Requirements
To follow the steps in this quickstart, you’ll need:- A Novu account. Sign up for free if you don’t have one yet.
- A working React development environment.
Install the Novu React Notification Center Package in your React app
The Novu React package provides a React component library that you can use to add a fully functioning notification center to your React application. To use it, first, install the React Notification Center package by running the following command in your terminal:- Create a workflow to use for sending notifications, and
- Create a subscriber - recipient of notifications.
Create a workflow
Before triggering a notification, we need to create a workflow. A workflow is like a blueprint that all the notifications are supposed to follow.The recipients of a triggered notification are called subscribers.The workflow includes the following:
- Workflow name and Identifier
- Channel-tailored content:
| Channel | Content Style | Custom Variables{{handlebars}} format |
|---|---|---|
| HTML | ✅ | |
| Visual Editor | ✅ | |
| SMS | Text | ✅ |
| Chat | Text | ✅ |
| In-App | Text | ✅ |
| Push | Text | ✅ |
- Click Workflow on the left sidebar of your Novu dashboard.
- Click the Create Workflow button on the top right.
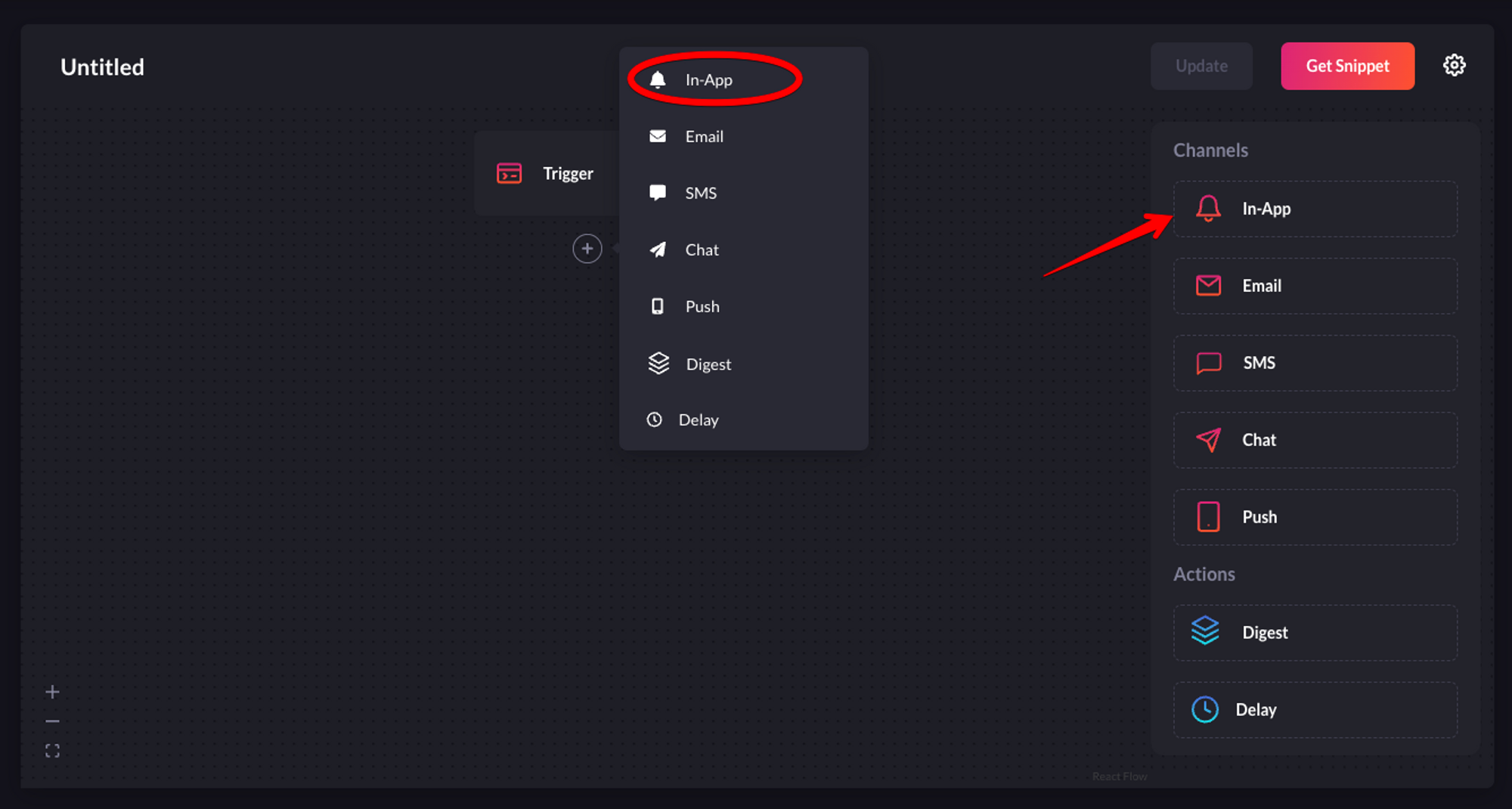
- The name of the new workflow is currently “Untitled”. Rename it to a more suitable title.
- Select In-App as the channel you want to add.

Select the in-app channel
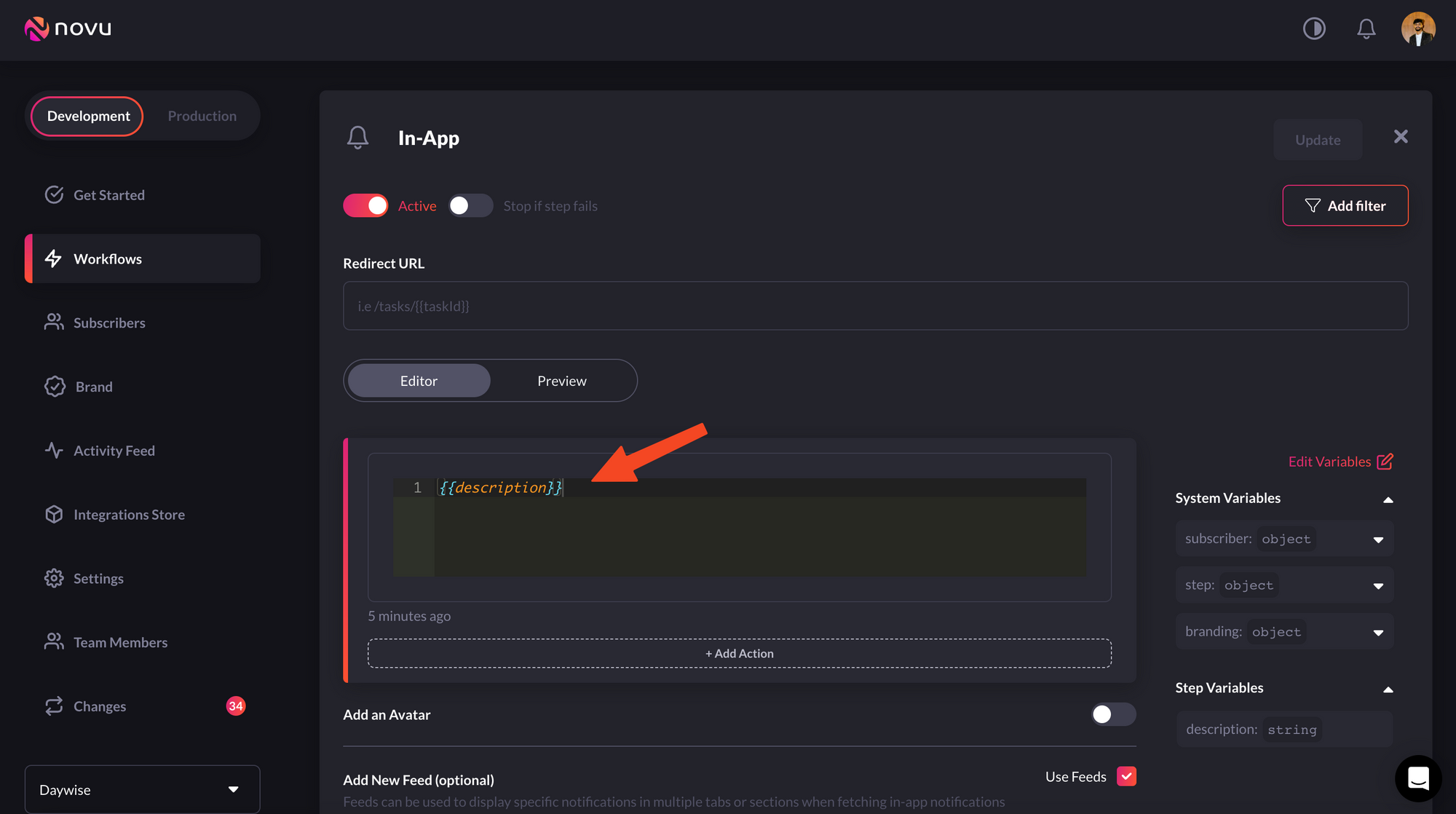
- Click on the recently added “In-App” channel and configure it according to your preferences. Once you’re done, click “Update” to save your configuration.
I’ll briefly explain the function of each label in the image above:

Configure the in-app node as per your need
- 1-Preview: This shows you a glimpse of how each notification item will look in the Notification Center UI.
- 2-Avatar: If turned on, each notification item will show the avatar of the subscriber.
- 3-Action: With this, you can add a primary and secondary call to action button to each notification item.
- 4-Notification Feeds: This displays a stream of specific notifications. You can have multiple feeds to show specific notifications in multiple tabs.
- 5-Redirect URL: This is the URL to which a subscriber can be directed when they click on a notification item.
