Introduction
In this guide, we’ll learn how to send FCM push notifications in a web app using Novu. But before exploring the actual code, let’s understand what a push notification is and how it works. You can find the frontend code as well as backend code for the app on Github.Push notifications are notifications that are sent to a user’s devices whether the user is using the app or not. We’ll be using Firebase Cloud Messaging (FCM) integration of Novu to send these notifications. This guide will be broken down into three parts:
- Setting up Novu.
- Setting up Firebase.
- Adding Firebase to the Frontend.
- Adding Novu to the Backend.
Setting up Firebase
- Create a Firebase account if you don’t already have one. Then, create a new project and all the relevant details.

- Once your project has been created, you’ll be greeted with this welcome screen and asked to add Firebase to your app, so let’s do that.

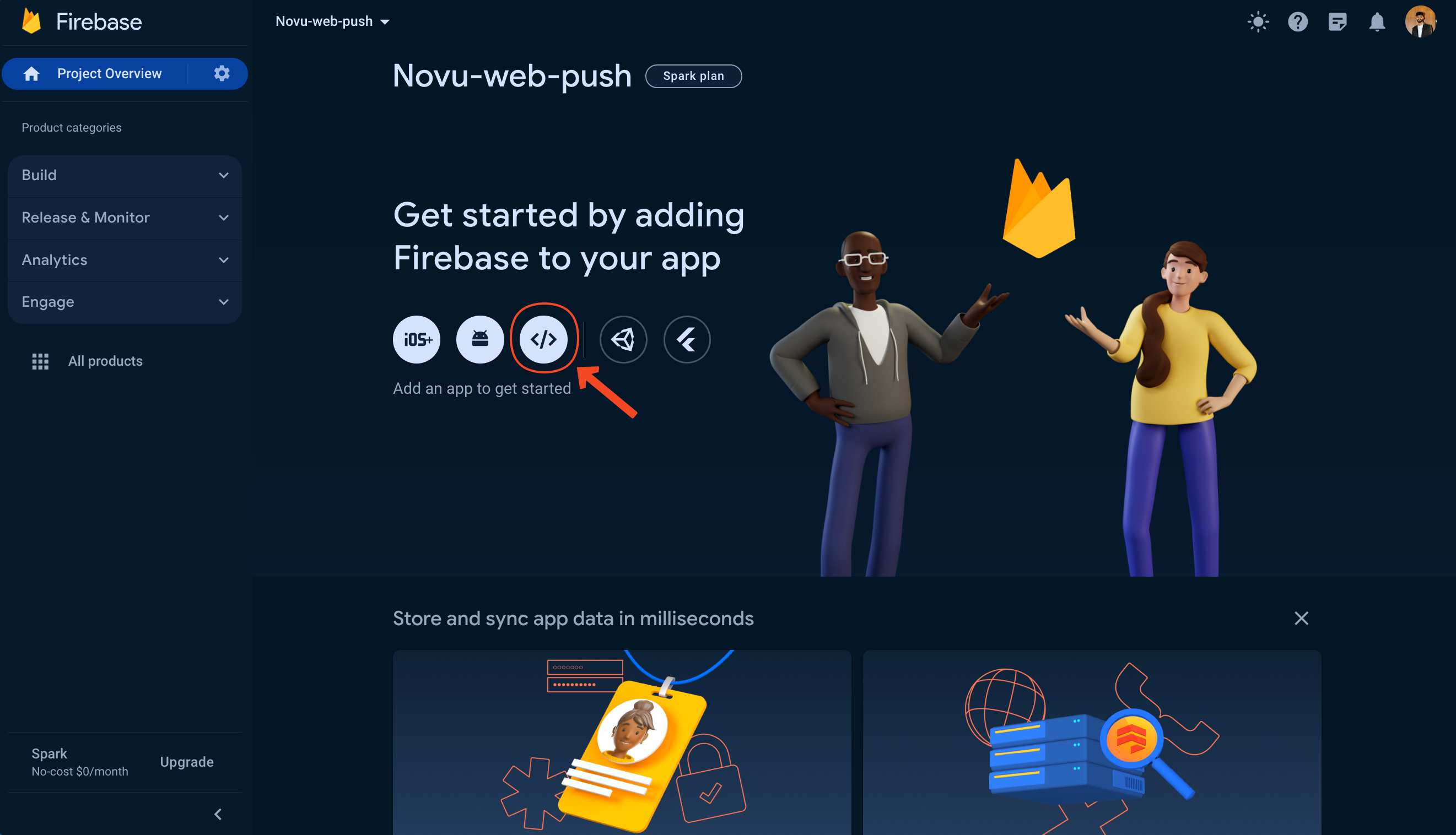
- We’ll choose the web option because we’re creating a web app.

