Requirements
To follow the steps in this quickstart, you’ll need:- A Novu account. Sign up for free if you don’t have one yet.
- Basic knowledge of HTML and JavaScript.
Create a workflow
Before triggering a notification, we need to create a workflow. A workflow is like a blueprint that all the notifications are supposed to follow.The recipients of a triggered notification are called subscribers.The workflow includes the following:
- Workflow name and Identifier
- Channel-tailored content:
| Channel | Content Style | Custom Variables{{handlebars}} format |
|---|---|---|
| HTML | ✅ | |
| Visual Editor | ✅ | |
| SMS | Text | ✅ |
| Chat | Text | ✅ |
| In-App | Text | ✅ |
| Push | Text | ✅ |
- Click Workflow on the left sidebar of your Novu dashboard.
- Click the Create Workflow button on the top right.
- The name of the new workflow is currently “Untitled”. Rename it to a more suitable title.
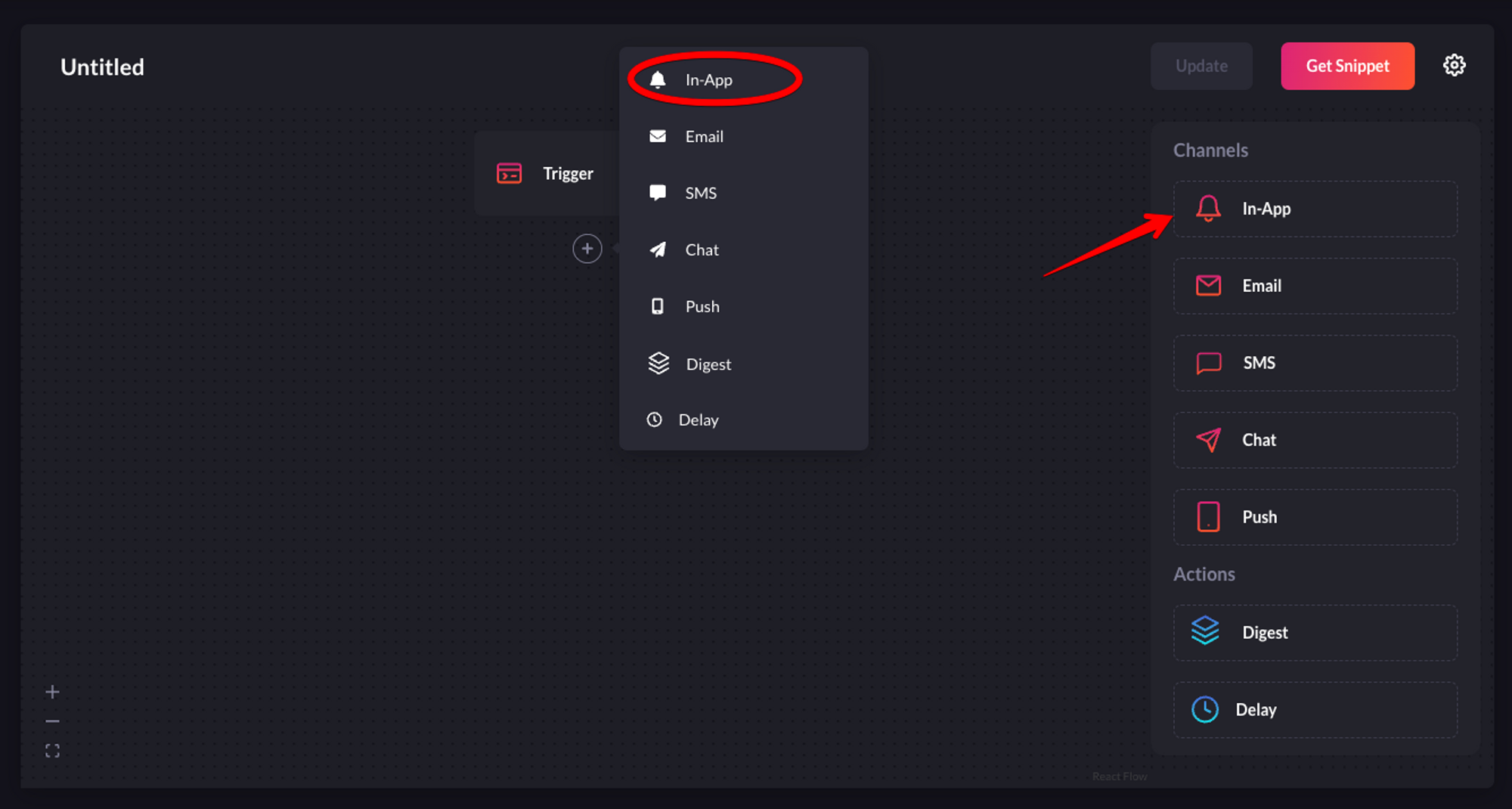
- Select In-App as the channel you want to add.
 Select the in-app channel.
Select the in-app channel.
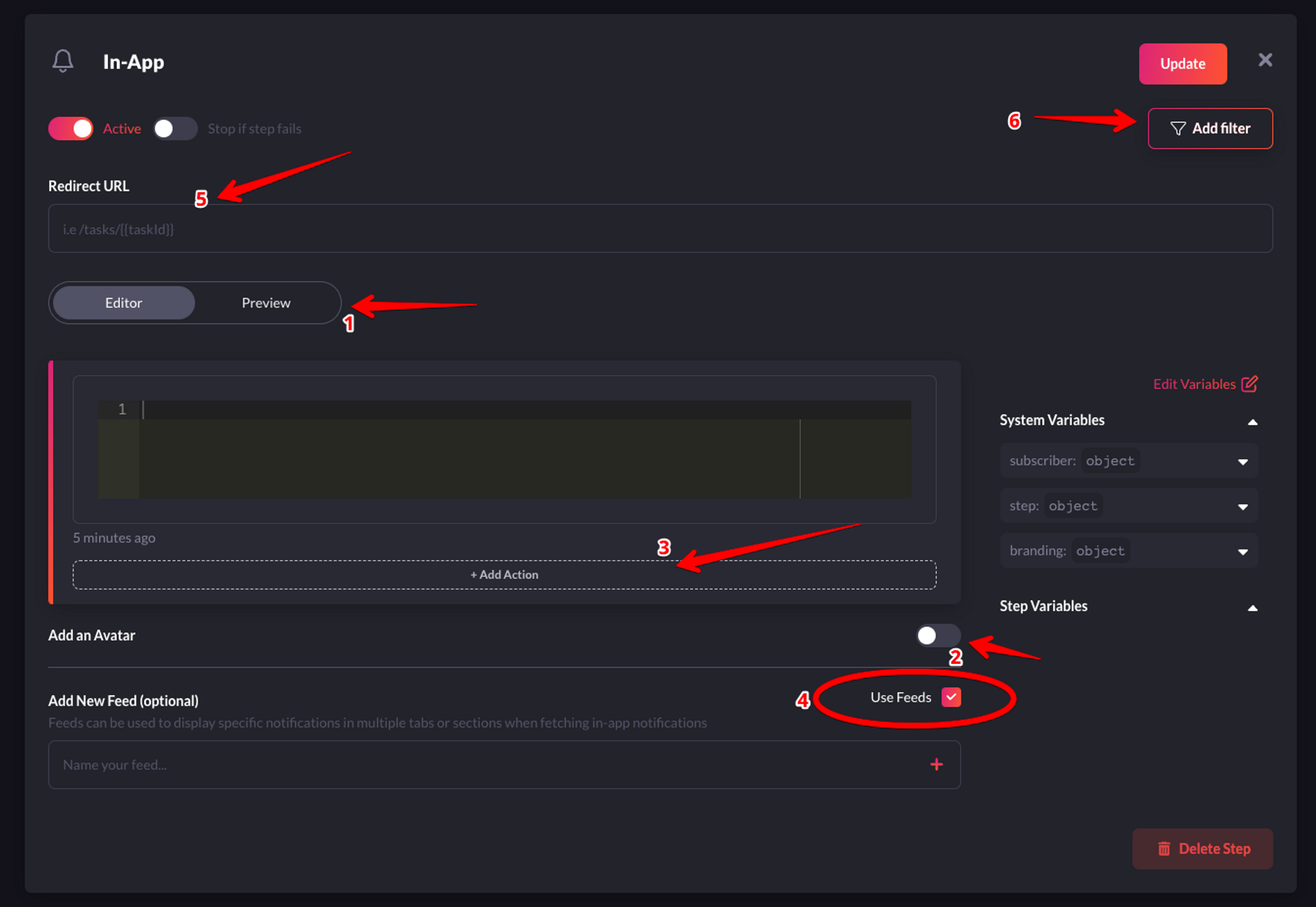
- Click on the recently added “In-App” channel and configure it according to your preferences. Once you’re done, click “Update” to save your configuration.