- 6-Filter: This feature allows you to configure the criteria for delivering notifications. For instance, you can apply a filter based on a subscriber’s online status to send them an email if they were online within the last hour. Read more about filters.
- 7-Editor: You can add text that you want to be displayed in each notification item. Additionally, you can specify custom variables using
{{ }}. This means you can inject variables from your code into a notification item’s text via a payload.

We're gonna use custom variables here

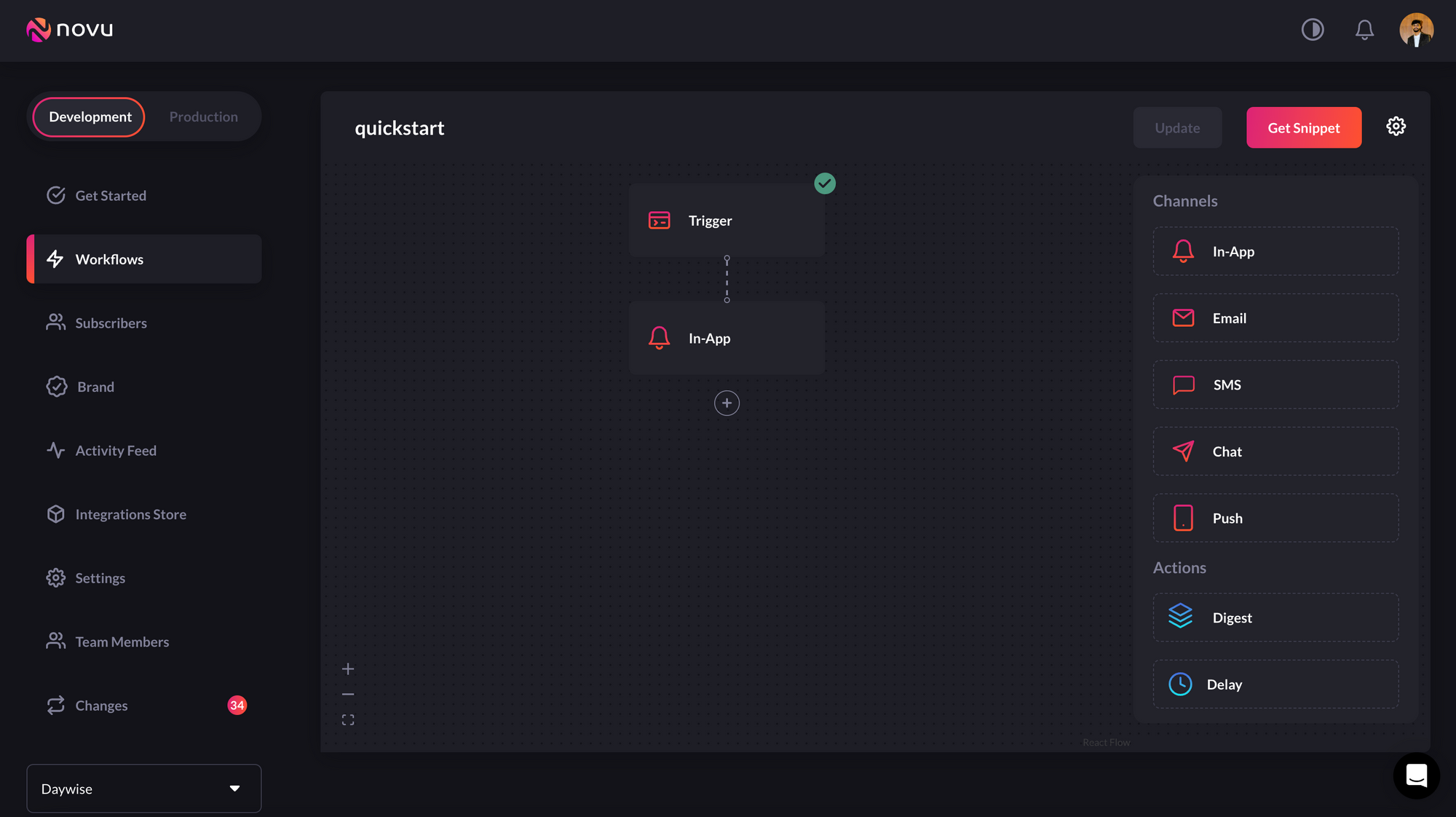
Renaming the workflow to 'quickstart'
Create a subscriber
If you click “Subscriber” on the left sidebar of the Novu dashboard, you’ll see the subscriber list. By default, there will only be one subscriber as you’re automatically added as a subscriber when you sign up for Novu:
One subscriber is automatically created when you sign up
subscriberId.
With Novu, you can create a subscriber using any of its SDKs (Node.js, PHP, .NET, Go, Ruby, Python and Kotlin). The NodeJS code to create a subscriber in Novu is:
identify method used above either updates an existing subscriber using the payload data if a subscriber with the same subscriberId already exists, or creates a new one if it doesn’t. Here, since no subscriber with firstName of Sumit and lastName of Saurabh exists, a new one was created and we can now send a notification to this subscriber by triggering a workflow.
You can read more about the
identify method in our
docs<NOVU_API_KEY> with it. Now, head over to the Novu dashboard and see the newly created subscriber above with a subscriberId of 789.
You can also update information about an already existing subscriber using the subscriber.update method as shown below:
Using Novu in a React app
We have already installed the Novu notification center package above. To use it in an app, simply import it and add the component to your React app as follows:applicationIdentifier and subscriberID.
An application identifier is a public key used to identify your application. You can get your own application identifier from the Novu dashboard settings.
And subscribers are users to whom notifications will be sent. They are identified by a subscriberID which you can also find in the Novu subscribers dashboard.
Trigger a notification
We can trigger a notification by simply running the code below with the correct credentials;quickstart and send a notification to the subscriber with subscriberId of 789.
Make sure you’re executing this code with the correct credentials.