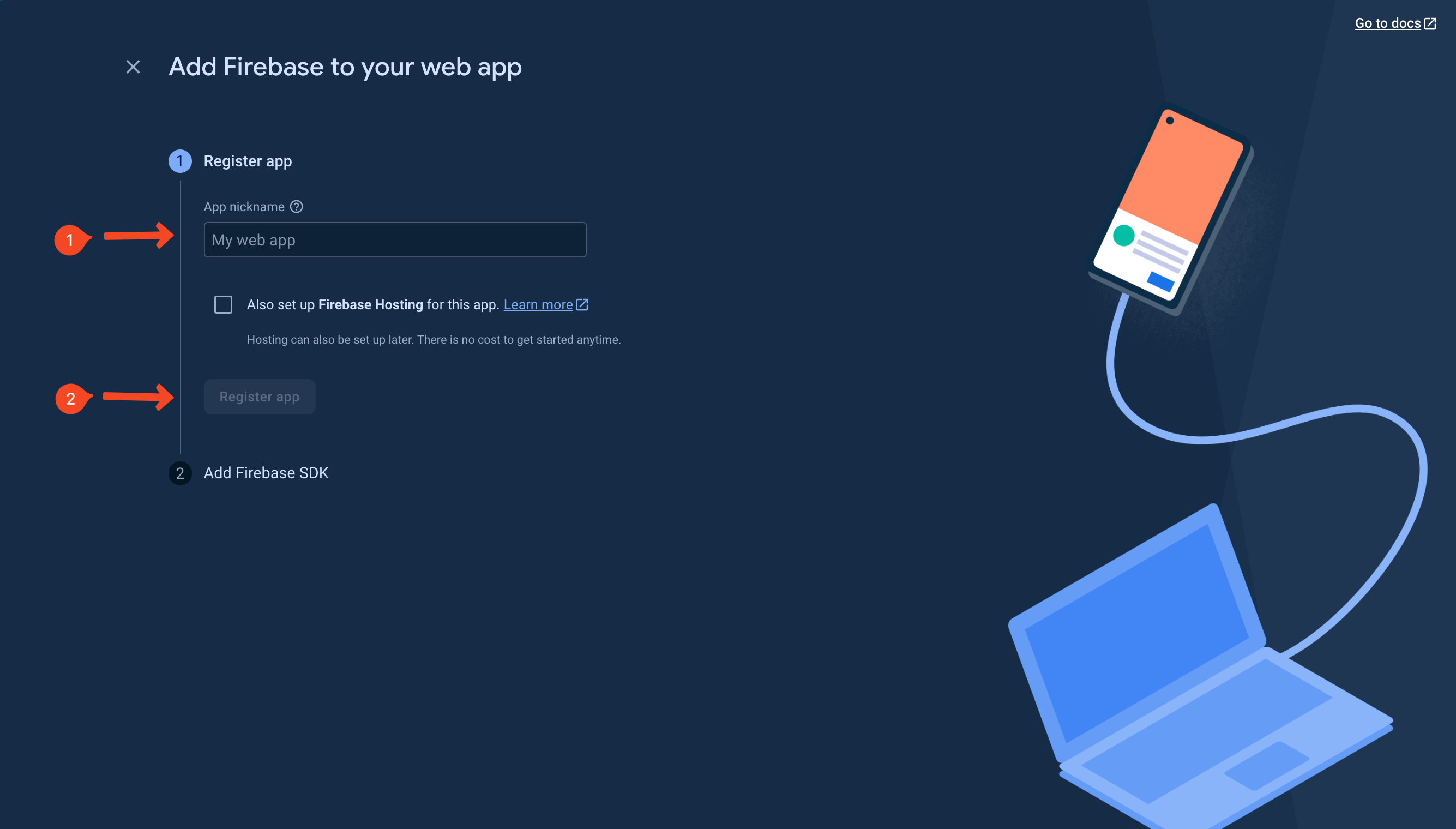
- Give your app a name and click on the ‘Register’ button.

- We’re done with the Firebase setup! Now, we’ll set up Novu and finally proceed to add both (Novu and FCM) to our app.
Setting up Novu
We’ll need a workflow to trigger notifications to our user’s devices. Follow the steps below to create one to ensure we are on the path to make FCM work as expected:- Head over to the Integrations Store on the Novu Web Dashboard and make sure that you’ve turned on the ‘Firebase Cloud Messaging’ integration.

If you’re doing this for the first time, you’ll need to get your service account key from the Firebase Console. Read more about it in our FCM provider docs.

