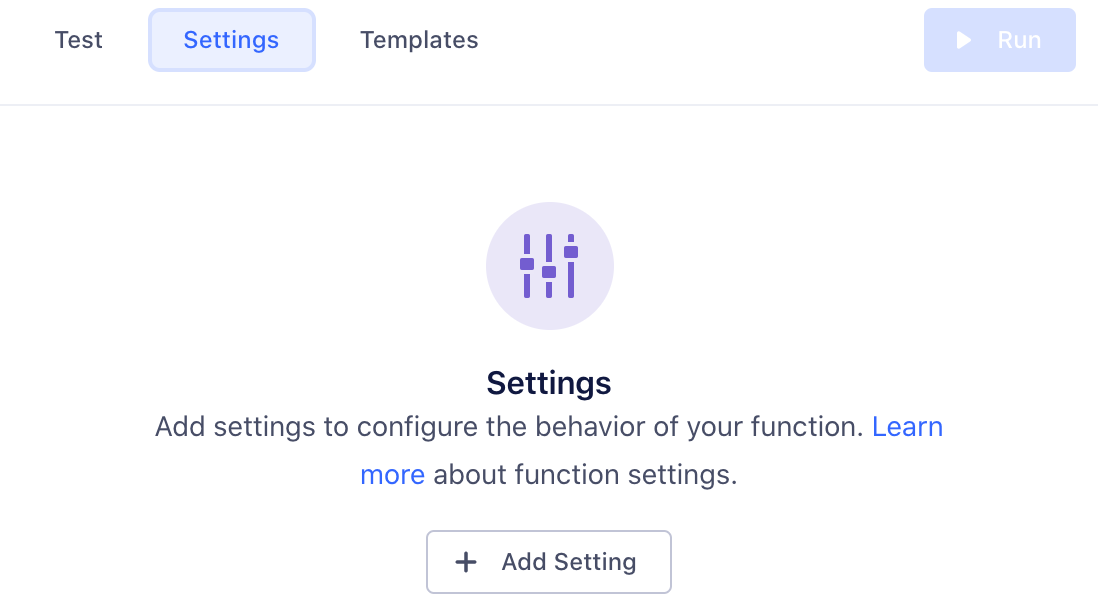
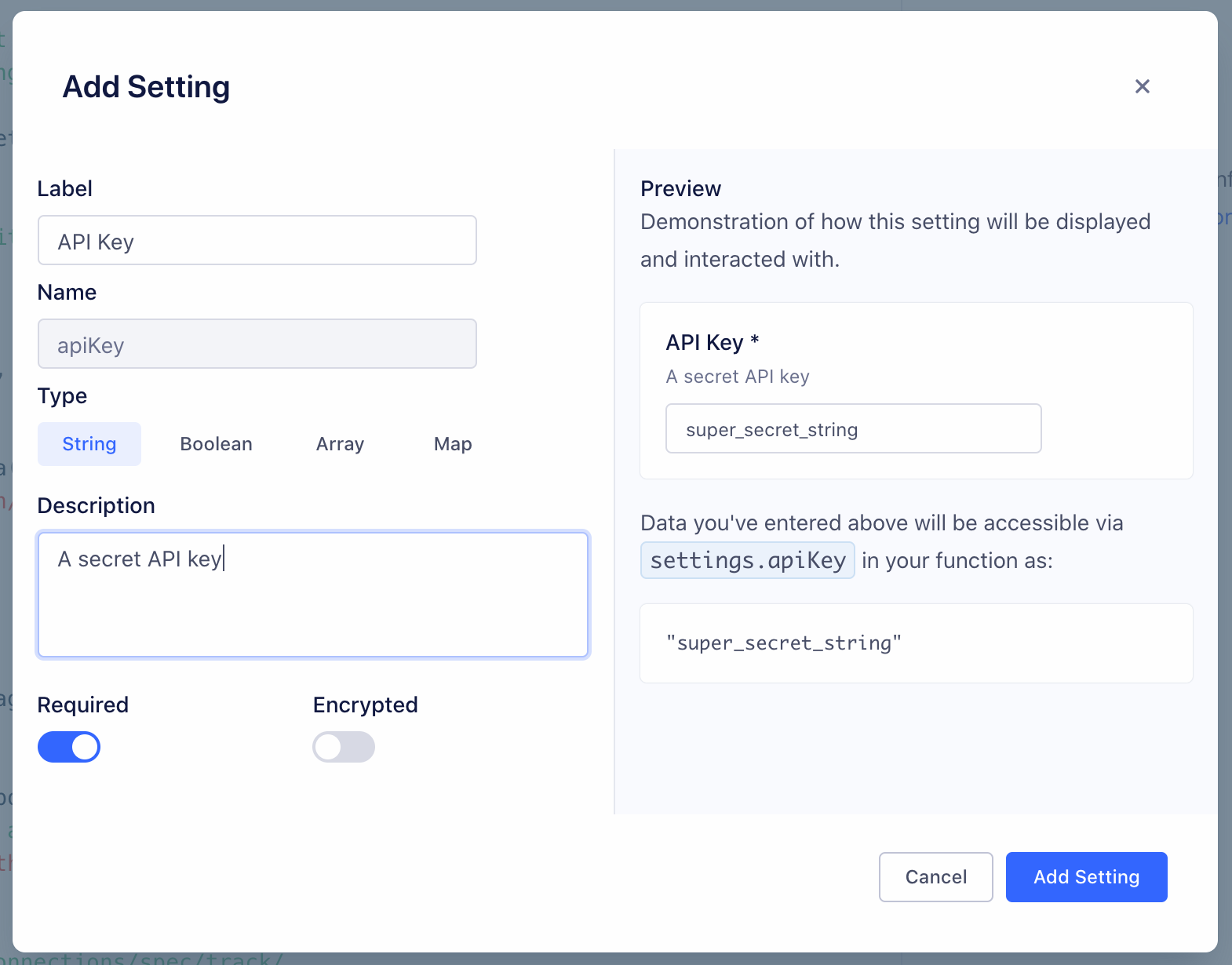
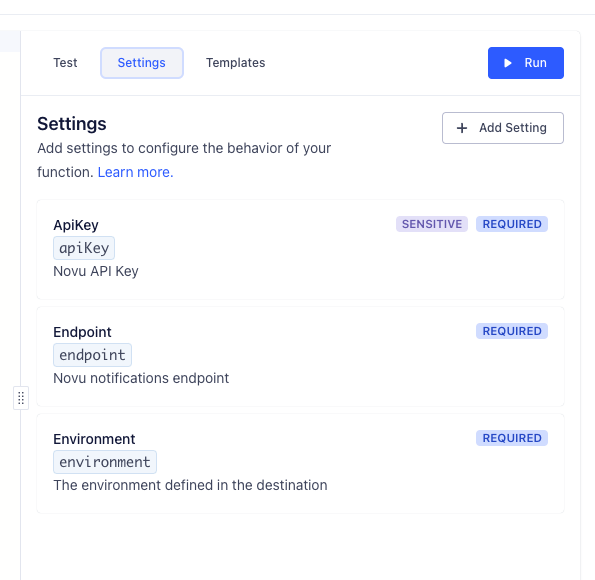
Create Settings and Secrets
