Requirements
To follow the steps in this quickstart, you’ll need:- A Novu account. Sign up for free if you don’t have one yet
- Angular CLI (Command Line Interface) installed on your machine
- Angular version 15 or higher
Create a new Angular app
To create a new Angular app, open a terminal or command prompt and run the following command:my-app is the name of your new Angular app. This command will create a new Angular app with a basic file structure and all the necessary dependencies installed.
Navigate to the app directory by running the following command:
http://localhost:4200/.

Install Novu Angular Notification Center Package
The Novu Angular package provides a Angular component wrapper over the web component that you can use to integrate the notification center into your Angular application. Navigate to the root directory of your Angular application. Now install the Angular Notification Center package by running the following command in your terminal:Configuring Application Environments
Using the Angular CLI, start by running the generate environments command shown here to create thesrc/environments/directory and configure the project to use these files.
my-app/src/environments/environment.ts and add the following variables: subscriberId, applicationIdentifier
applicationIdentifiercan be found here: https://web.novu.co/settingssubscriberIdcan be found here: https://web.novu.co/subscribers
my-app/src/environments/environment.development.ts
These variables are needed for the GET request our notification center will make to Novu’s API to push notifications into the feed.
Adding Novu Module
Now, navigate to theapp.module.ts file (my-app/src/app/app.module.ts)
- Import
CUSTOM_ELEMENTS_SCHEMAfrom'@angular/core' - Add Novu’s notification center module
my-app/src/app/app.component.ts file.
⚠️ The app.component.ts file is a critical part of an Angular application, as it defines the root component and provides the foundation for the rest of the app’s functionality.
Now, we are going to import the environment variables to make them accessible in the app.component.html and the styles properties of our notification center
(there are many properties, but you can discover them later on)
my-app/tsconfig.json file, we’re going to add "allowSyntheticDefaultImports": true to the compilerOptions array.
Use & Display The Notification Center Component
Open themy-app/src/app/app.component.html file.
This file contain the CSS code along with the HTML one - ideally you should separate the CSS to the my-app/src/app/app.component.css file, but it’s not mandatory.
We will add our notification center to the .toolbar div.
Paste the following into your app.component.html file:
<style> tag, we also want to add some margin to our #bell-icon so that it looks good next to the other icons.