- Choose the ‘blank workflow’ option from the dropdown menu.

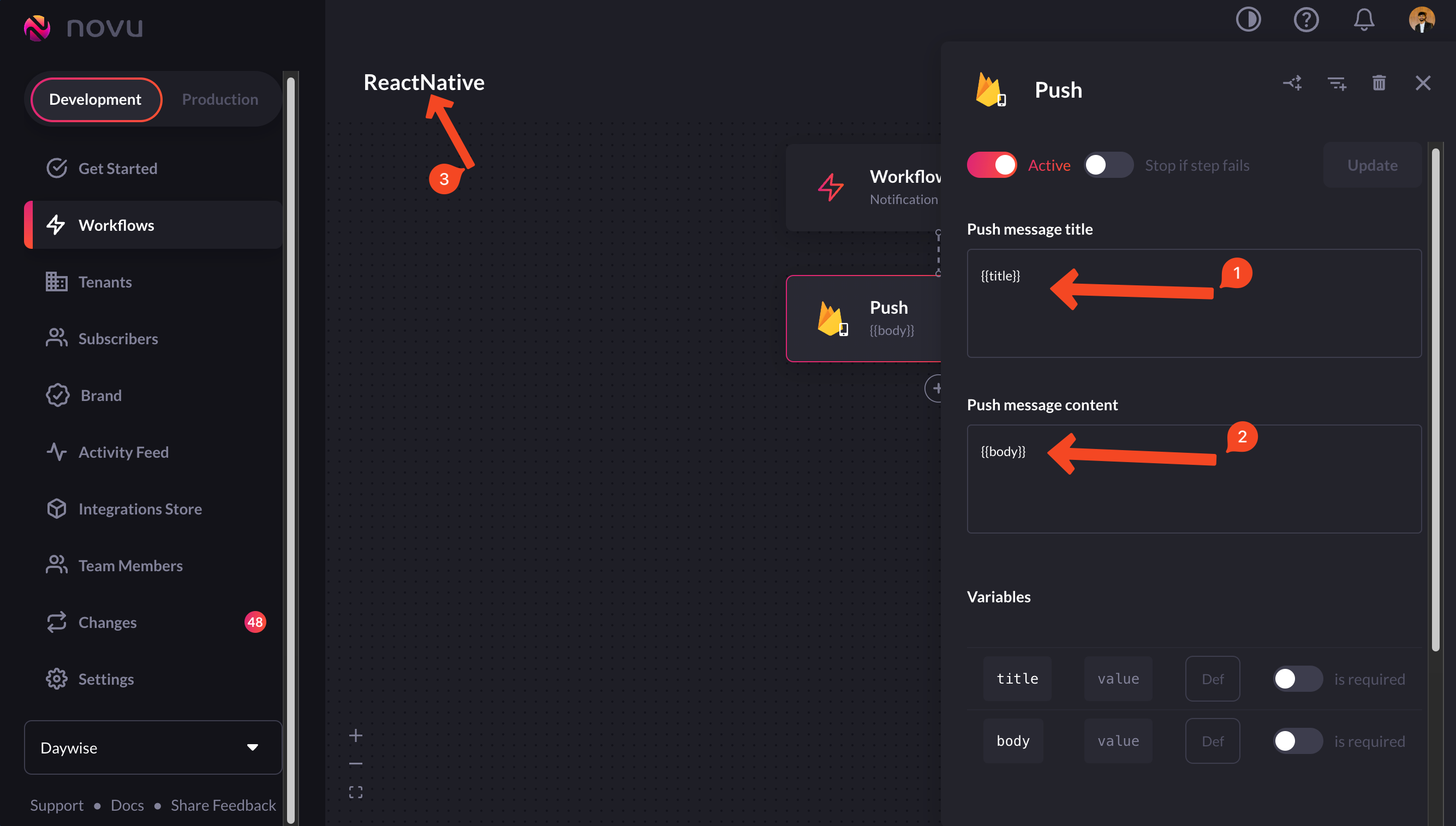