 Configure the in-app node as per your needs.
I’ll briefly explain the function of each label in the image above:
Configure the in-app node as per your needs.
I’ll briefly explain the function of each label in the image above:
- 1-Preview: This shows you a glimpse of how each notification item will look in the Notification Center UI.
- 2-Avatar: If turned on, each notification item will show the avatar of the subscriber.
- 3-Action: With this, you can add a primary and secondary call to action button to each notification item.
- 4-Notification Feeds: This displays a stream of specific notifications. You can have multiple feeds to show specific notifications in multiple tabs.
- 5-Redirect URL: This is the URL to which a subscriber can be directed when they click on a notification item.
- 6-Filter: This feature allows you to configure the criteria for delivering notifications. For instance, you can apply a filter based on a subscriber’s online status to send them an email if they were online within the last hour. Read more about filters.
- 7-Editor: You can add text that you want to be displayed in each notification item. Additionally, you can specify custom variables using
{{ }}. This means you can inject variables from your code into a notification item’s text via a payload.
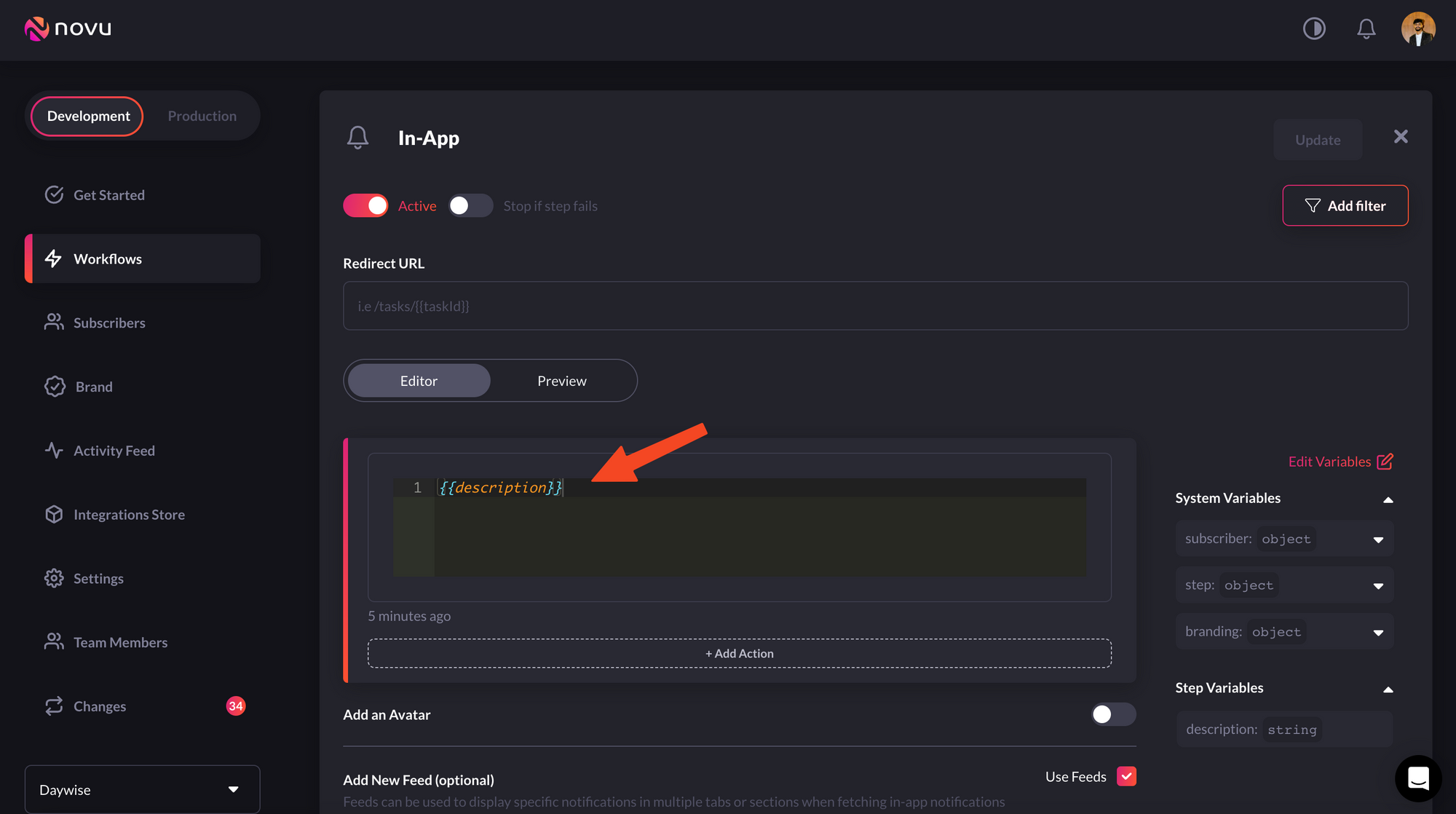
 We’re gonna use custom variables here.
Feel free to add only text for now and rename the workflow to quickstart. It automatically creates a slug-like Identifier that will be needed in later steps to trigger a notification.