Create A Workflow
The first step to trigger notifications is to create a workflow. A workflow is like a map that holds the entire flow of messages sent to the subscriber. The recipients of a triggered notification are called subscribers. The workflow includes the following:- Workflow name and Identifier
- Channel tailored content:
| Channel | Content Style | Custom Variables{{handlebars}} format |
|---|---|---|
| HTML | ✅ | |
| Visual Editor | ✅ | |
| SMS | Text | ✅ |
| Chat | Text | ✅ |
| In-App | Text | ✅ |
| Push | Text | ✅ |
- Click Workflows on the left sidebar of your Novu dashboard.
- Click the “Create Workflow” button on the top right.
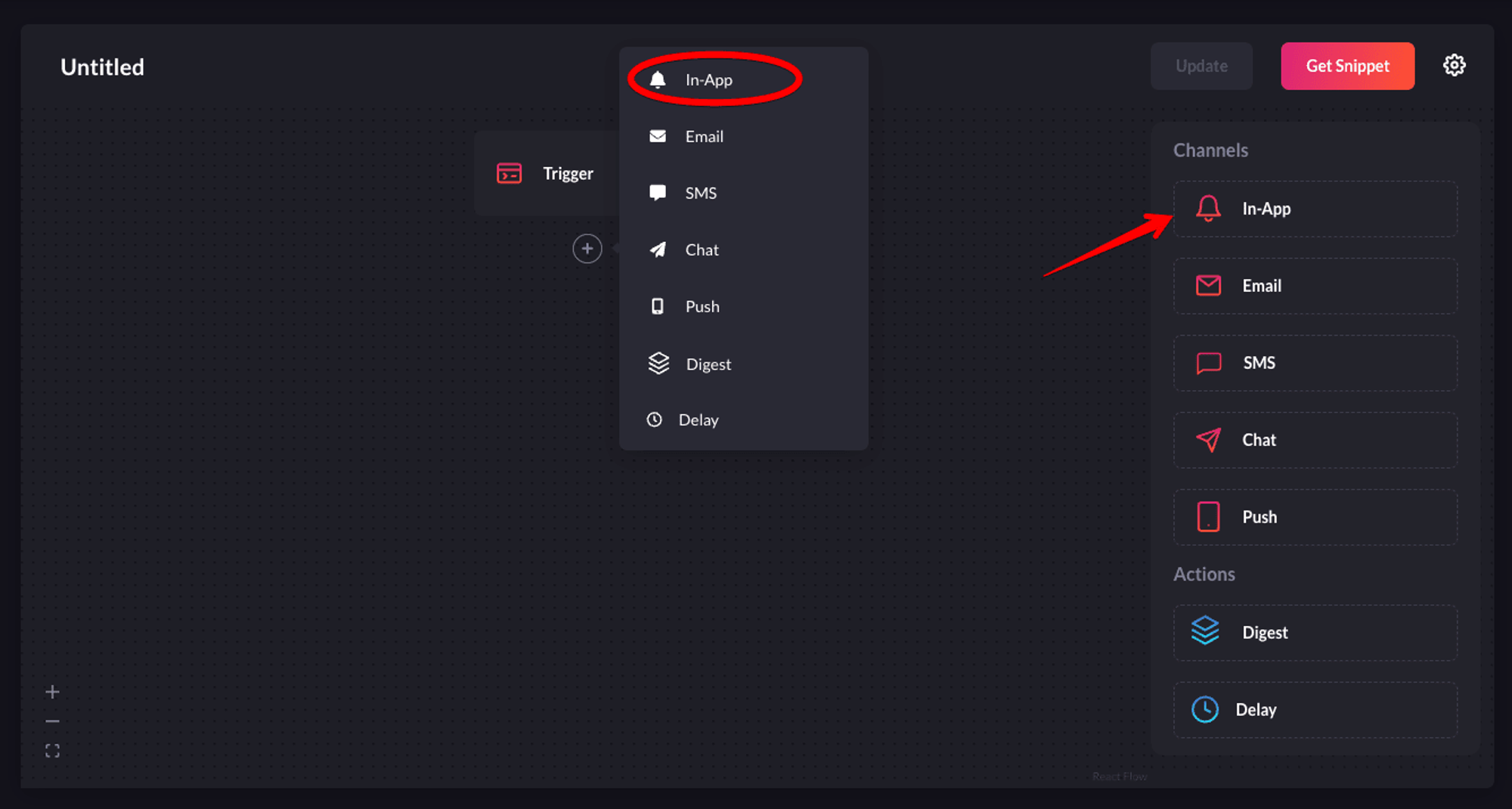
- The name of the new workflow is currently “Untitled.” Rename it to a more suitable title.
- Select “In-App” as the channel you want to add.