Segment’s settings allow you to pass configurable variables to your function, which is the best way to pass sensitive information such as security tokens. For example, you might use settings as placeholders to use information such as an API endpoint and API key. You can learn more about it here.
Add Setting to add your new setting.


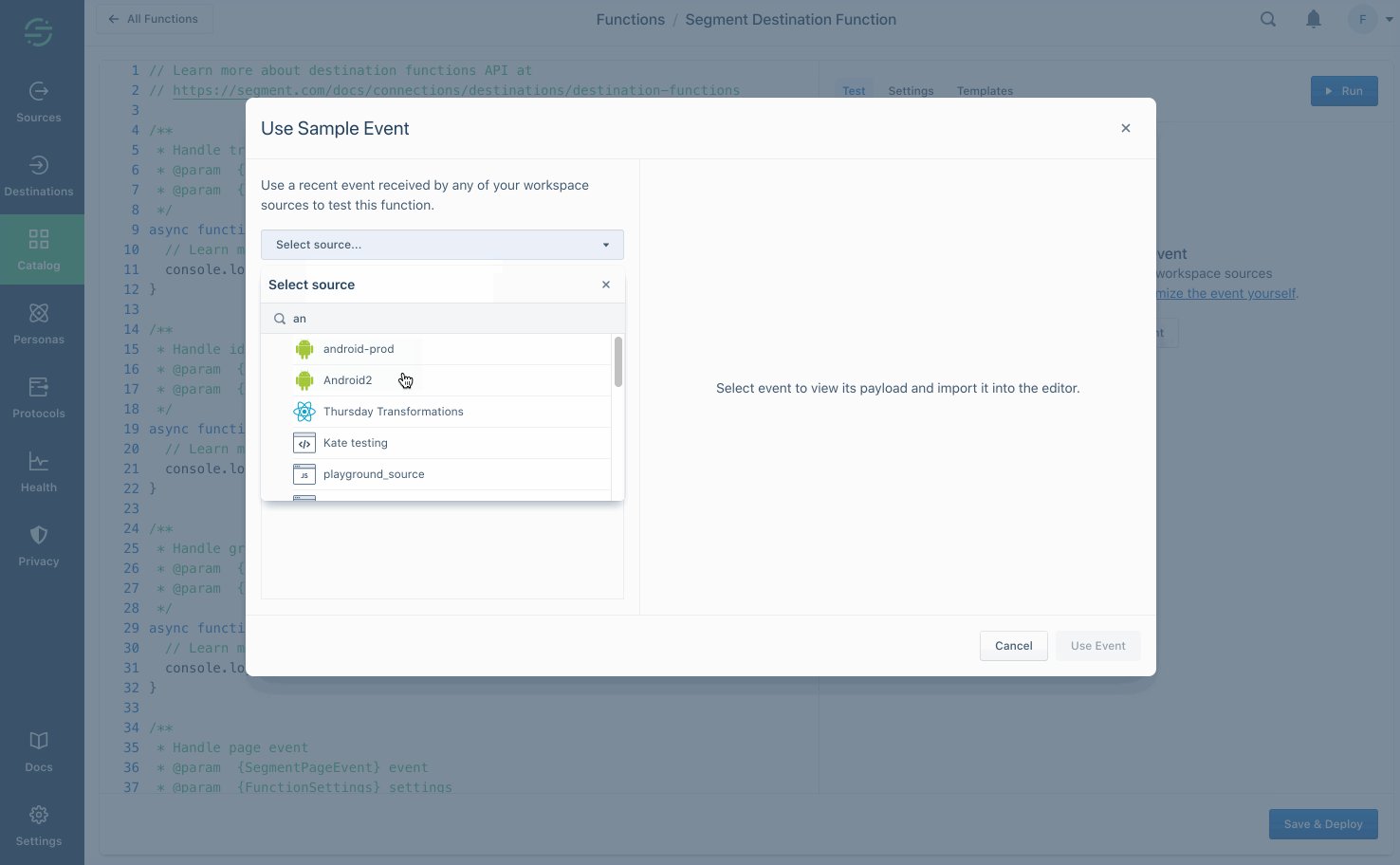
Test the destination function
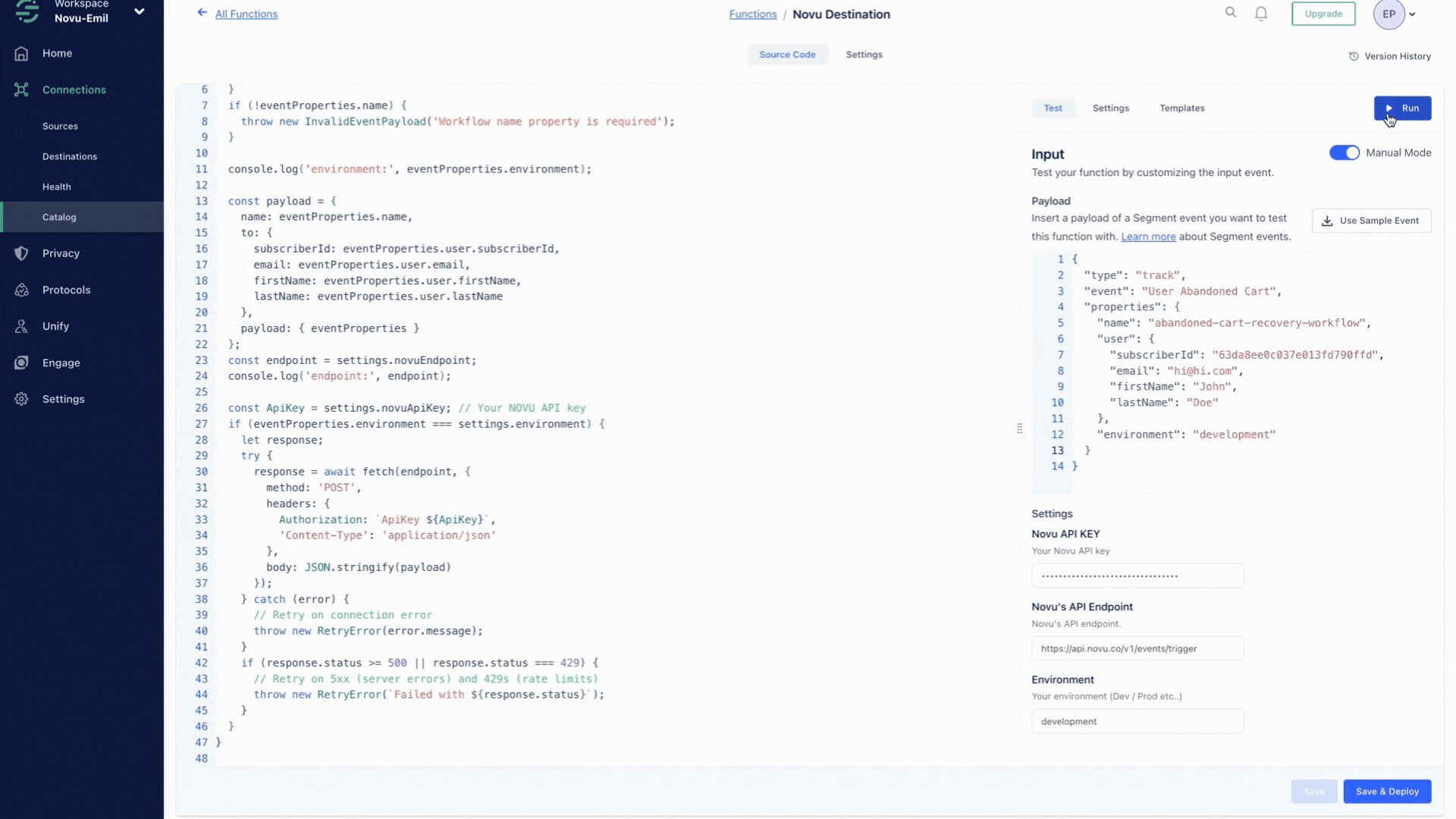