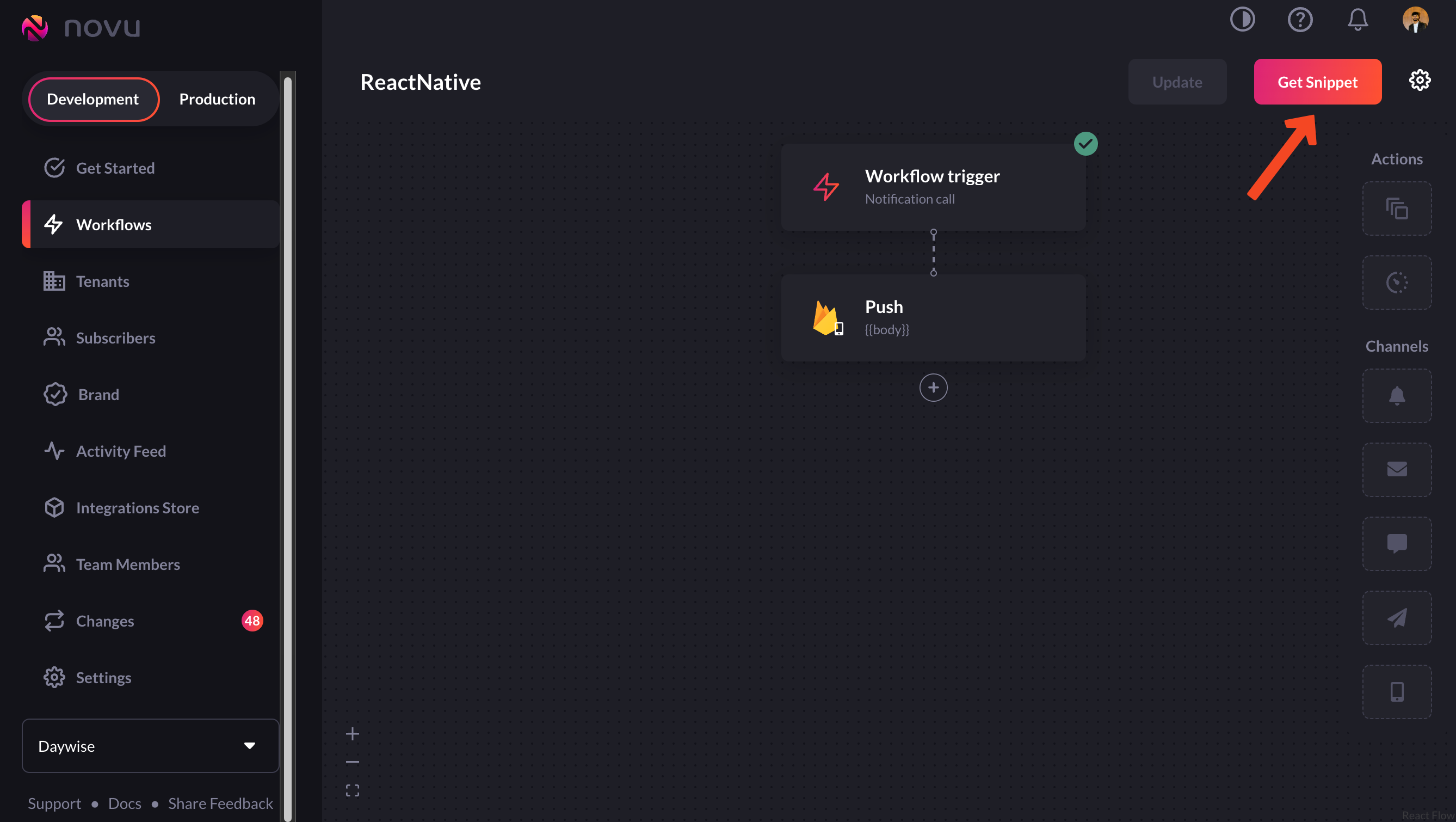
- Drag and drop the ‘Push’ node below the Workflow Trigger node.