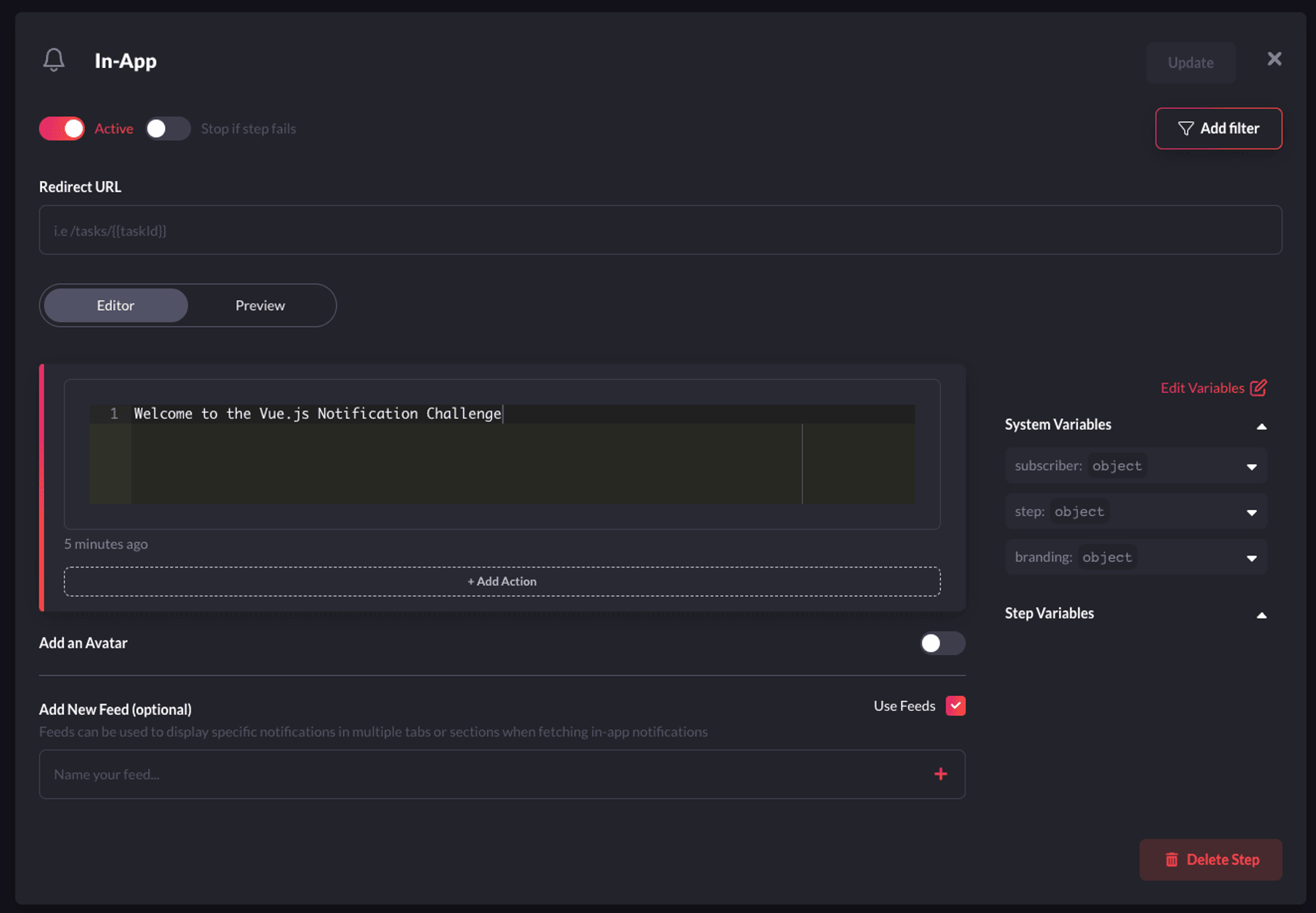
- Click on the recently added In-App channel and configure it according to your preferences. Once you’re done, click Update to save your configuration.

- 1-Preview: Shows you a glimpse of how each notification item will look like in the Notification Center UI.
- 2-Avatar: If turned on, each notification item will show the avatar of the subscriber.
- 3-Action: With this, you can add a primary and secondary call to action button to each notification item.
- 4-Notification Feeds: This displays a stream of specific notifications. You can have multiple feeds to show specific notifications in multiple tabs.
- 5-Redirect URL - This is the URL to which a subscriber can be directed when they click on a notification item.
- 6-Filter - This feature allows you to configure the criteria for delivering notifications. For instance, you can apply a filter based on a subscriber’s online status to send them an email if they were online within the last hour. Read more about filters.
Onboarding In App. It automatically creates a slug-like Identifier that will be needed in later steps to trigger a notification.


Create A Subscriber
Click Subscribers on the left sidebar of the Novu dashboard to see all subscribers. By default, the dashboard will display a subscriber, as you were added automatically during sign-up.
<NOVU_API_KEY> with it.
Now check your Novu dashboard. You should see the recently created subscriber.
You can also update the subscriber info like so:
Trigger A Notification
To trigger a notification, simply run the code below with the correct credentials.onboarding-in-app is the workflow identifier we created earlier.
Ensure the subscriberId value in the backend code that triggers the notification matches the subscriberId in your my-app/src/environments/environment.ts code.