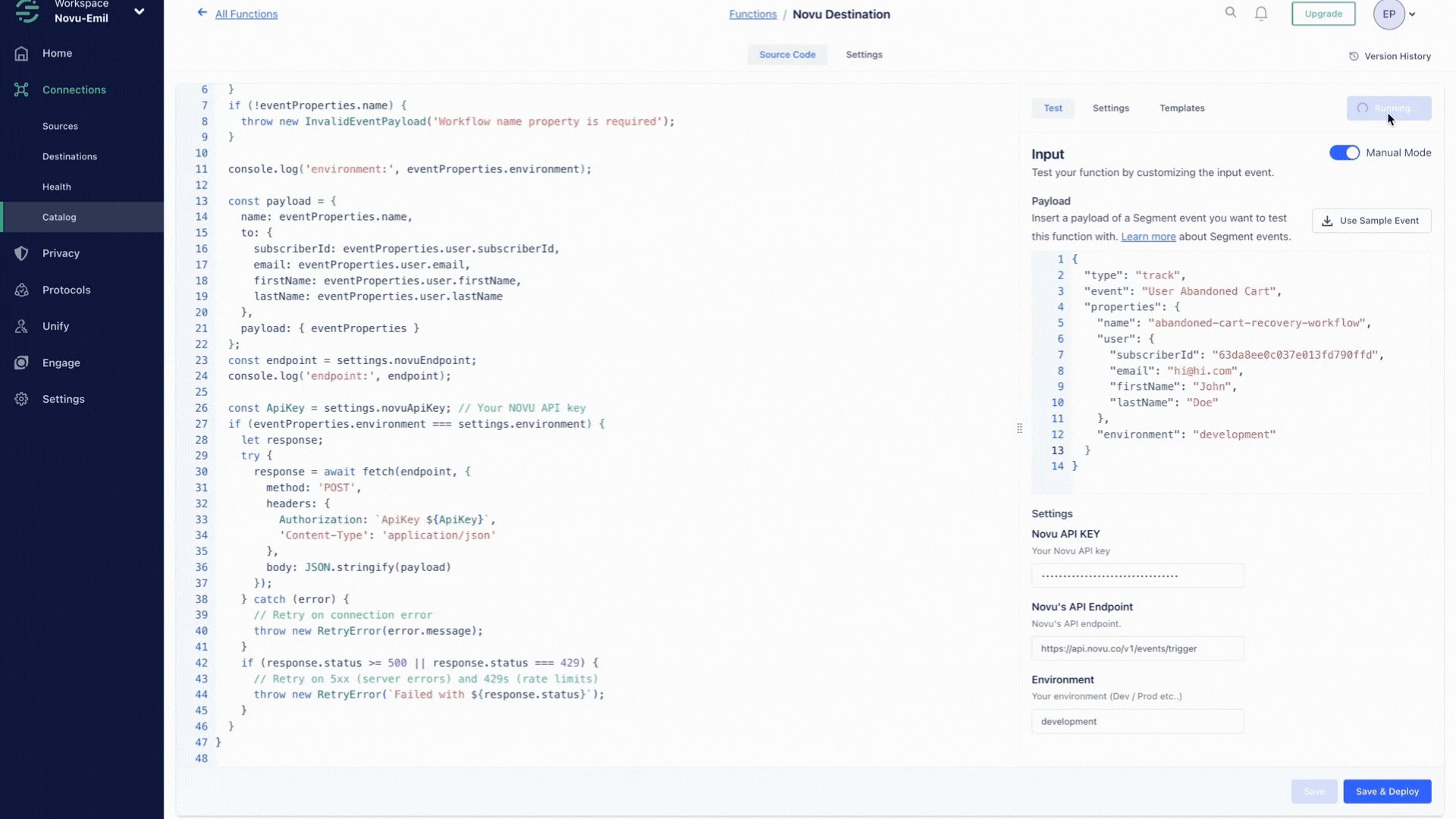
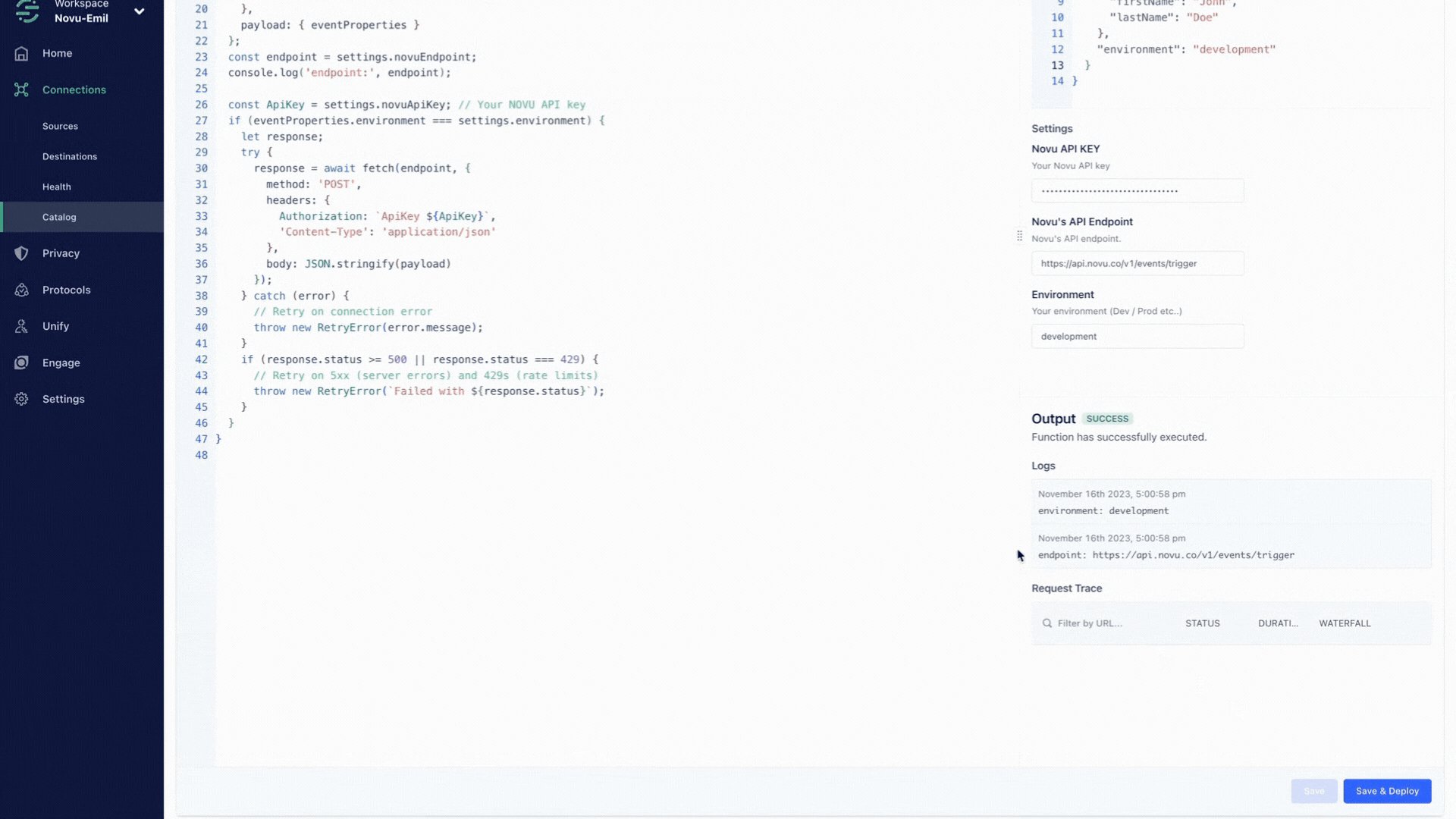
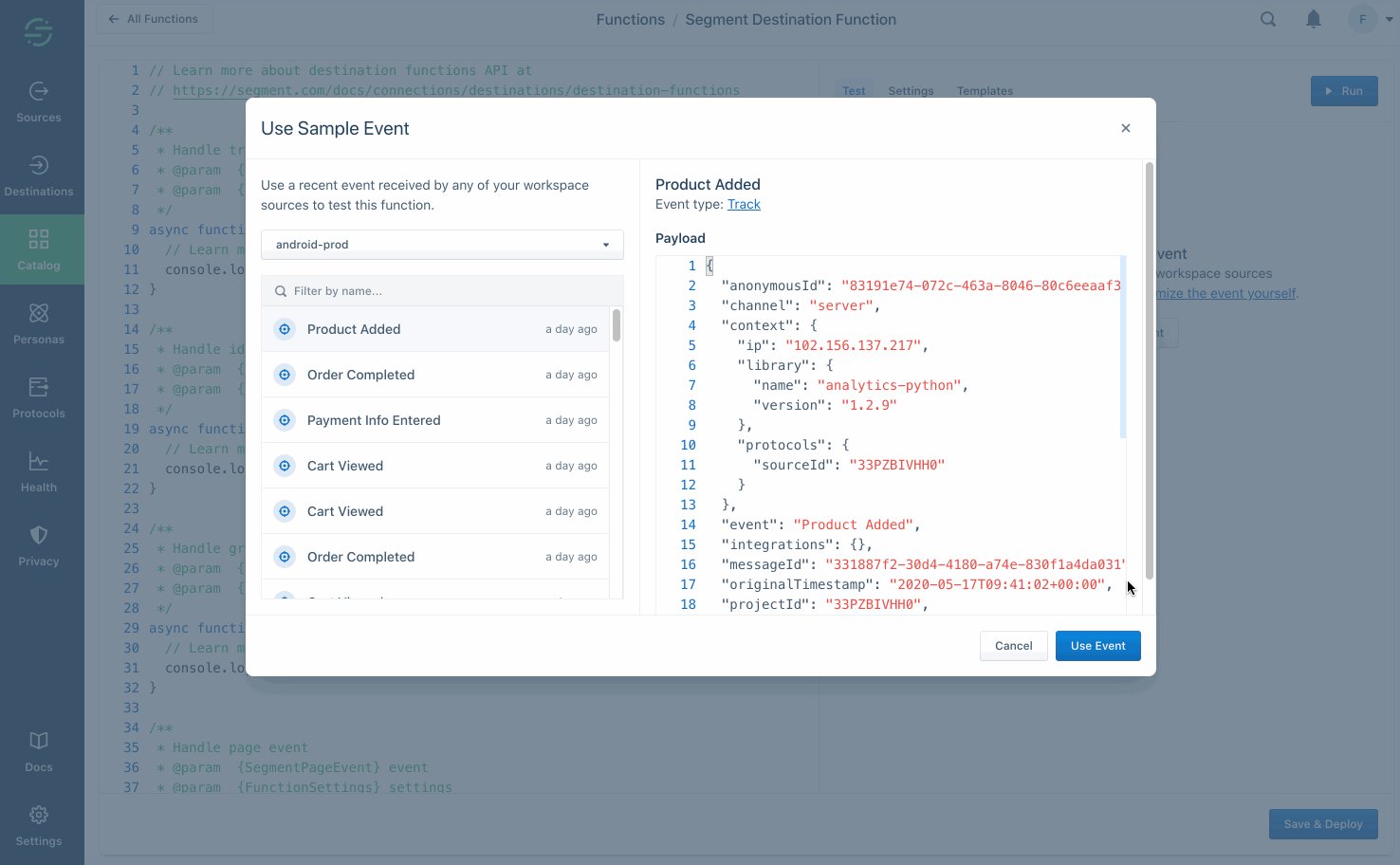
You can test your code directly from the