- If you hover over the newly added ‘Push’ node, you’ll see an error saying ‘Message content and title are missing’.

- We’re going to use the identifiers
titleandbodyfor the title and the content of notifications, so let’s add them in the ‘Push message title’ and the ‘Push message content’ fields respectively. So, add them and give your workflow a suitable name.

- Now, click on the ‘get snippet’ button to get the trigger code.

Adding Firebase to the frontend
- In your project, add Firebase using the following command:
- Create a new file called
firebase.jsand add the following to it:
- Now, we need to generate tokens using the
getTokenmethod provided by Firebase. But we want to use this only when the user has allowed notifications on their end. So let’s request notification permission from the user and if granted, we’ll generate the token. Add this to your root module:
- To use the
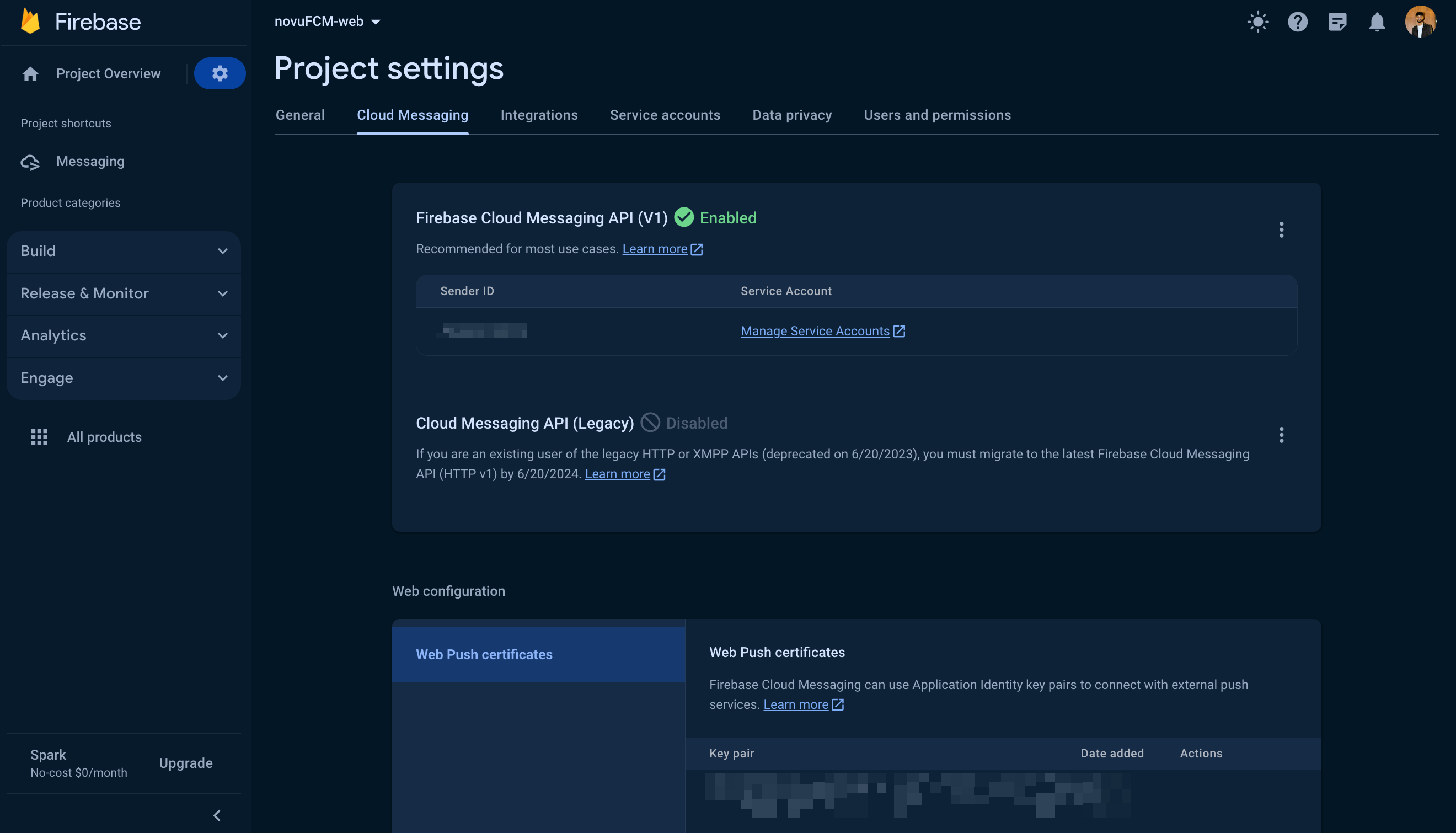
getTokenmethod, you need a Voluntary Application Server Identification orVAPID key. Go to your Project Settings -> Cloud Messaging -> Generate key pair (under Web Push Certificates):

- In order for Firebase’s background listener service to work, you need a service worker. Make sure you’ve created a service worker file
firebase-messaging-sw.jsand add the following to it:
Adding Novu to the backend
In your app’s backend, add Novu using the following command:novu.js, in our case) and the trigger function is getting called in the controller function above by the name createNotif.
If you’re following the guide, you should already have the trigger function. But before we can add it to our app, we need one key thing - Subscribers.
Subscribers are entities to which the notifications are sent. You can see a list of subscribers in the Novu dashboard as well.
We’ll create a subscriber in our app. Our backend will be written in Node.js, but we also have backend SDKs in PHP, .NET, Go, Ruby, Python, and Kotlin. The recommended way to create a subscriber in NodeJS is as follows:
subscriberID of whatever value the env file contains for the identifier NOVU_SUB_ID. You can read more about subscribers in our docs..
Back in our app, before we can now add the trigger function, we need to set device identifiers using the setCredential method:
You’ll need to pass the
subscriberID and the deviceTokens in the setCredentials method.