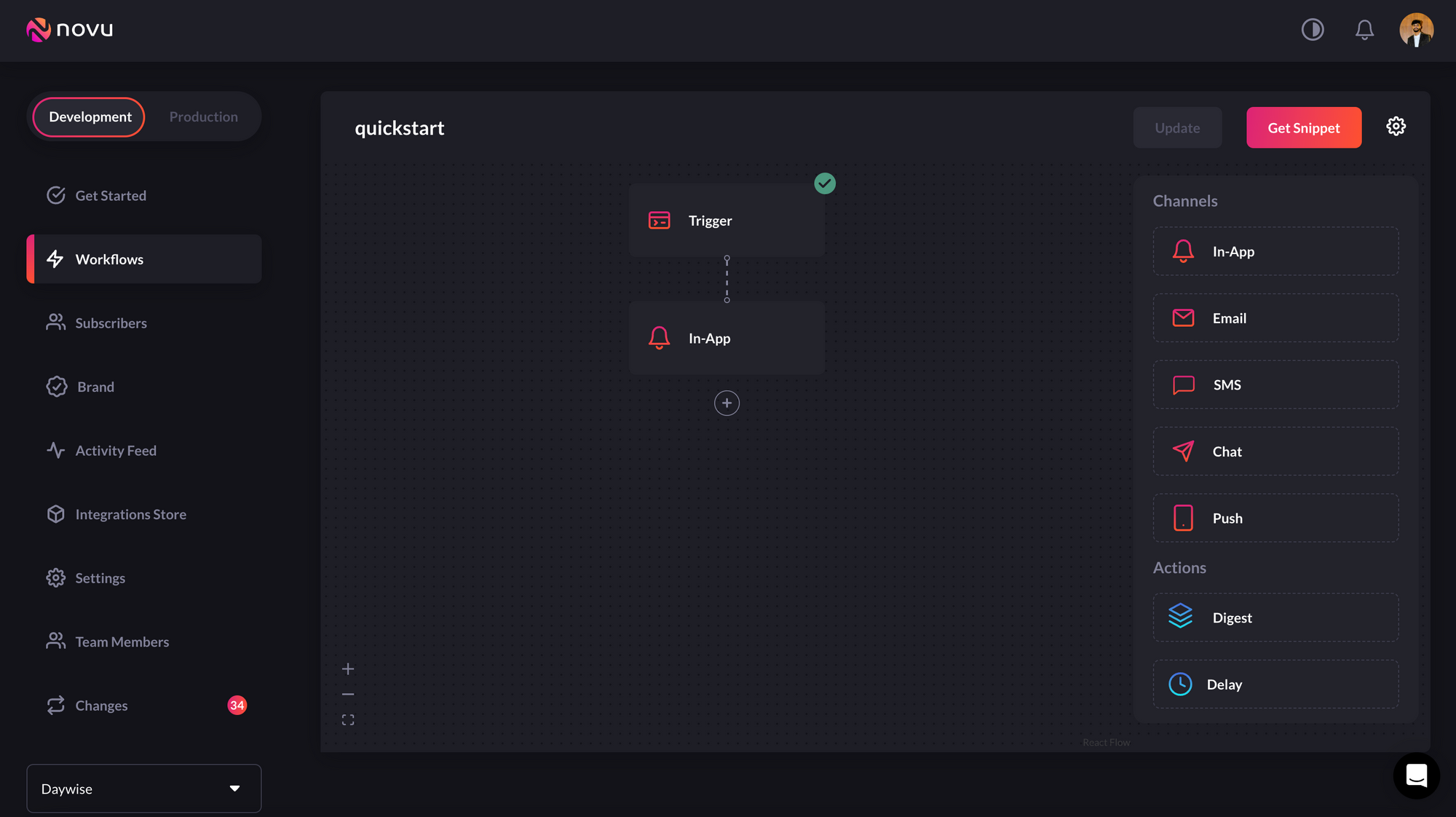
Rename the workflow to ‘quickstart’.
We’re gonna use custom variables here.
Feel free to add only text for now and rename the workflow to quickstart. It automatically creates a slug-like Identifier that will be needed in later steps to trigger a notification.
Rename the workflow to ‘quickstart’.
 Now, we’ll learn how to create subscribers on Novu - Recipients of Notifications!
Now, we’ll learn how to create subscribers on Novu - Recipients of Notifications!
Create a subscriber
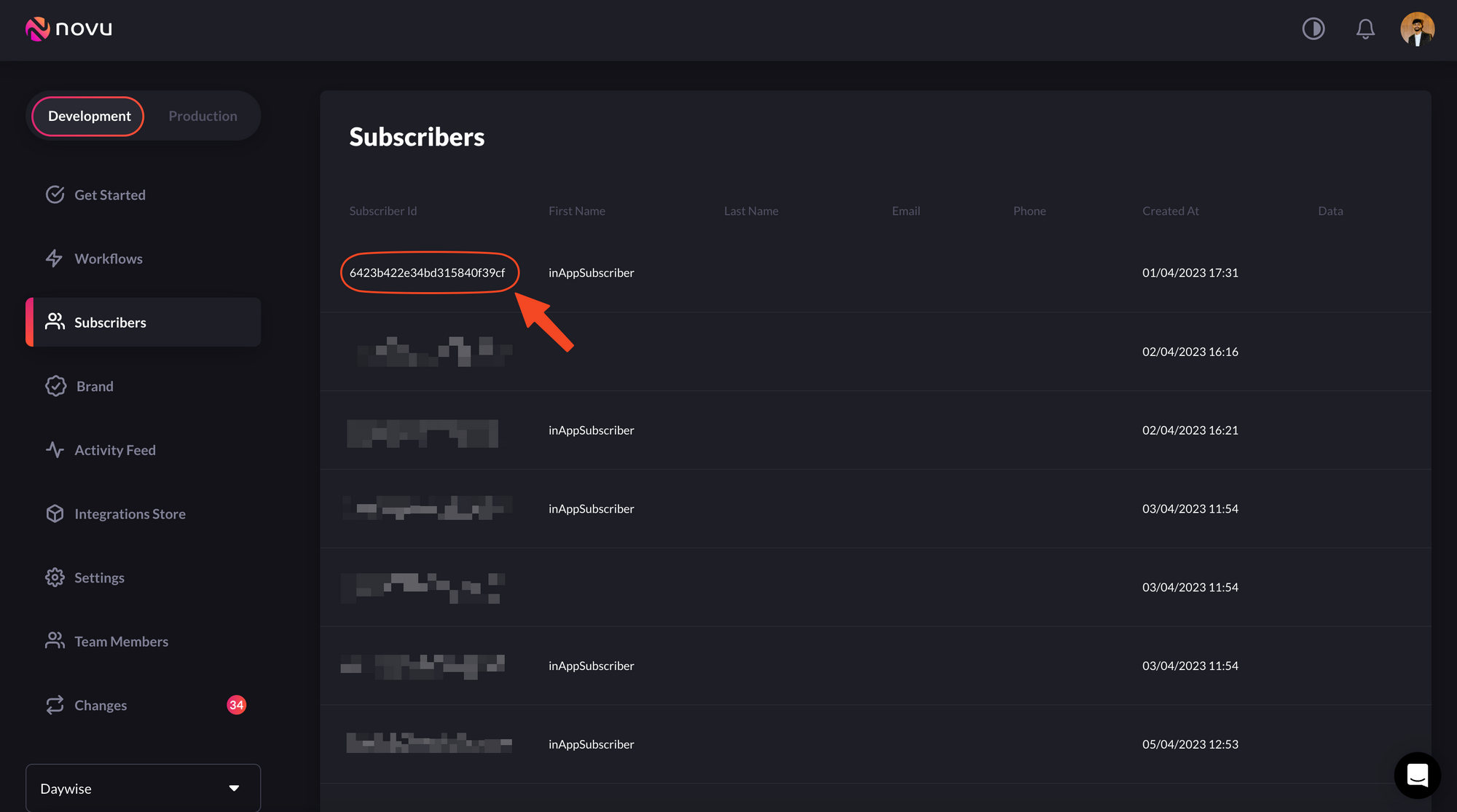
If you click “Subscriber” on the left sidebar of the Novu dashboard, you’ll see the subscriber list. By default, there will only be one subscriber as you’re automatically added as a subscriber when you sign up for Novu:
One subscriber is automatically created when you sign up.
subscriberId.