editor in two ways: 1. Use sample events for testing ClickUse Sample Event and select the source to use events from.

Run to test your function with the event you selected.
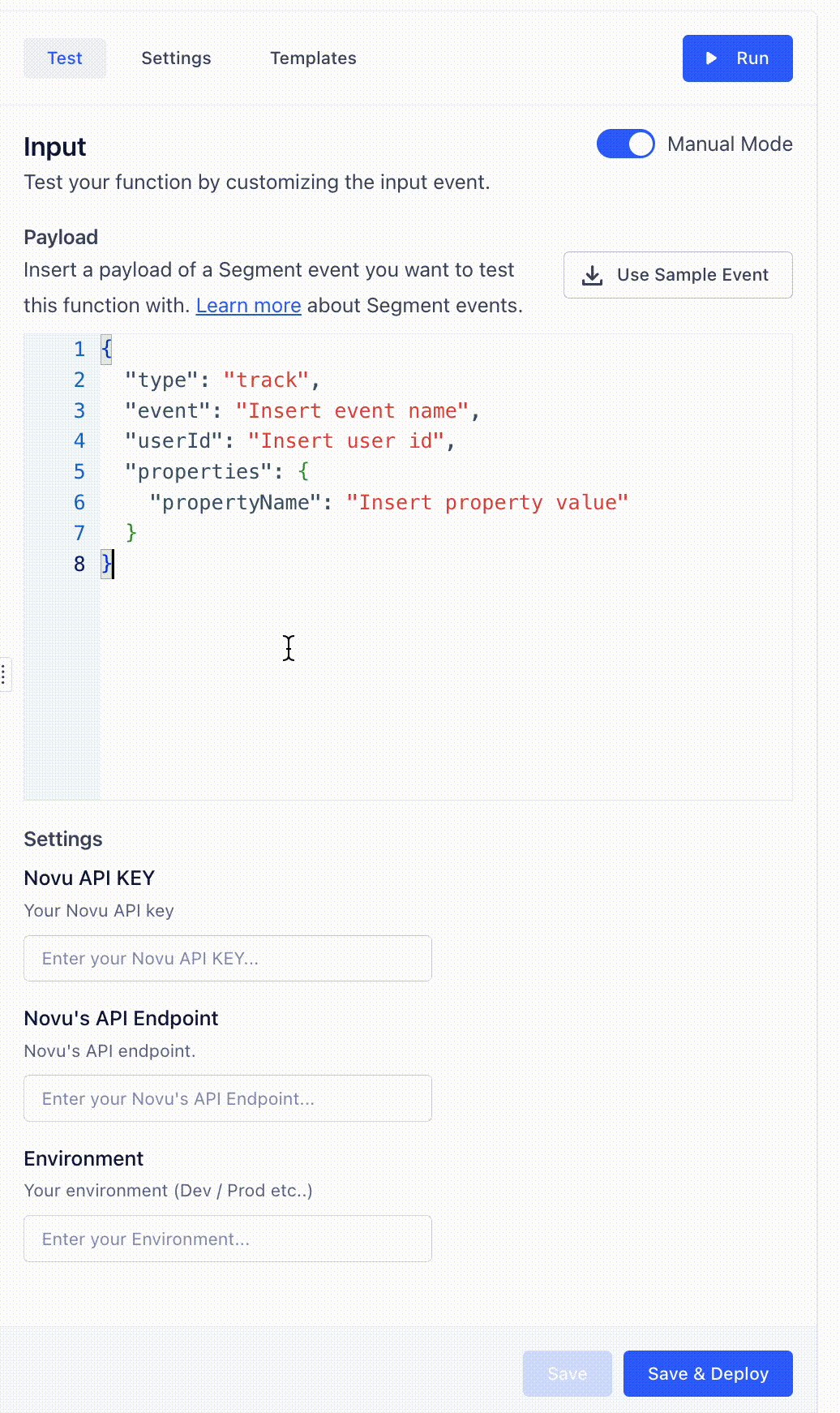
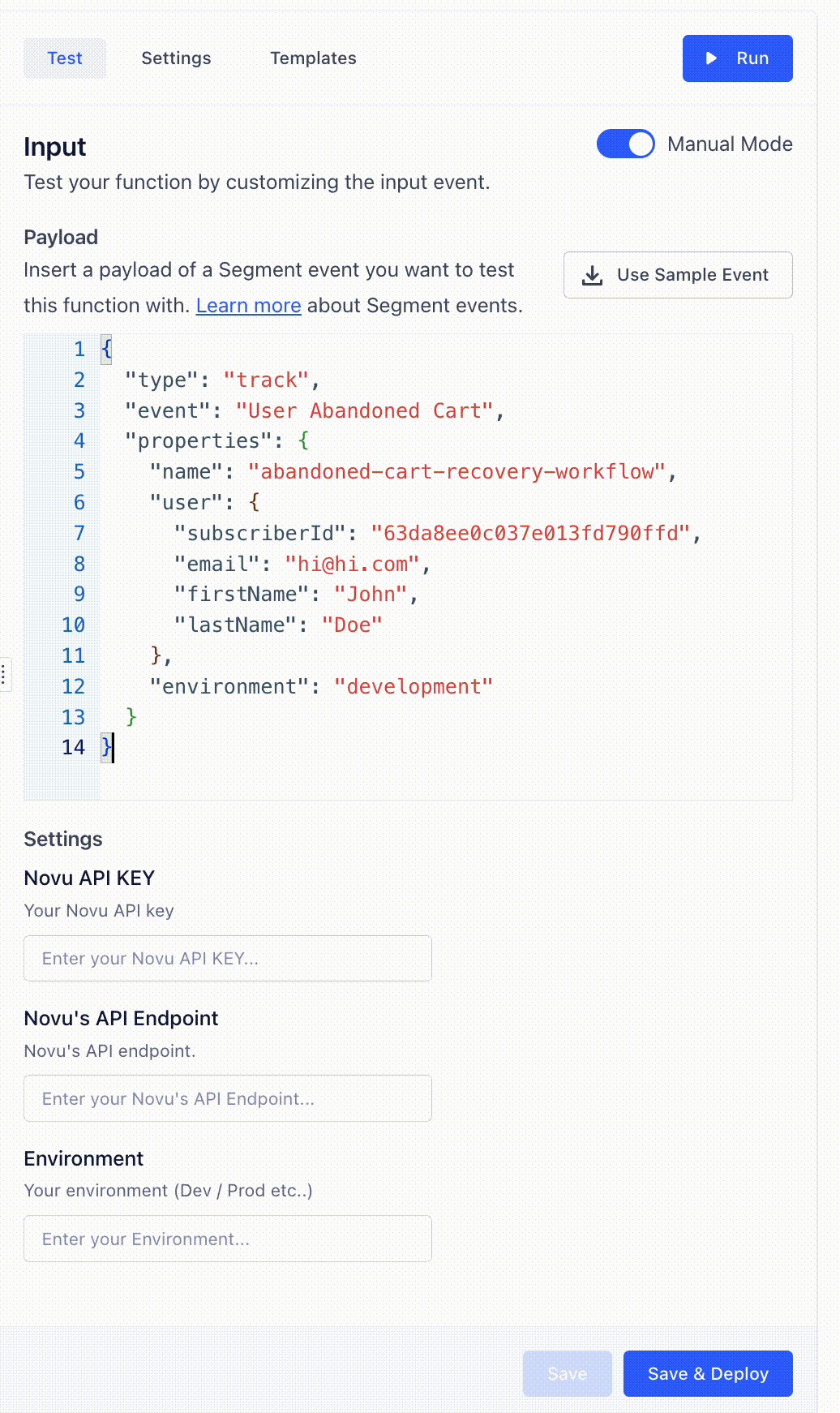
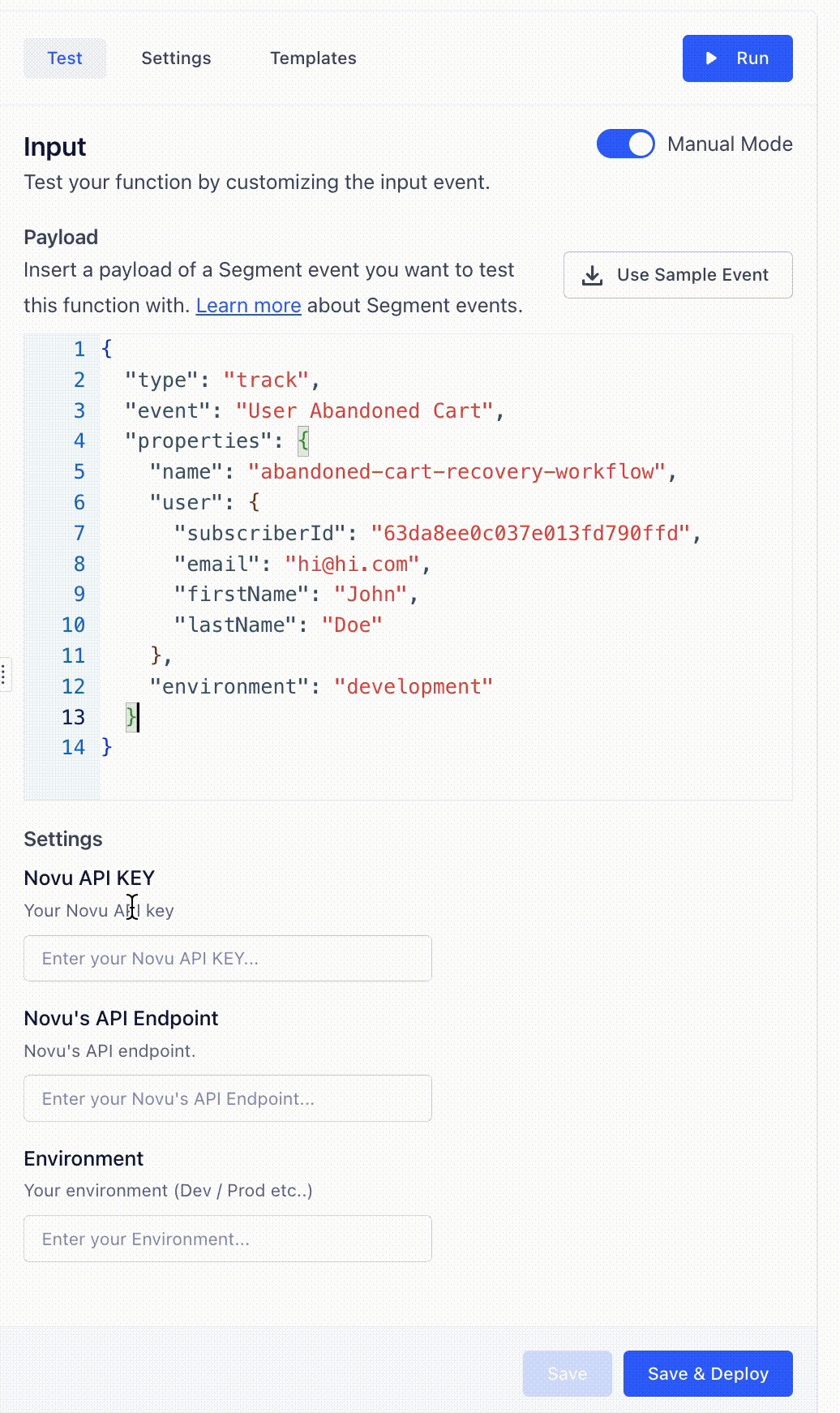
2. Test using manual input
You can also manually include your own JSON payload of a Segment event, instead of fetching a sample from one of your workspace sources.