With Novu, you can create a subscriber using any of its SDKs (Node.js, PHP, .NET, Go, Ruby, Python and Kotlin). The code to create a subscriber in Novu is:
<NOVU_API_KEY> with it. Now, if you’ll go to the Novu dashboard, you shall see the subscriber we created above with subscriberId of 123.
You can also update information about an already existing subscriber using the subscriber.update method as shown below:
Embed iFrame Notification Center in a your web app
-
Create a simple HTML file, you can call it
index.html -
Copy the following code snippet, it contains a basic html structure with some design elements to make things look more pretty
Note that we are using fontAwesome library as a stylesheet dependency.
-
To activate the iFrame, you should include the following code as a script in your html app.
You’ll notice two things used above -
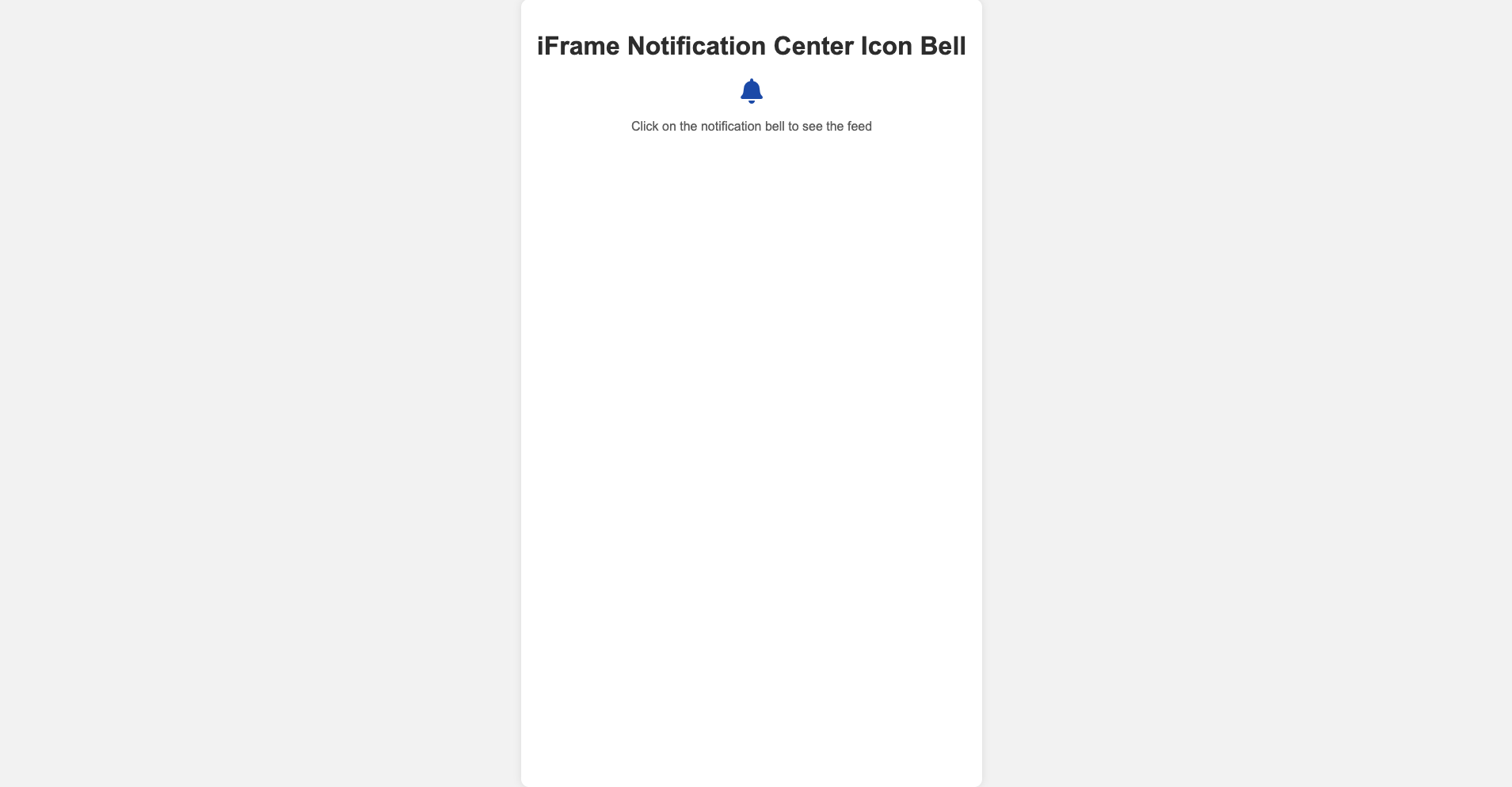
applicationIdentifierandsubscriberID. An application identifier is a public key used to identify your application. You can get your own application identifier from the Novu dashboard settings. And subscribers are users to which notifications will be sent. They are identified by asubscriberIDwhich you can also find in the Novu subscribers dashboard. - Now open your html application, you should see something like this:
 If you have replaced the
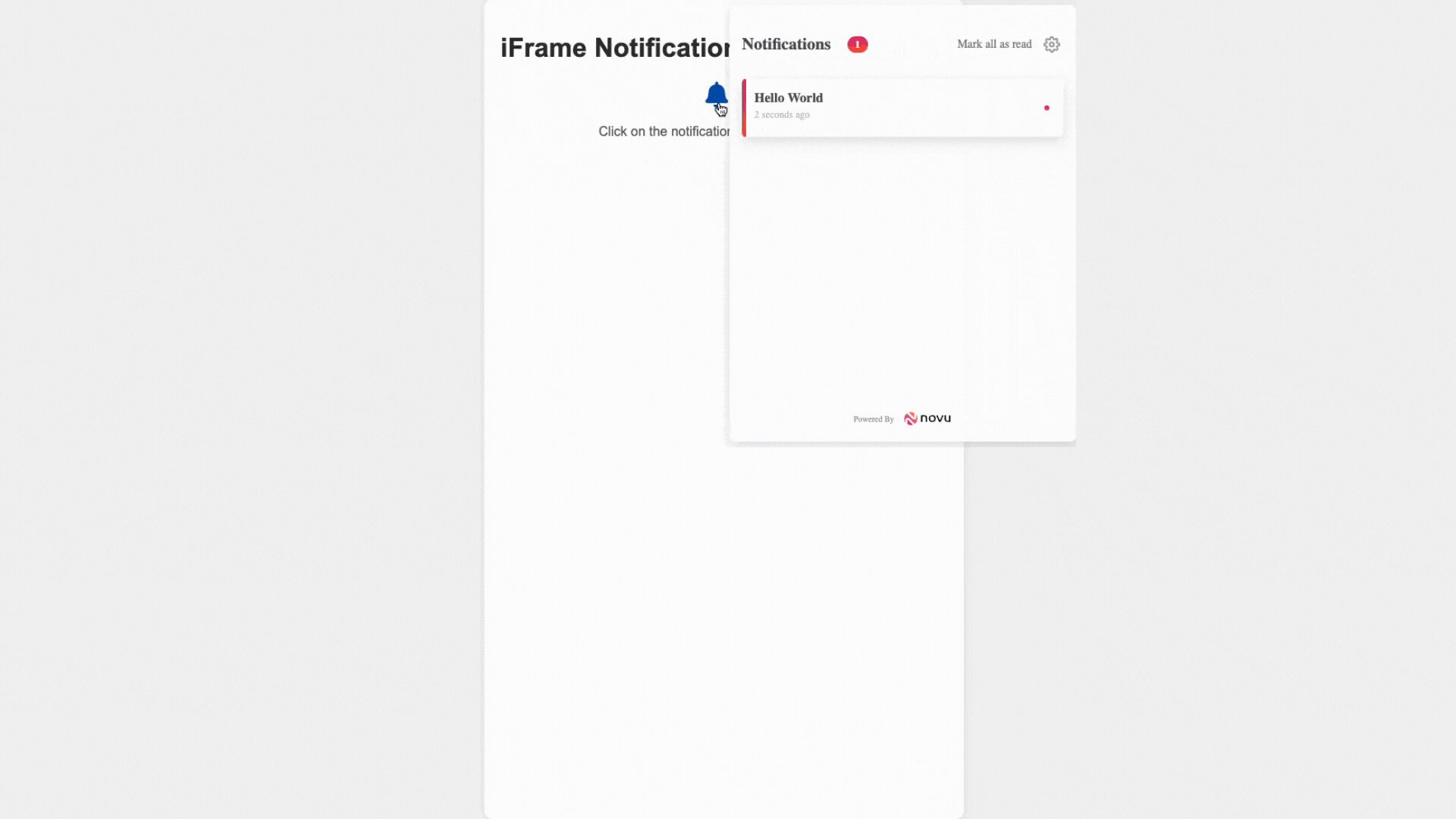
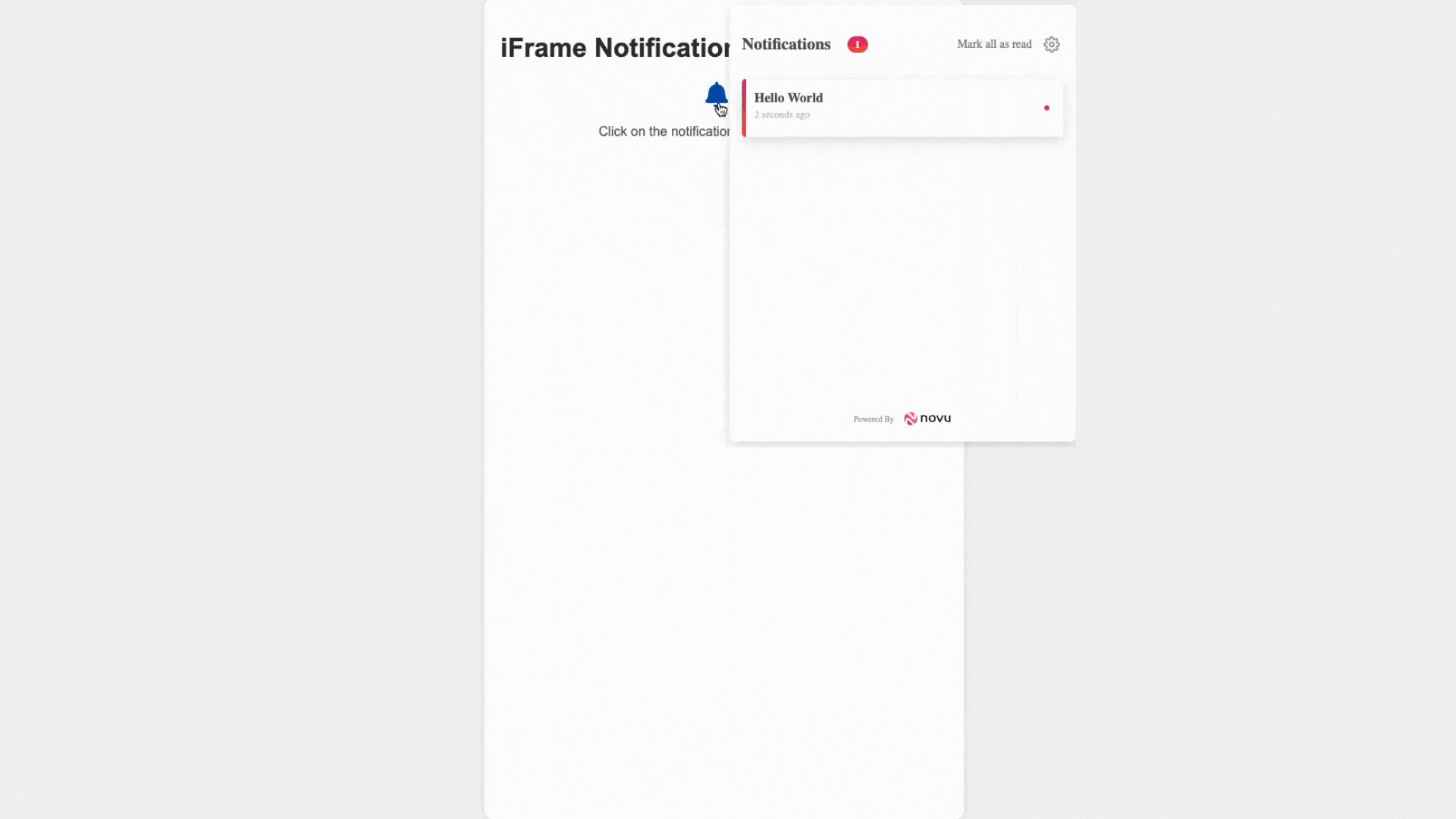
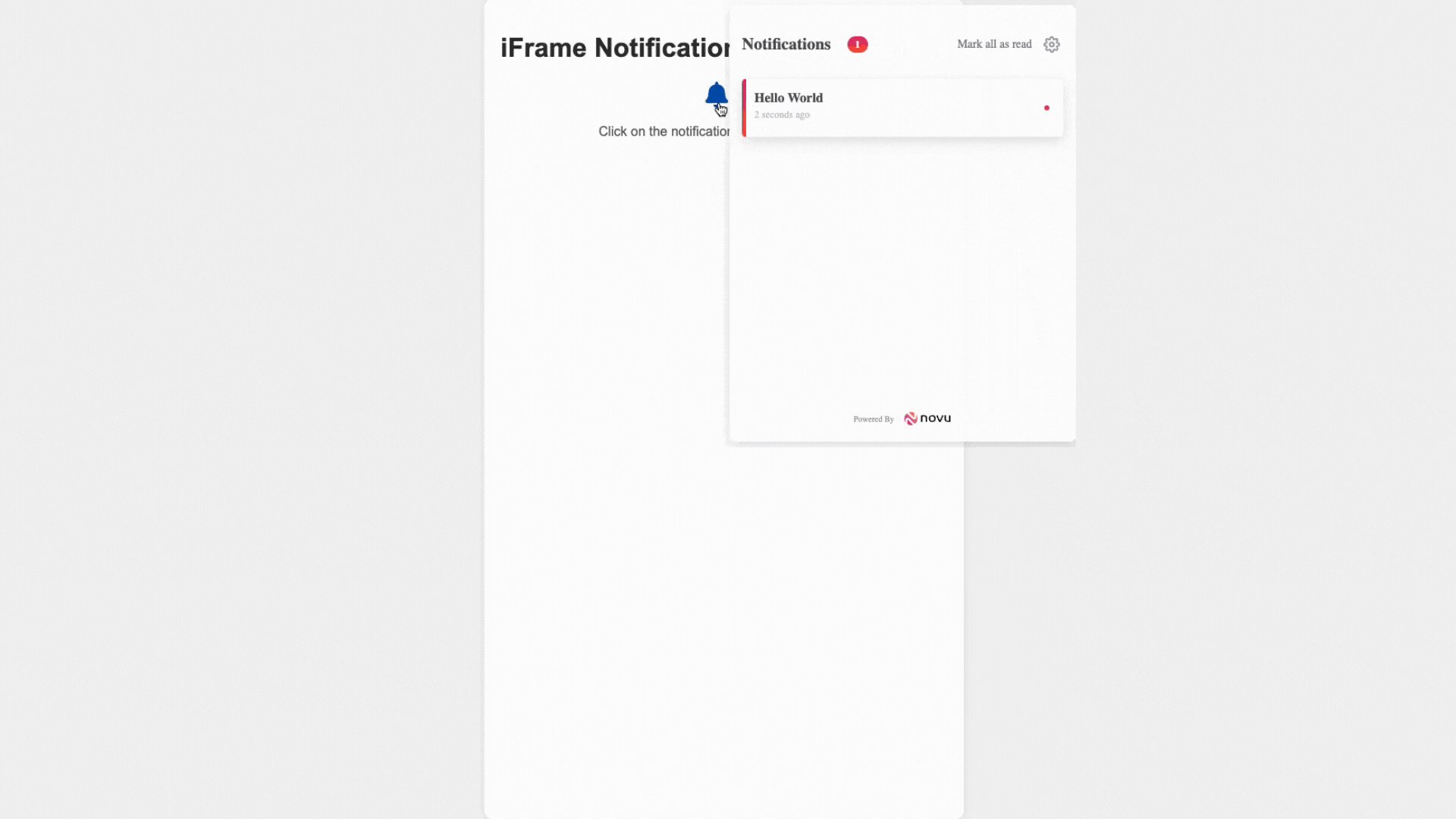
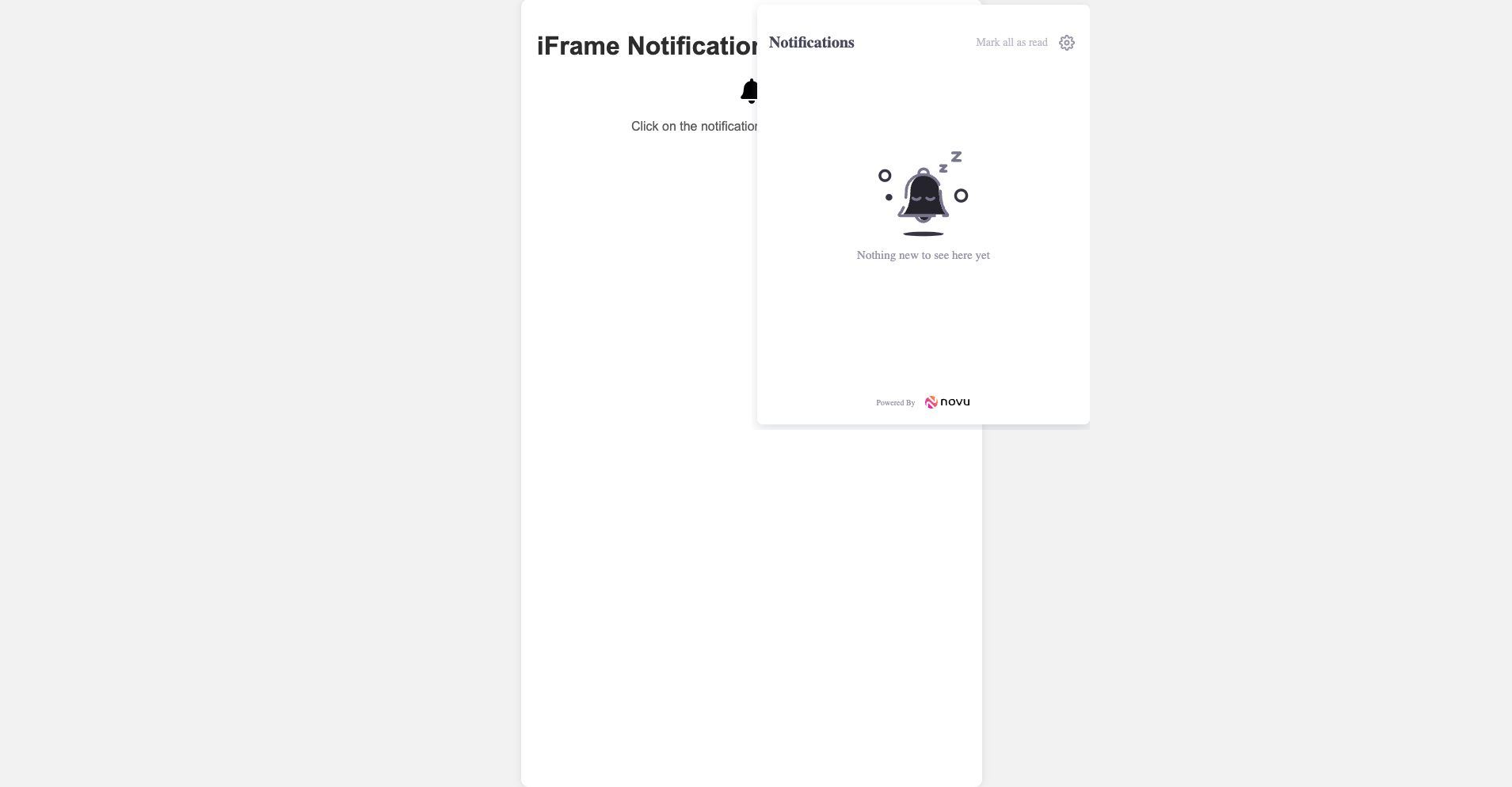
If you have replaced the applicationIdentifier and **subscriberID ,**when you will click the bell, you will see the following:
 To learn how to design and modify your iFrame component, feel free to visit the more in-depth iFrame section.
To learn how to design and modify your iFrame component, feel free to visit the more in-depth iFrame section.
Trigger a notification
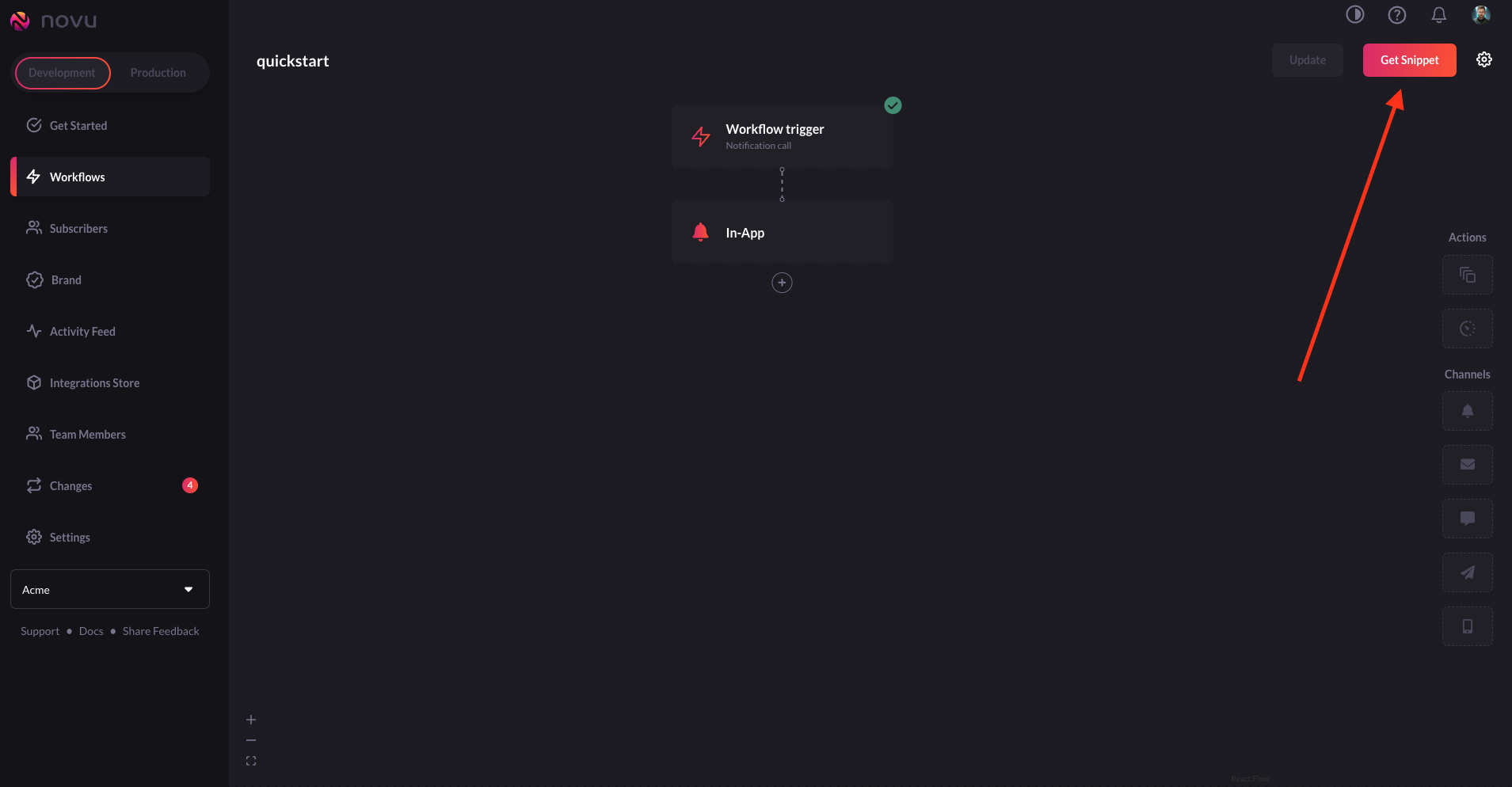
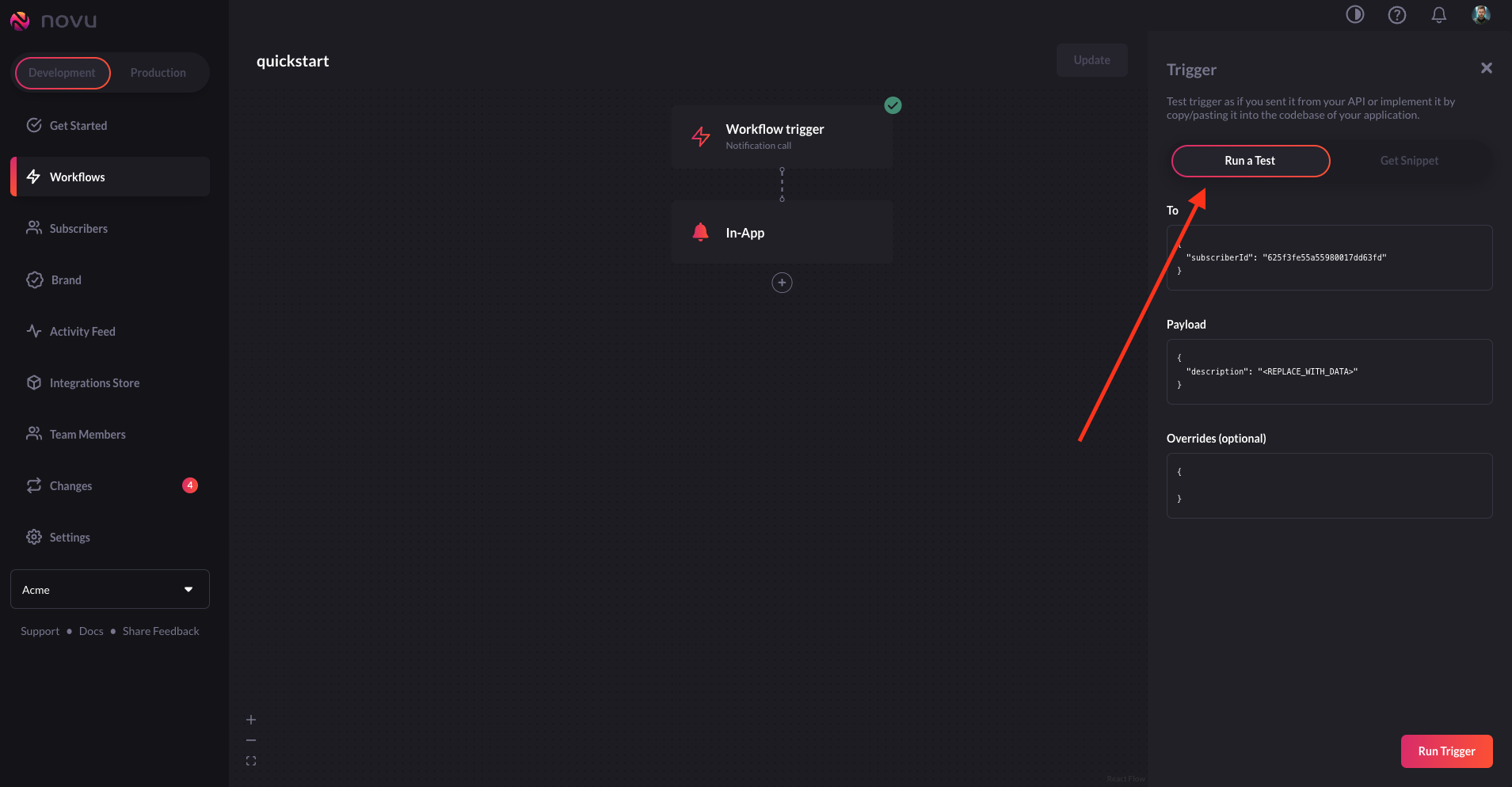
We can trigger a notification by simply clicking on theGet Snippet button
 Switch to
Switch to Run a Test option
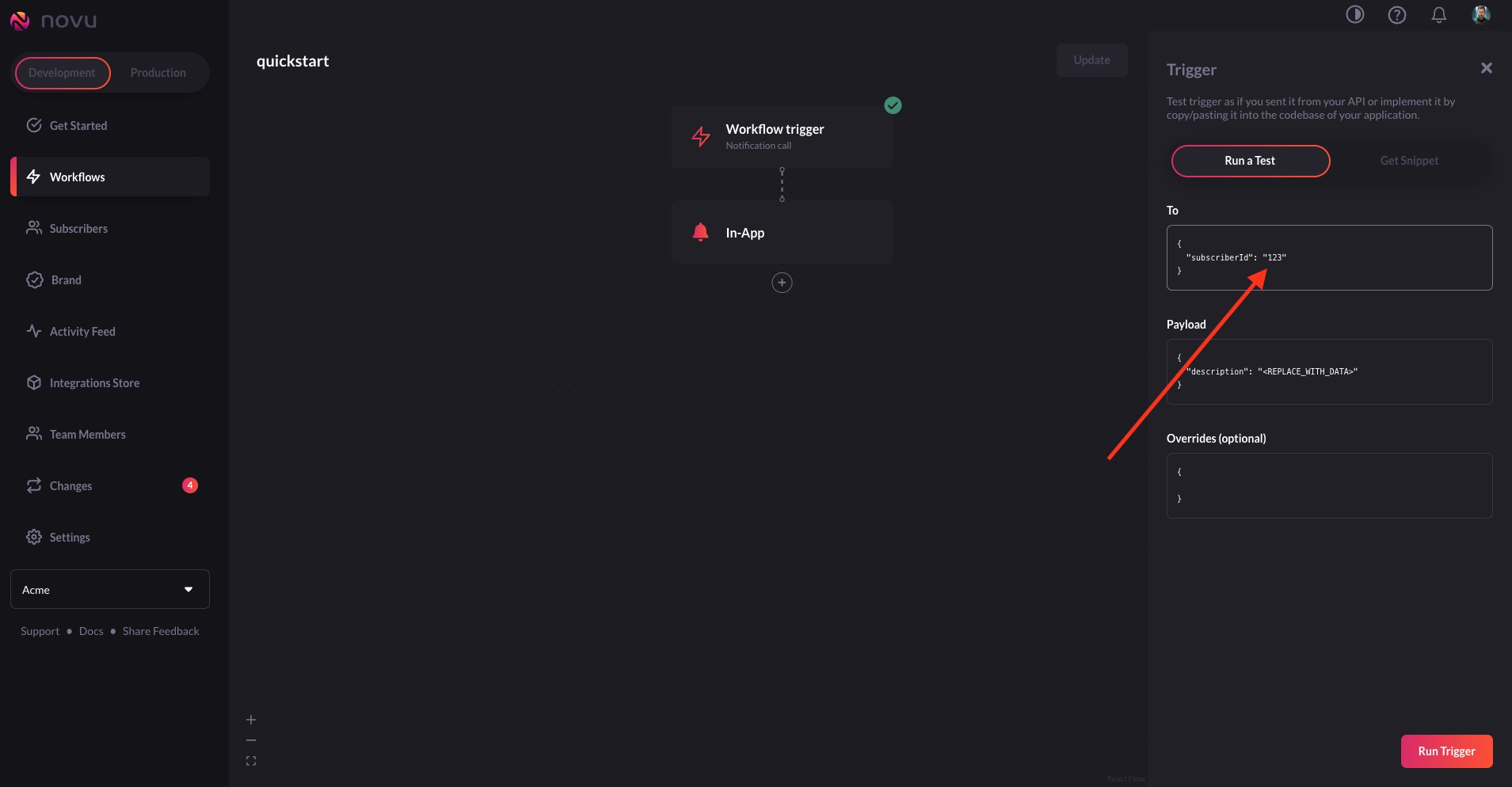
 Change the
Change the subscriberId that we have created (123)
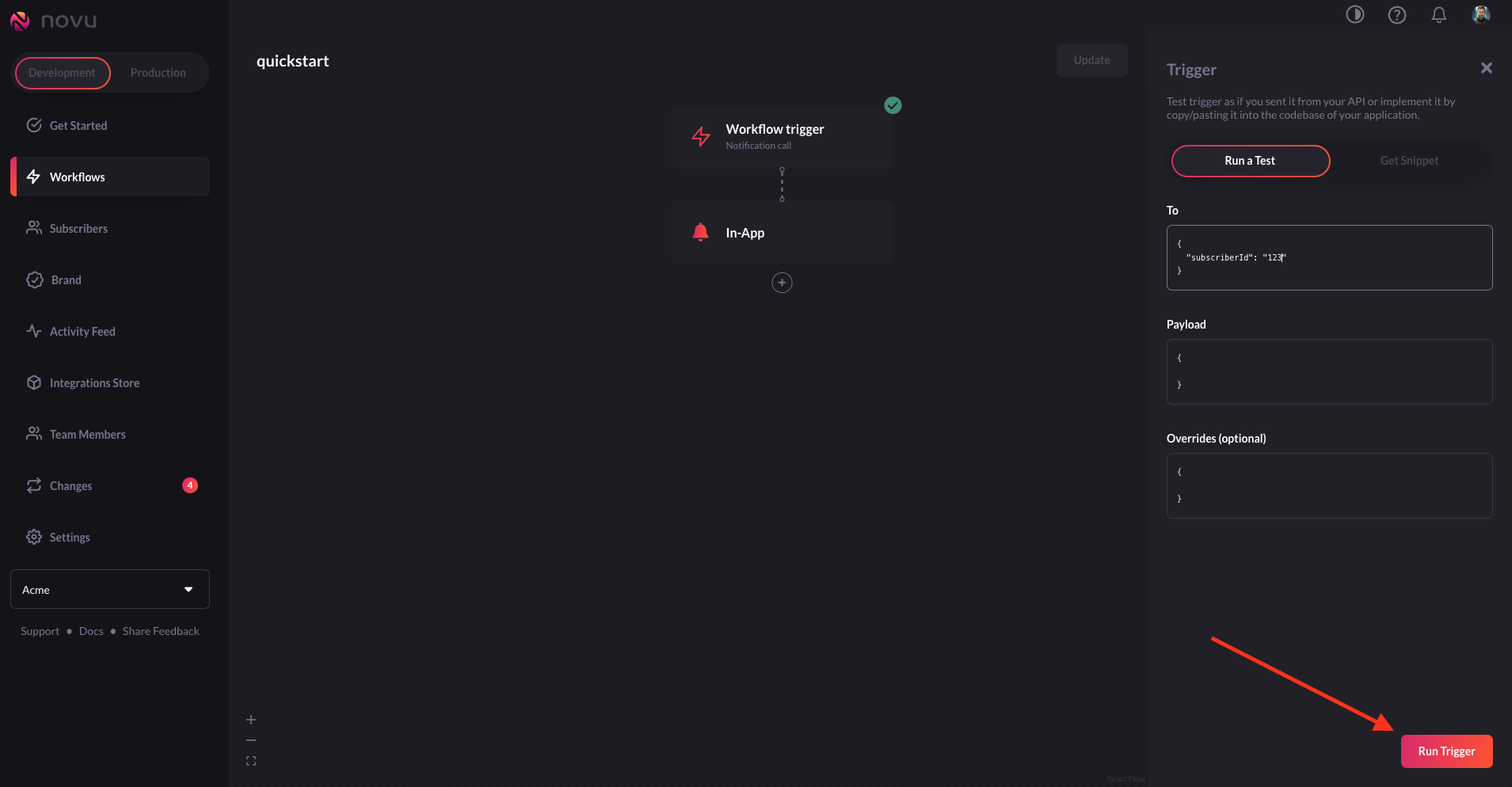
 Click on
Click on Run Trigger
 This will take the workflow we created above with the identifier
This will take the workflow we created above with the identifier quickstart and send a notification to the subscriber with subscriberId of 123.
Now we will open our web application and see a red dot next to the bell icon, this indicate that we have an unseen notification in our feed.
When we will click on it, we will see our notification.